Collection of free Bootstrap weather code examples: app, card, widget
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.
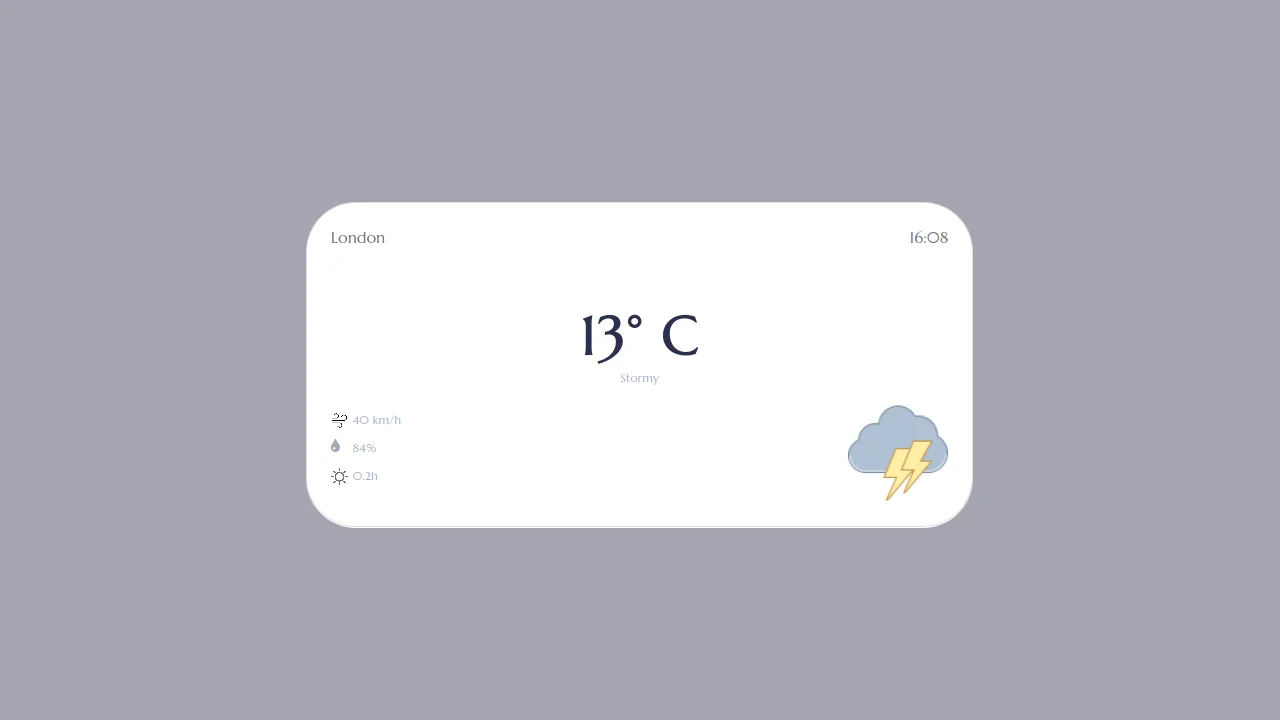
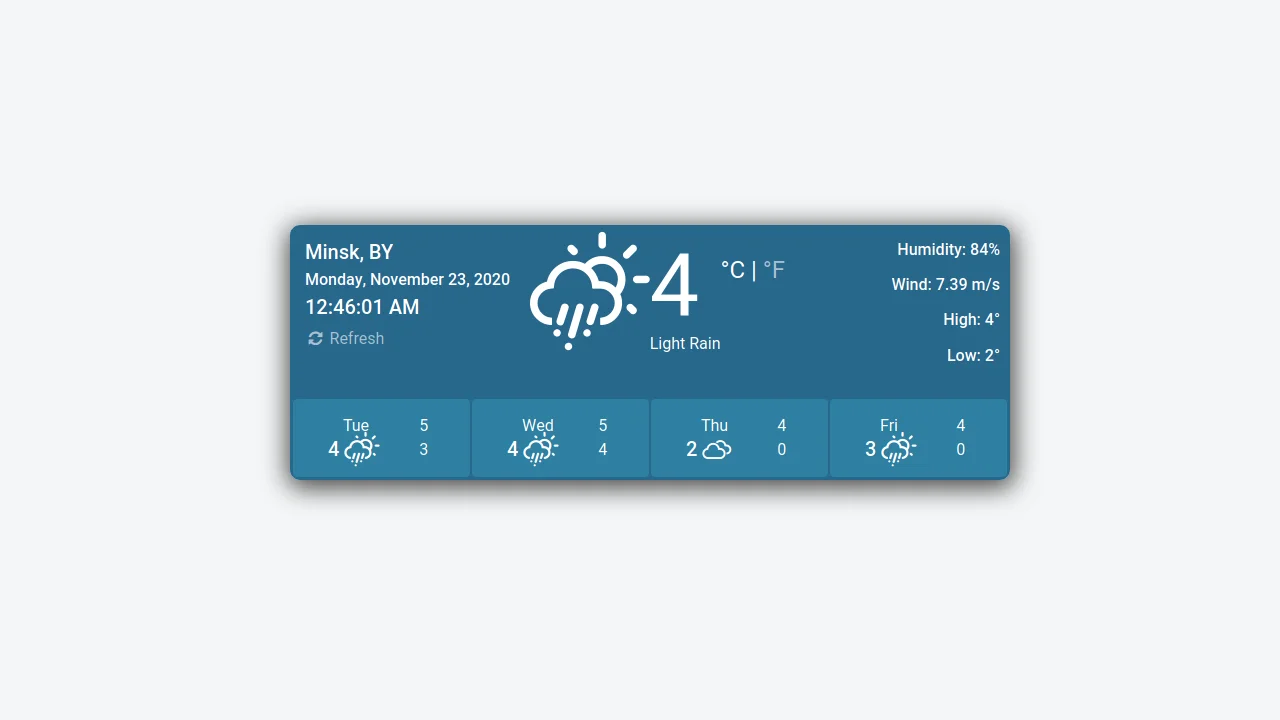
Bootstrap 4 Weather Report
BBBootstrap Team | November, 2019
HTML / CSS
About a code
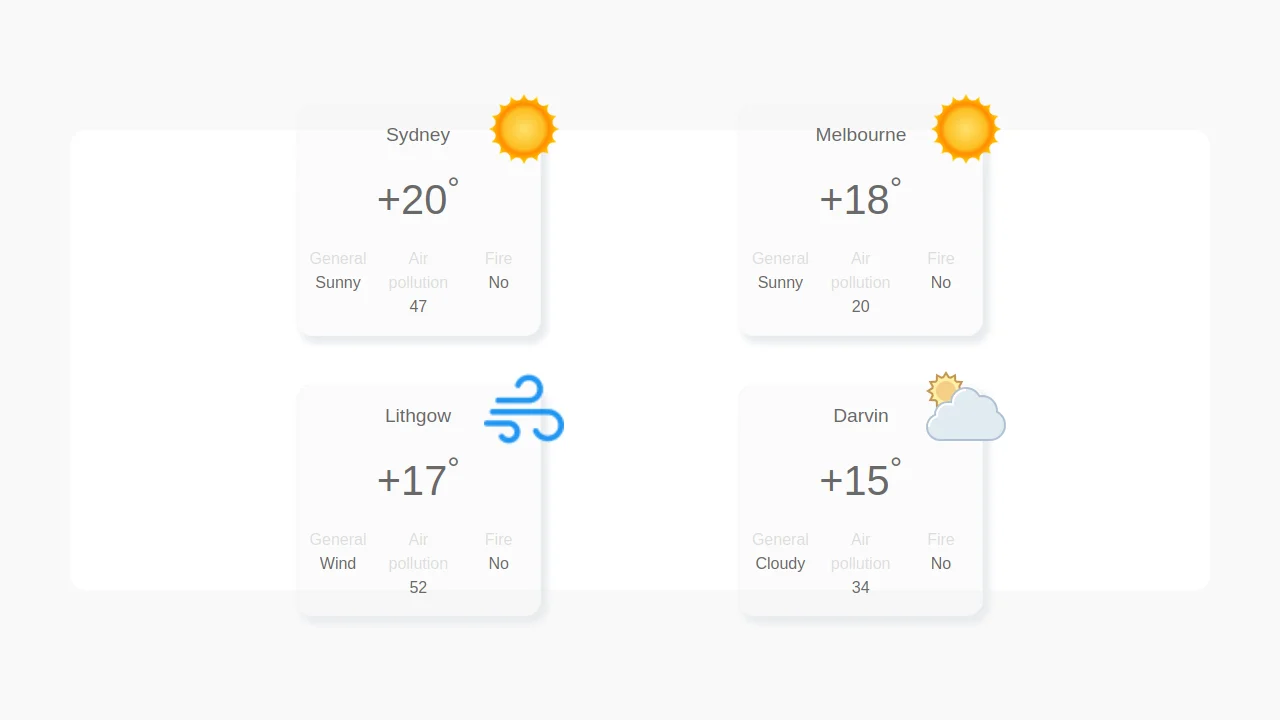
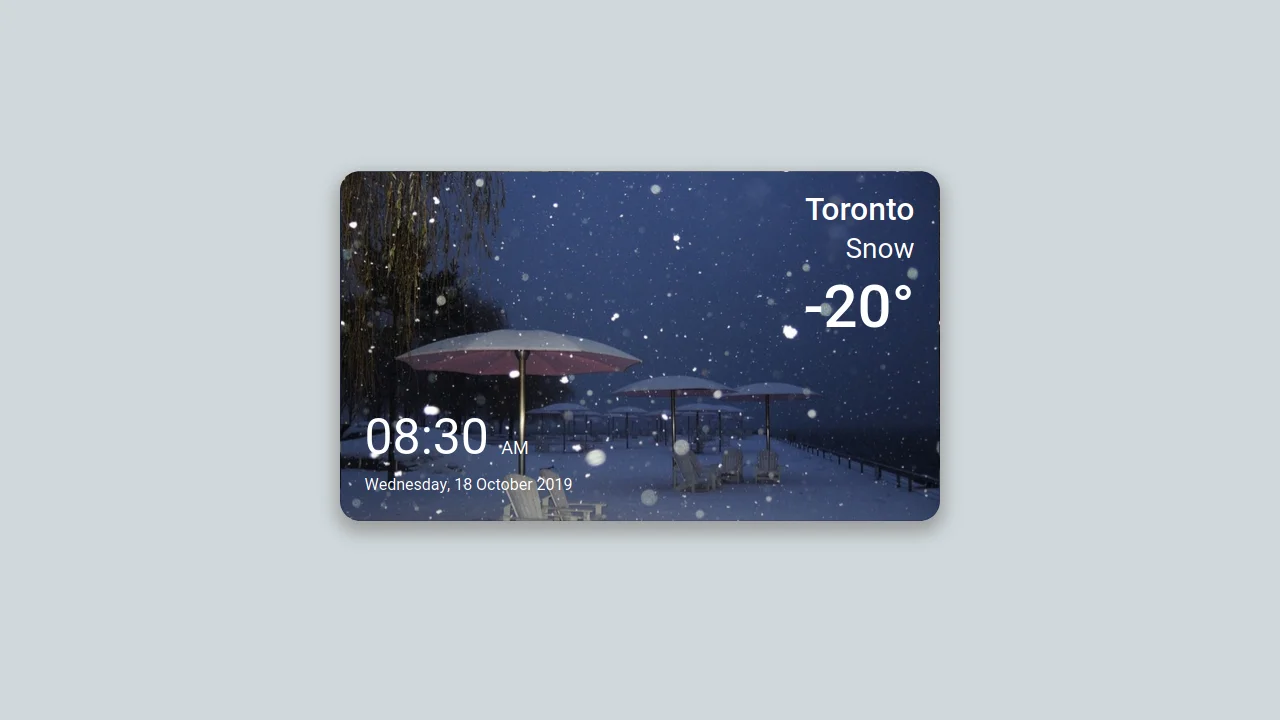
Bootstrap 4 weather report container with card and Material Design Icons.
Chrome, Edge, Firefox, Opera, Safari
yes
materialdesignicons.css
4.0.0
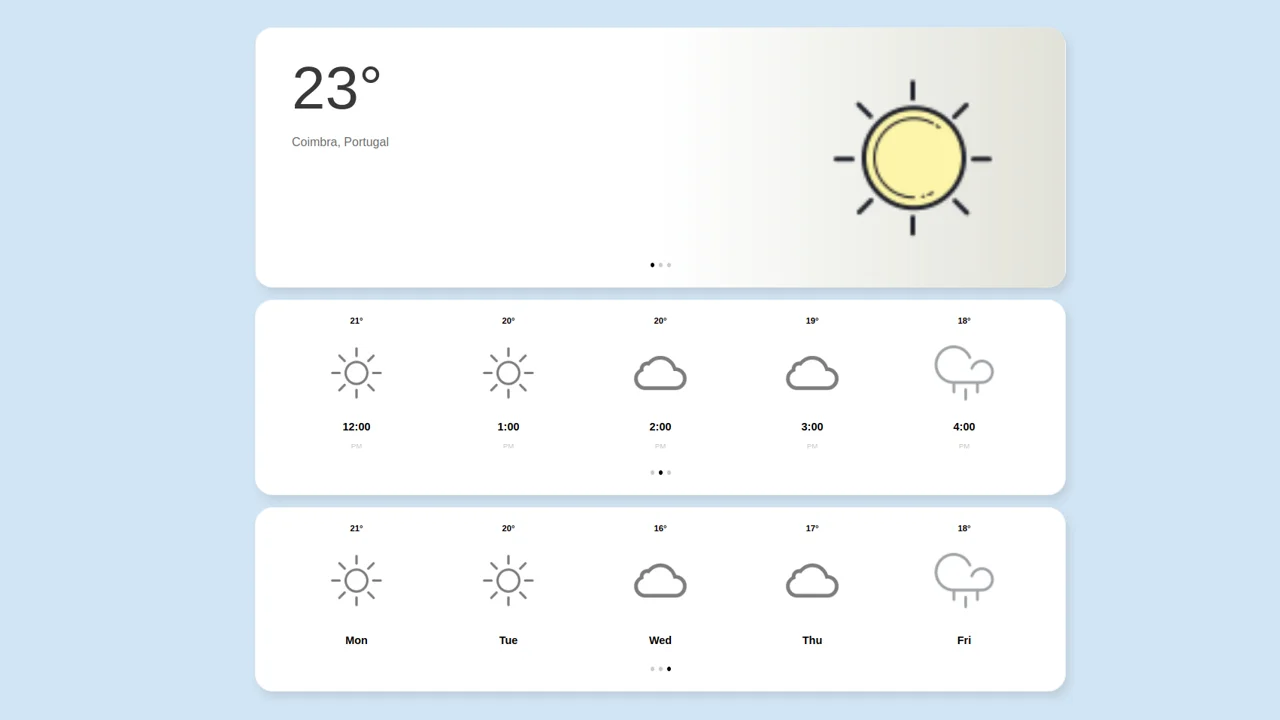
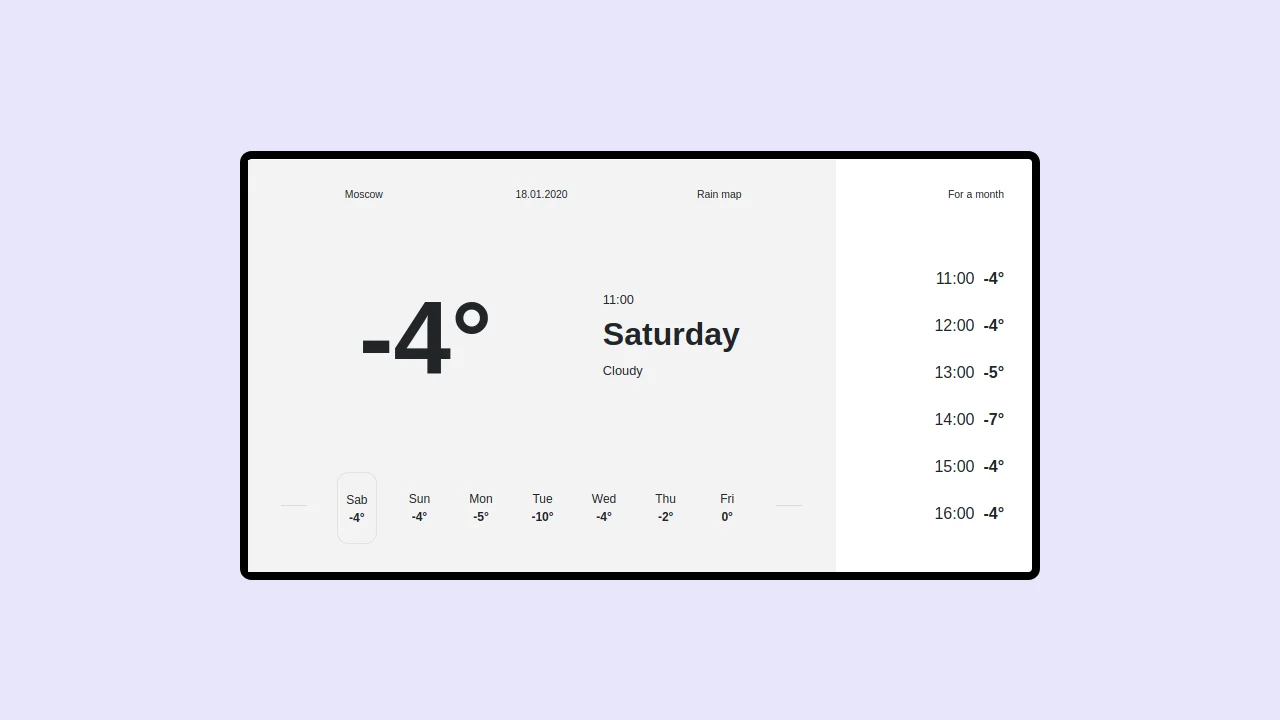
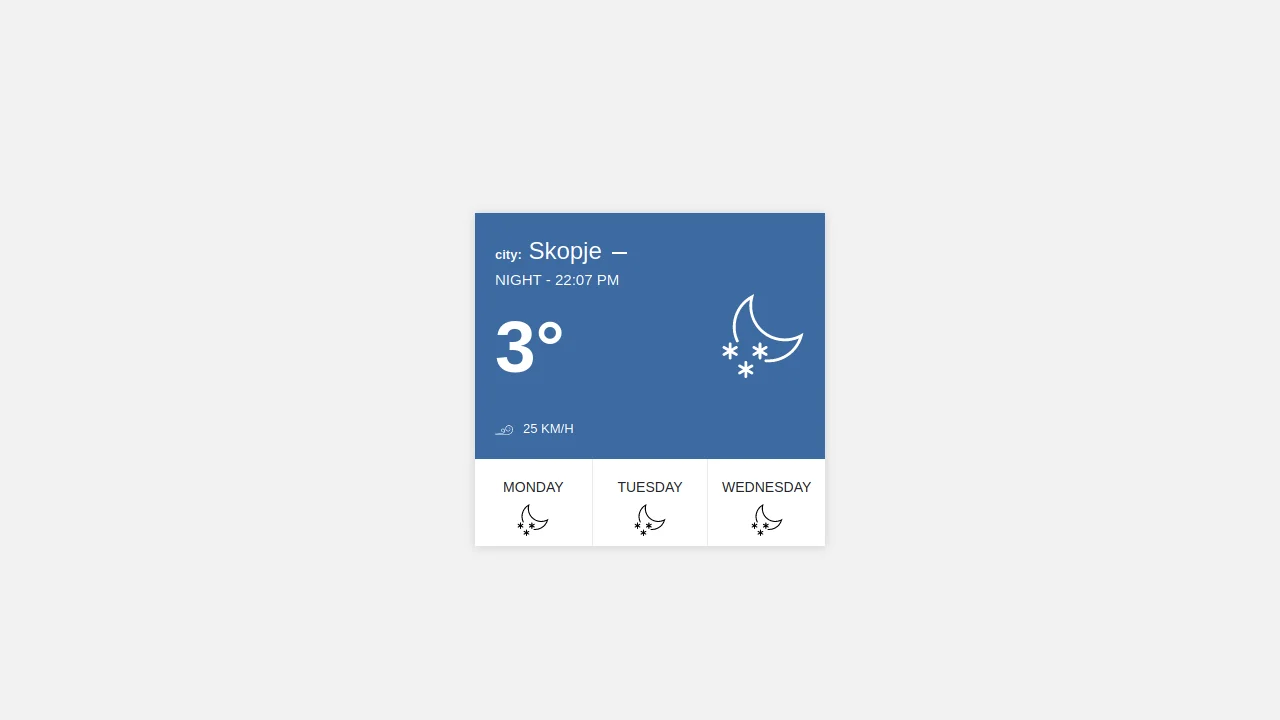
Bootstrap 4 Weather Forecast
BBBootstrap Team | November, 2019
HTML / CSS
About a code
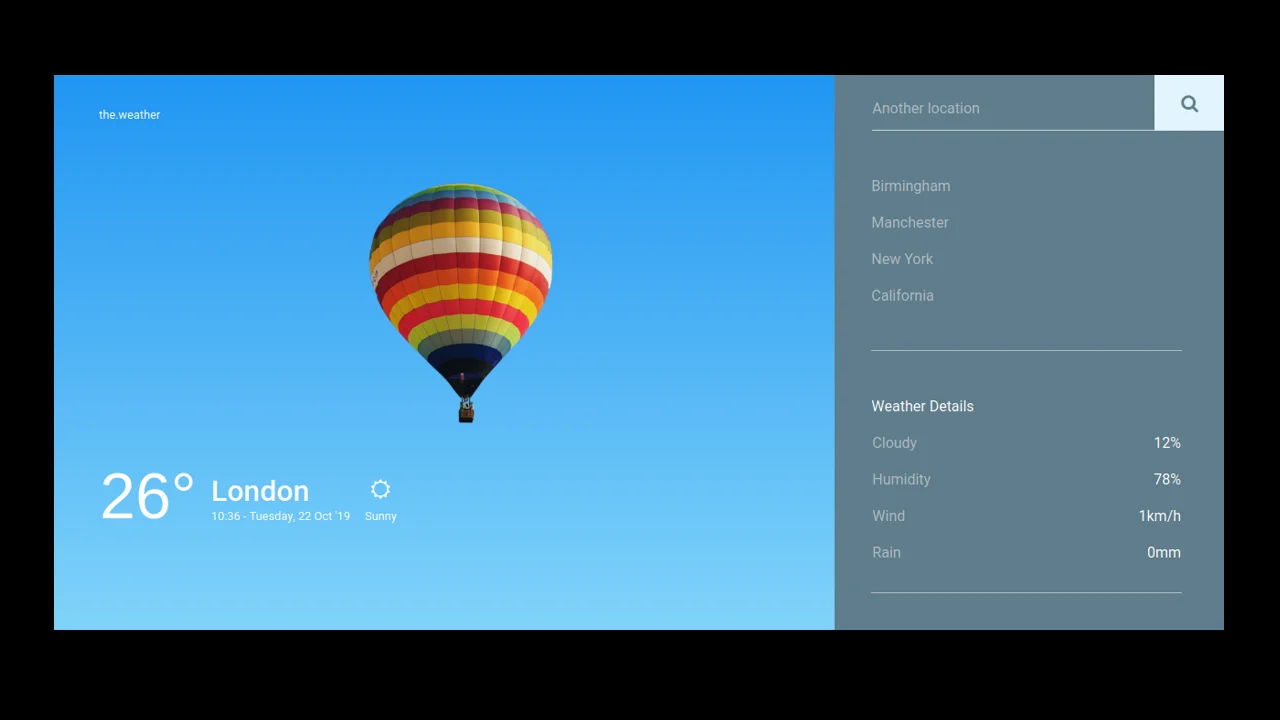
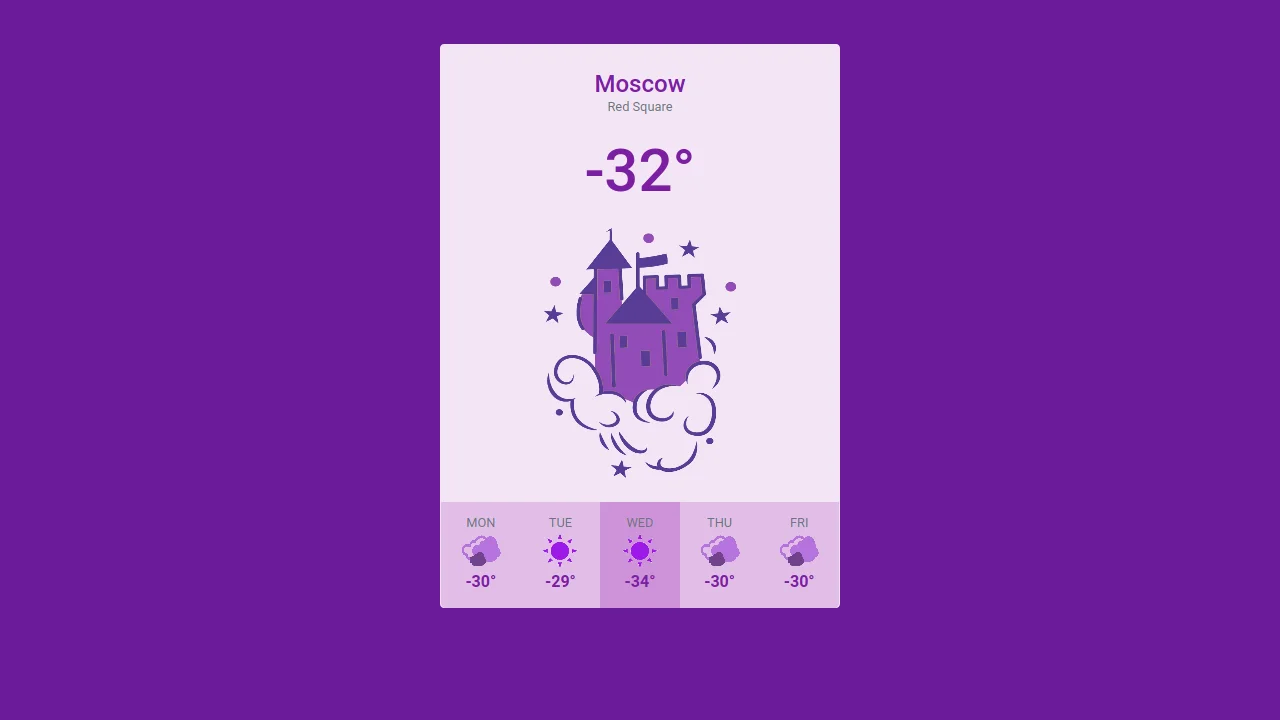
Bootstrap 4 weather forecast sidebar with Material Design Icons.
Chrome, Edge, Firefox, Opera, Safari
yes
materialdesignicons.css
4.0.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨