Collection of free Bootstrap toggle switch code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

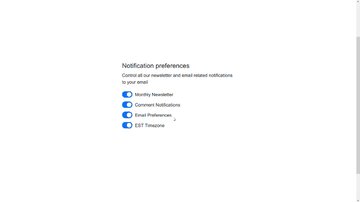
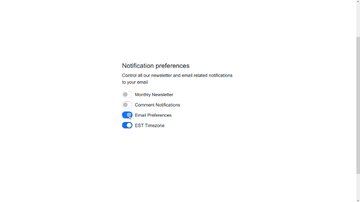
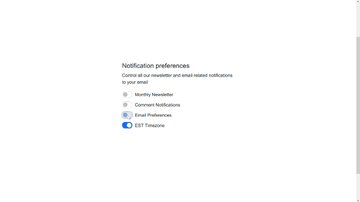
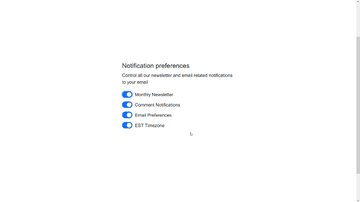
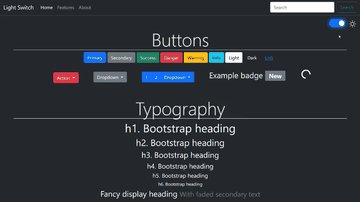
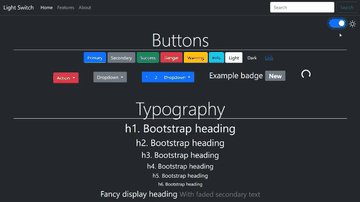
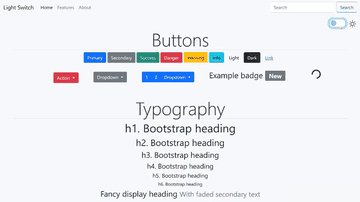
Light Switch for Bootstrap 5
han109k | June 21, 2021
HTML / CSS / JS
About a code
Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class. Performed by DOM manipulation using JavaScript. Text color also changed depending on lighting mode. Local storage is used to save preferences under the name lightSwitch.
Chrome, Edge, Firefox, Opera, Safari
yes
switch.js
5.0.1

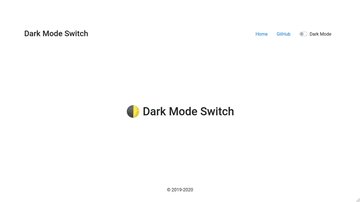
Dark Mode Switch
Christian Oliff | July 3, 2019
HTML / CSS / JS
About a code
Add a dark-mode theme toggle with a Bootstrap Custom Switch.
Chrome, Edge, Firefox, Opera, Safari
yes
dark-mode.css, dark-mode-switch.js
4.4.0

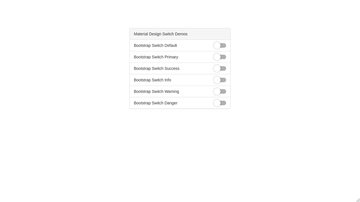
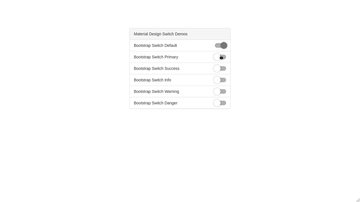
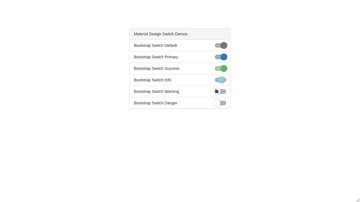
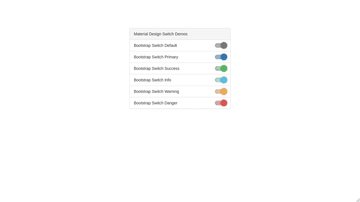
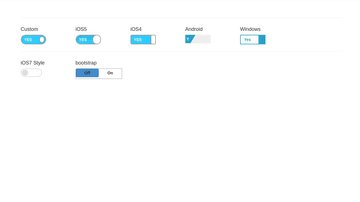
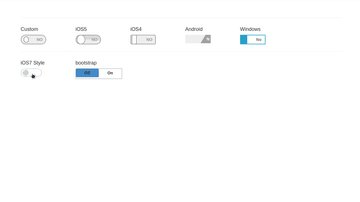
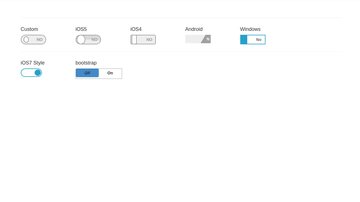
Bootstrap 4 iOS Like Toggle
Xavier Gmez Gonzlez | November 28, 2016
HTML / CSS / JS
About a code
A CSS only implementation of an iOS like switch toogle for Bootstrap 4. It uses standart markup from Bootstrap 4, so you only need to add the toggle class to your element and the SCSS to your stylesheet.
Chrome, Edge, Firefox, Opera, Safari
yes
-
4.0.0

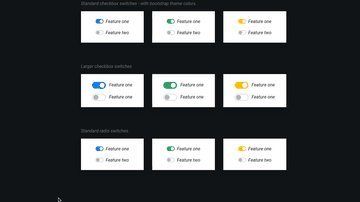
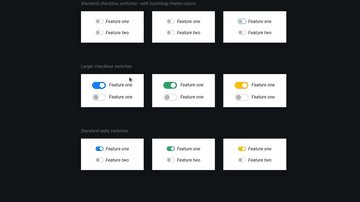
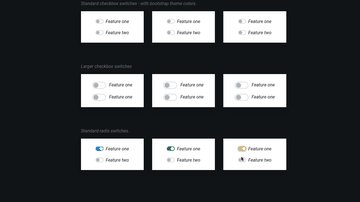
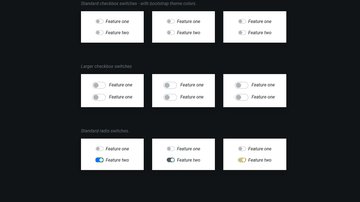
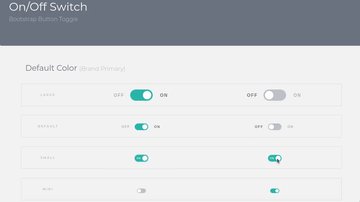
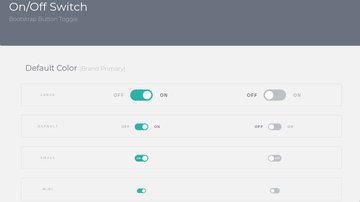
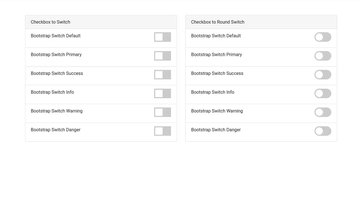
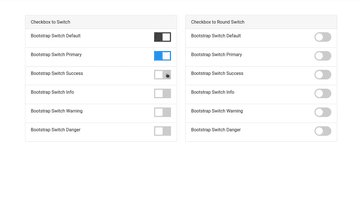
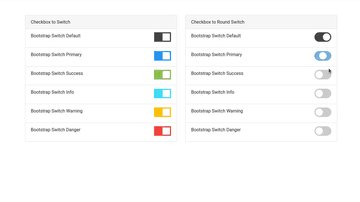
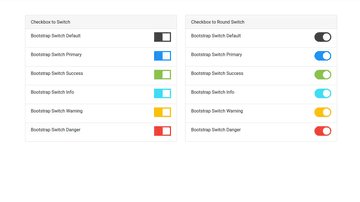
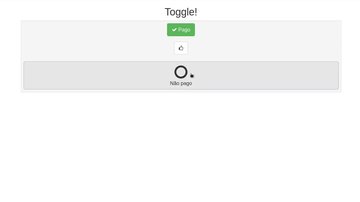
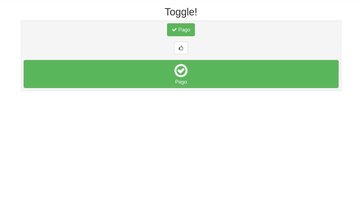
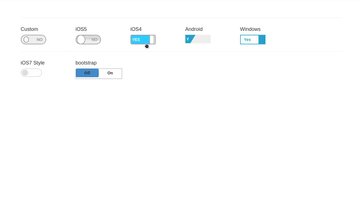
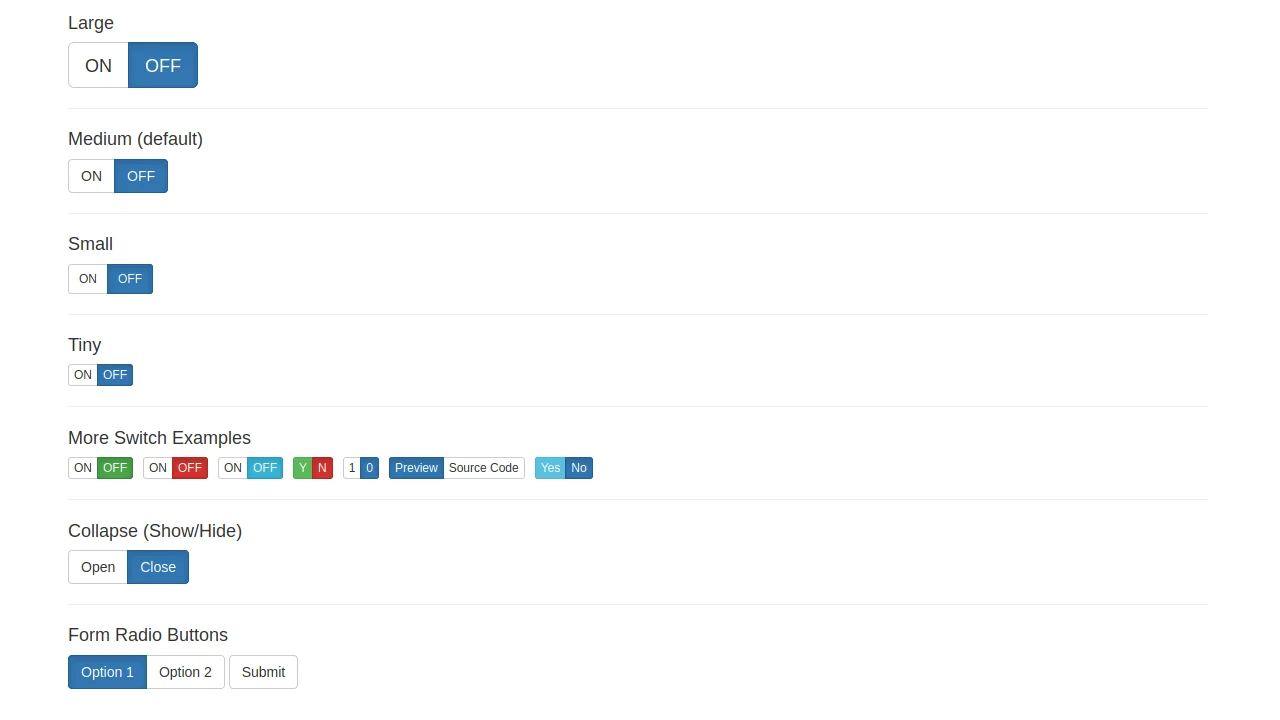
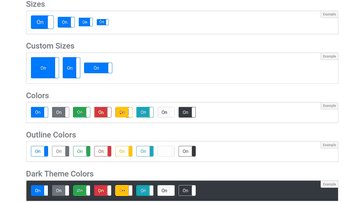
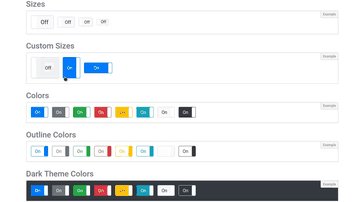
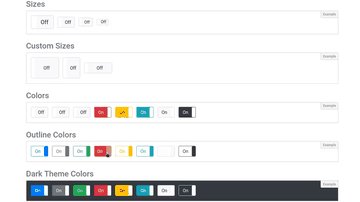
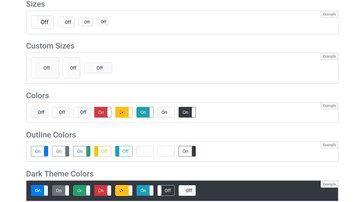
Bootstrap 4 Toggle
Brent Ely | June 10, 2014
HTML / CSS / JS
About a code
Bootstrap 4 Toggle is a bootstrap plugin/widget that converts checkboxes into toggles.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap4-toggle.css, bootstrap4-toggle.js
4.3.1
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨