Collection of free Bootstrap table code examples: responsive, with pagination, with search, with filter, scrollable, sortable, striped
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

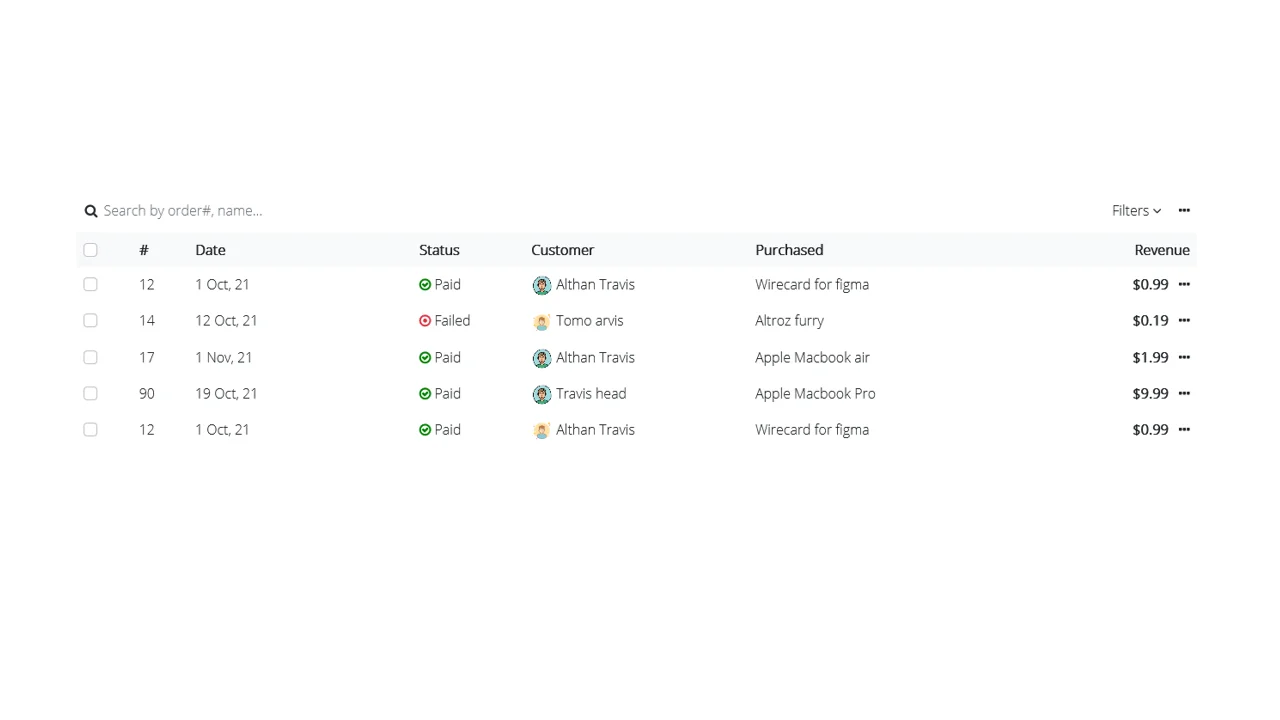
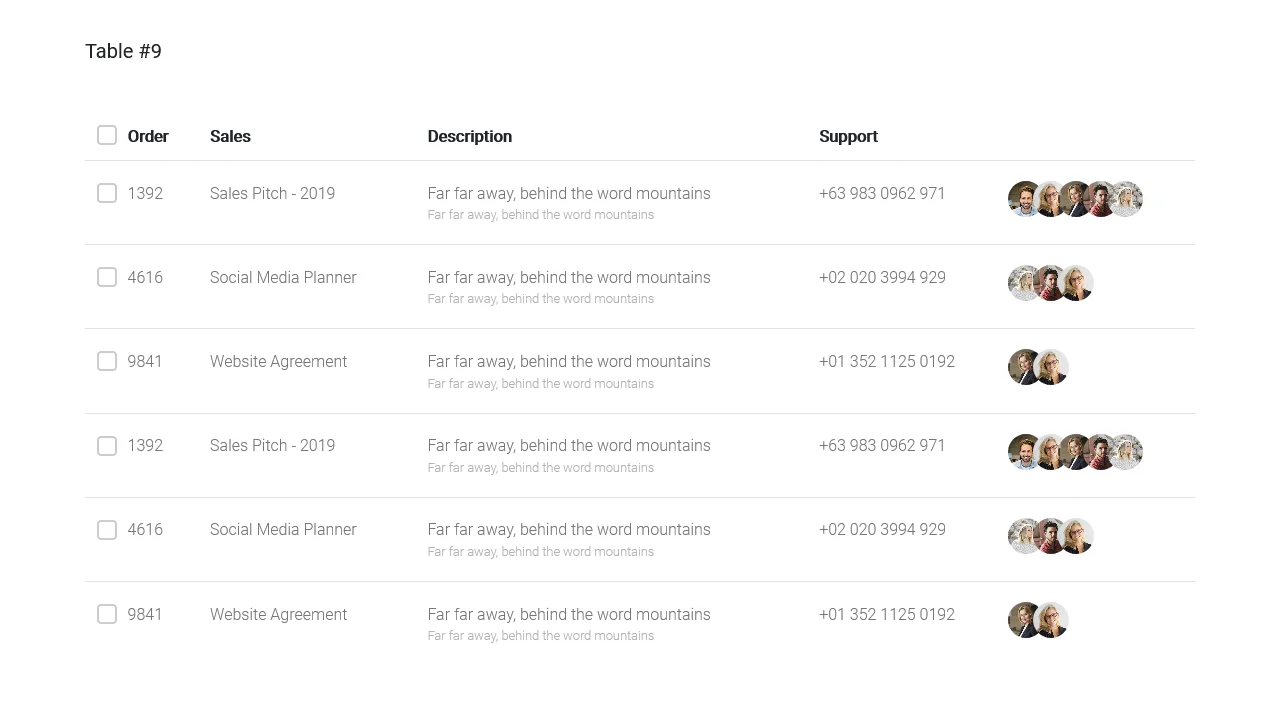
Table V19
rokr | March 9, 2021
HTML / CSS / JS
About a code
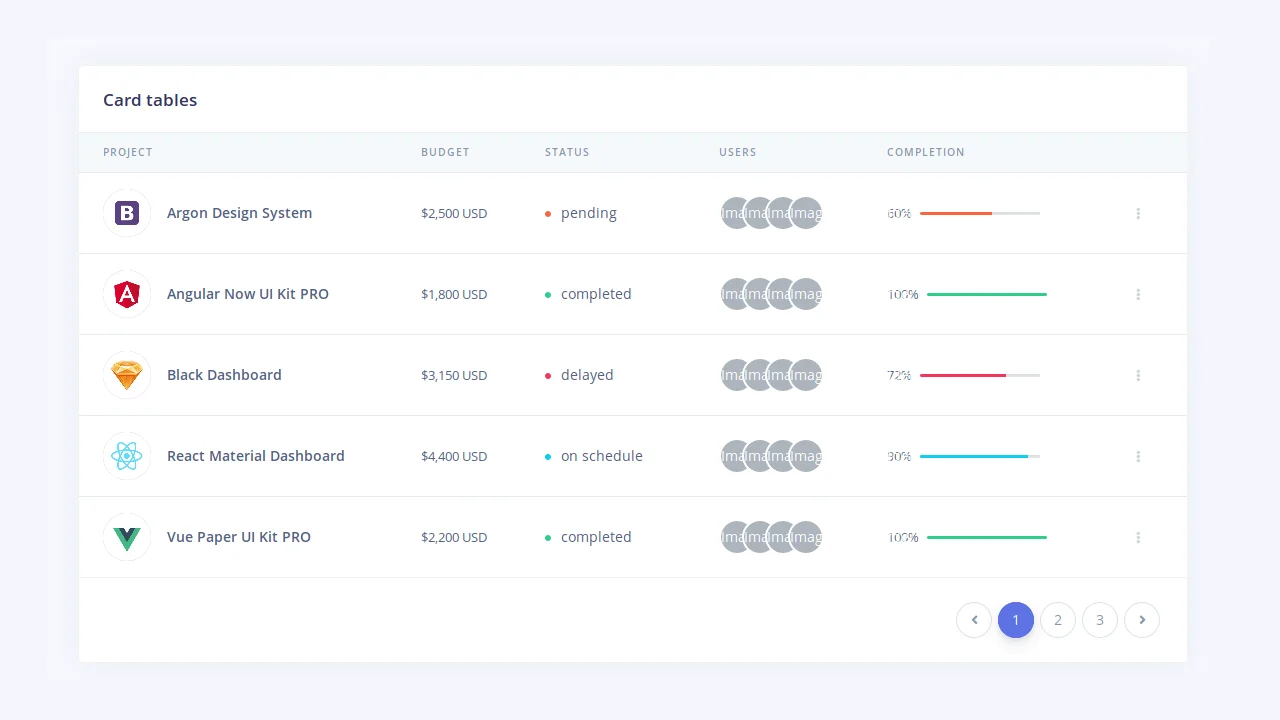
A free sales table template with avatars that works on mobile and desktop devices without a hitch. You can select or deselect rows or pick them individually. The free snippet also features hover effect.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

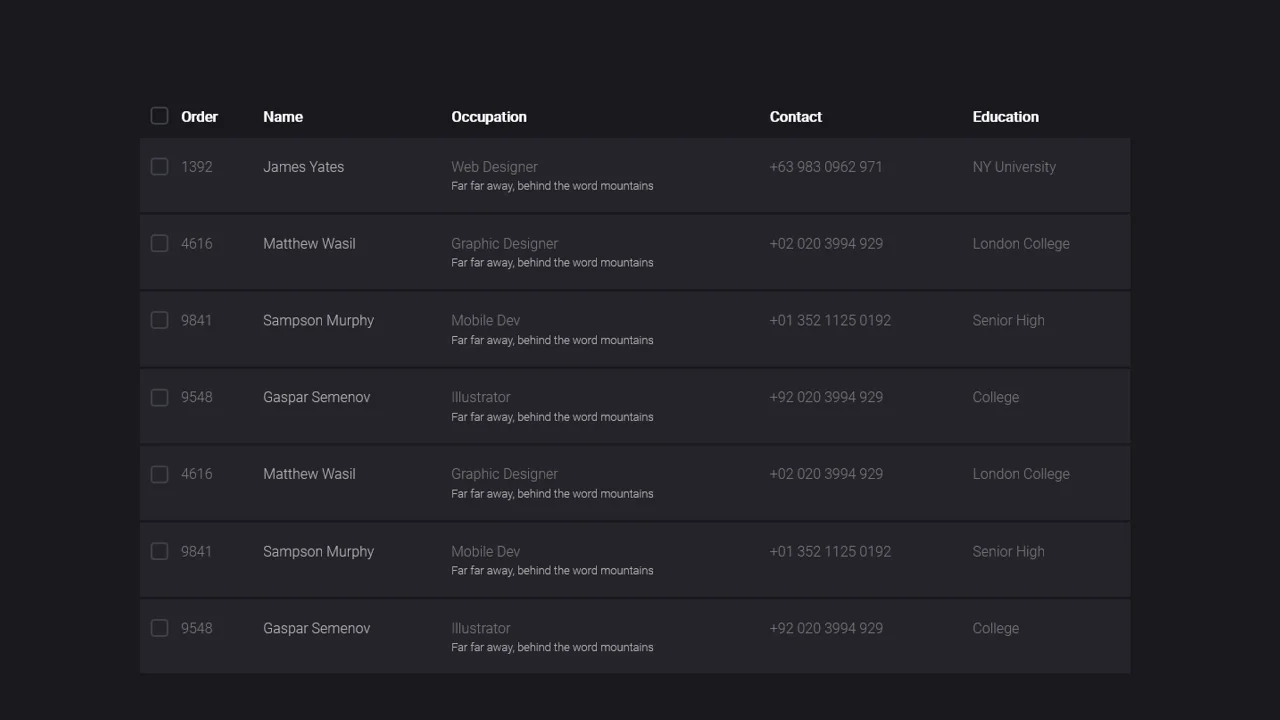
Table V18
rokr | March 9, 2021
HTML / CSS / JS
About a code
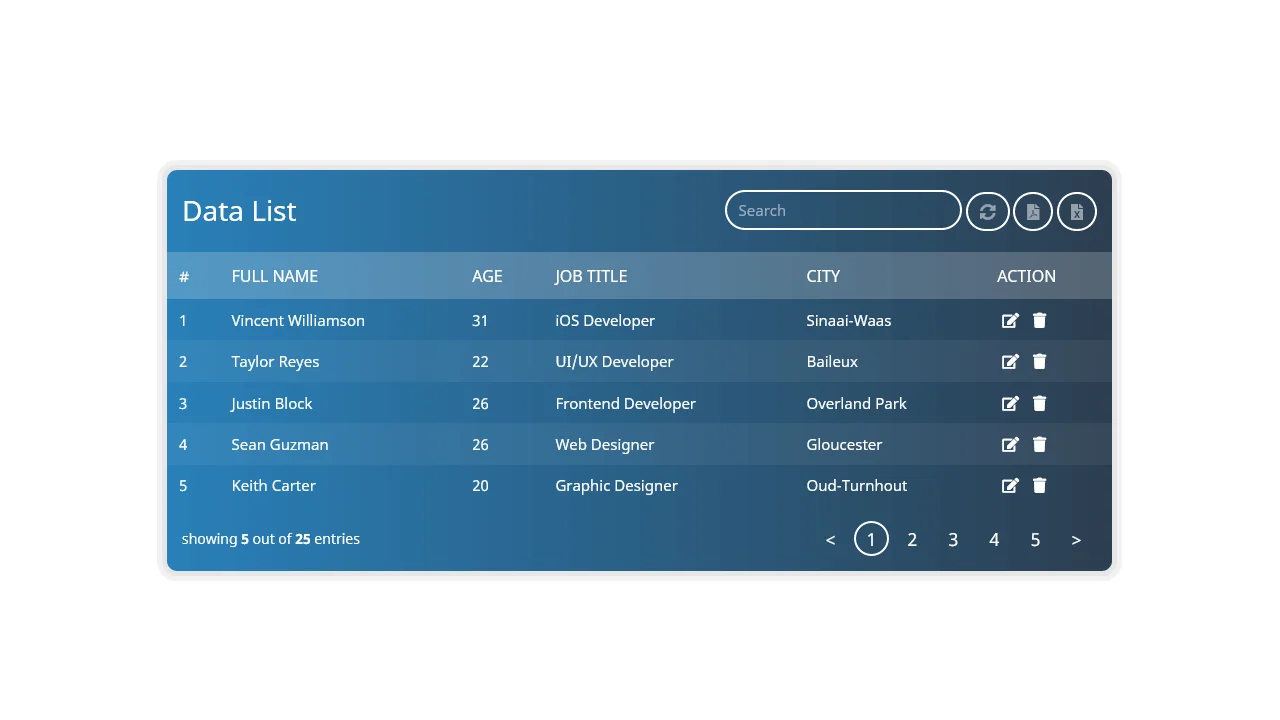
A convenient and all-around free responsive dark table template that works for an assortment of different projects. It also has a hover effect function to highlight the row and a checkmark with an option select/deselect all.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

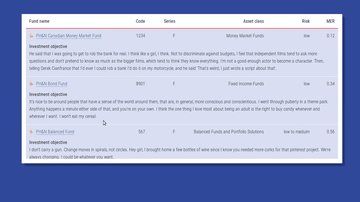
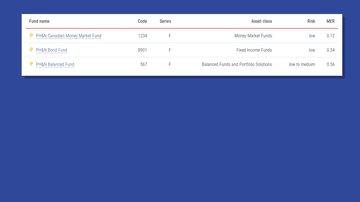
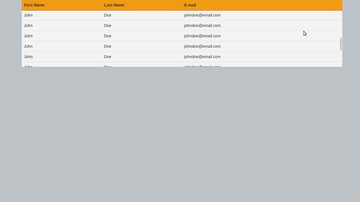
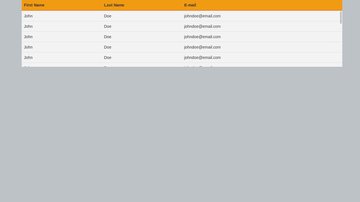
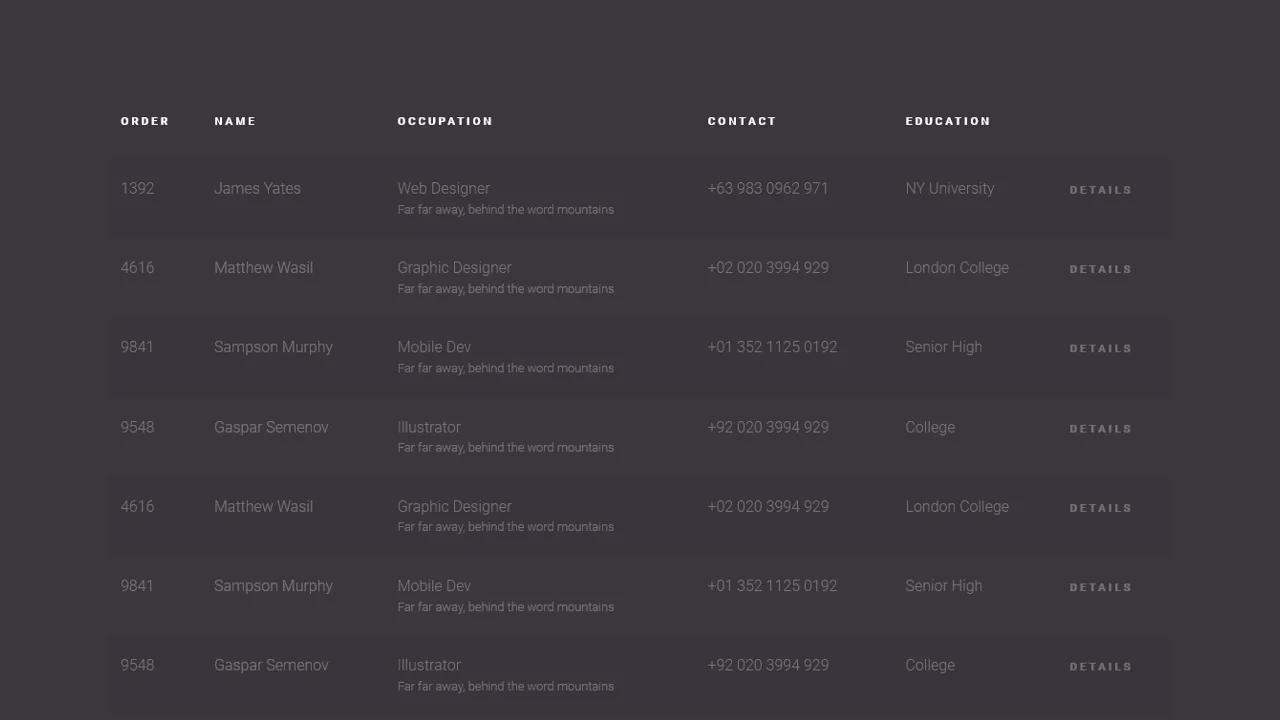
Table V16
rokr | March 9, 2021
HTML / CSS / JS
About a code
If black is your favorite color, then this free dark table template will help you save time and effort since you can embed it quickly. The layout is 100% responsive and features a hover effect that highlights the entire row.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

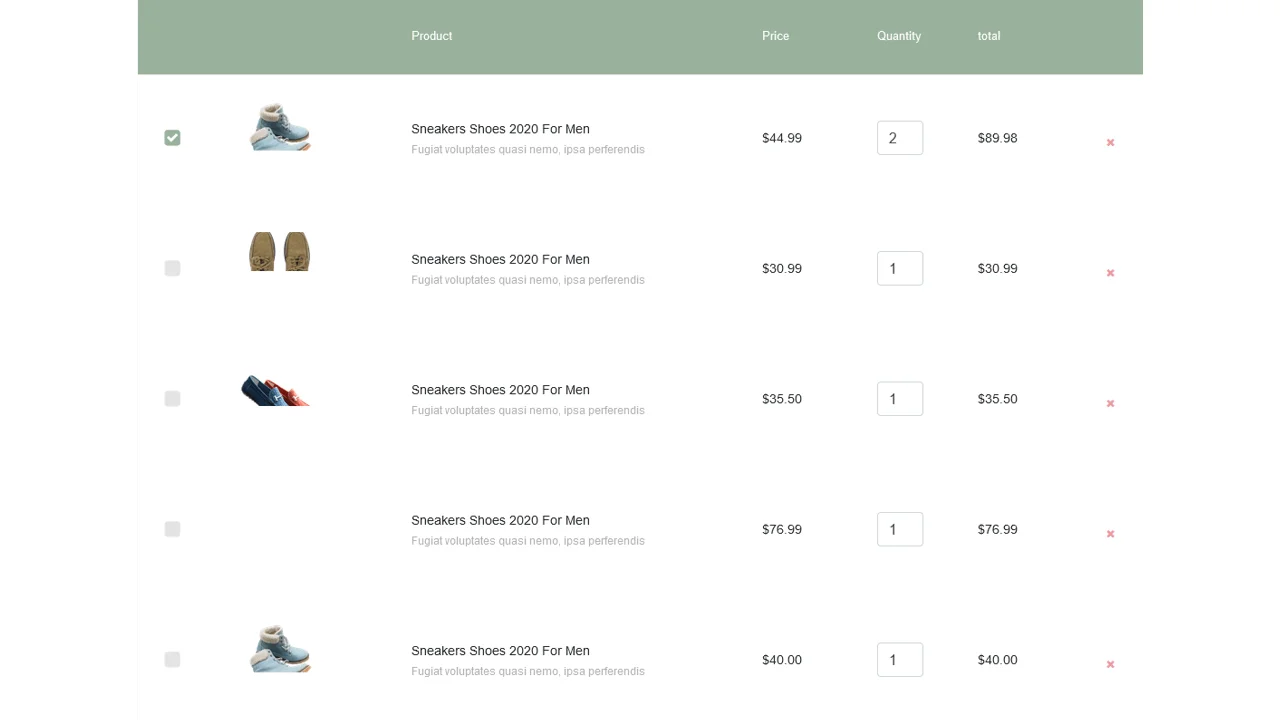
Table V6
rokr | January 26, 2021
HTML / CSS / JS
About a code
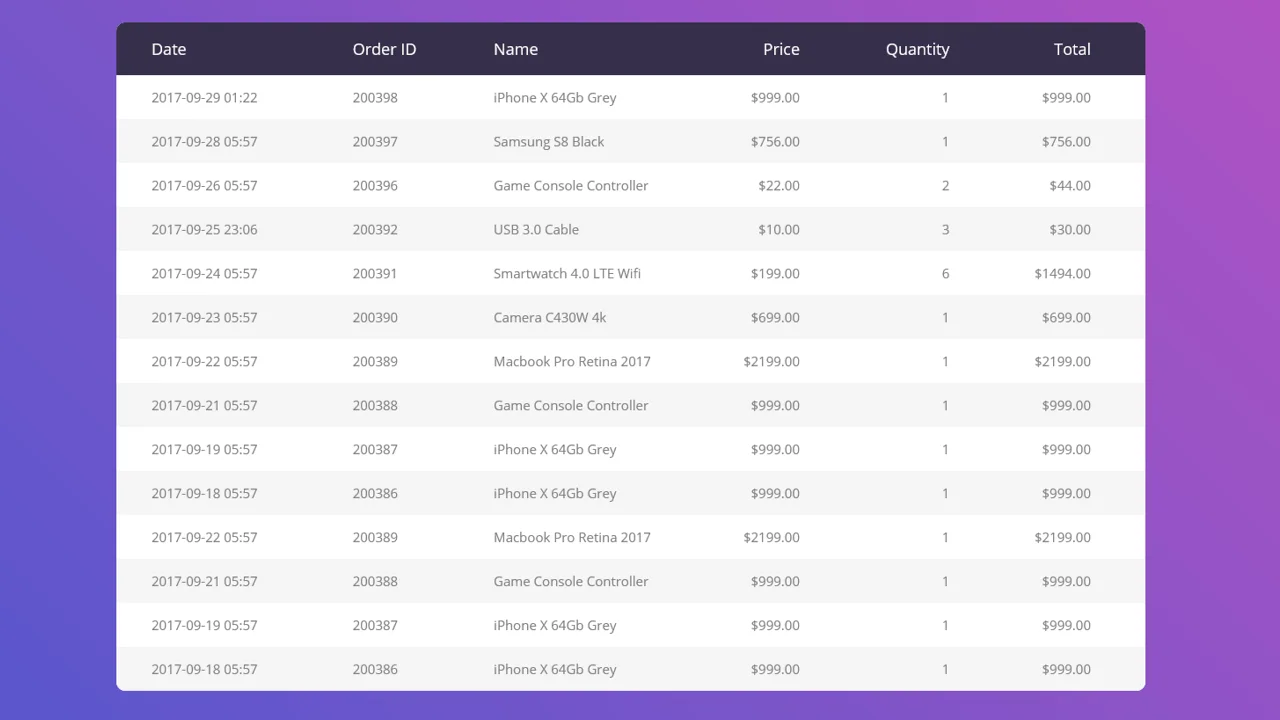
This neat and free shopping cart table template is perfect for all eCommerce websites, regardless of the products. The tool uses Bootstrap Framework as a base, promising complete responsiveness.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

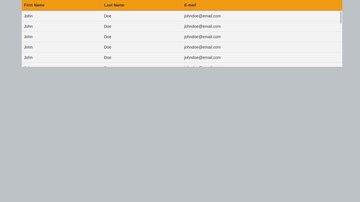
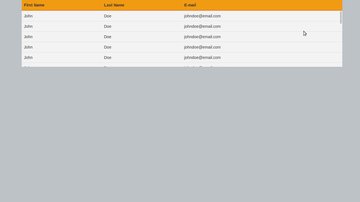
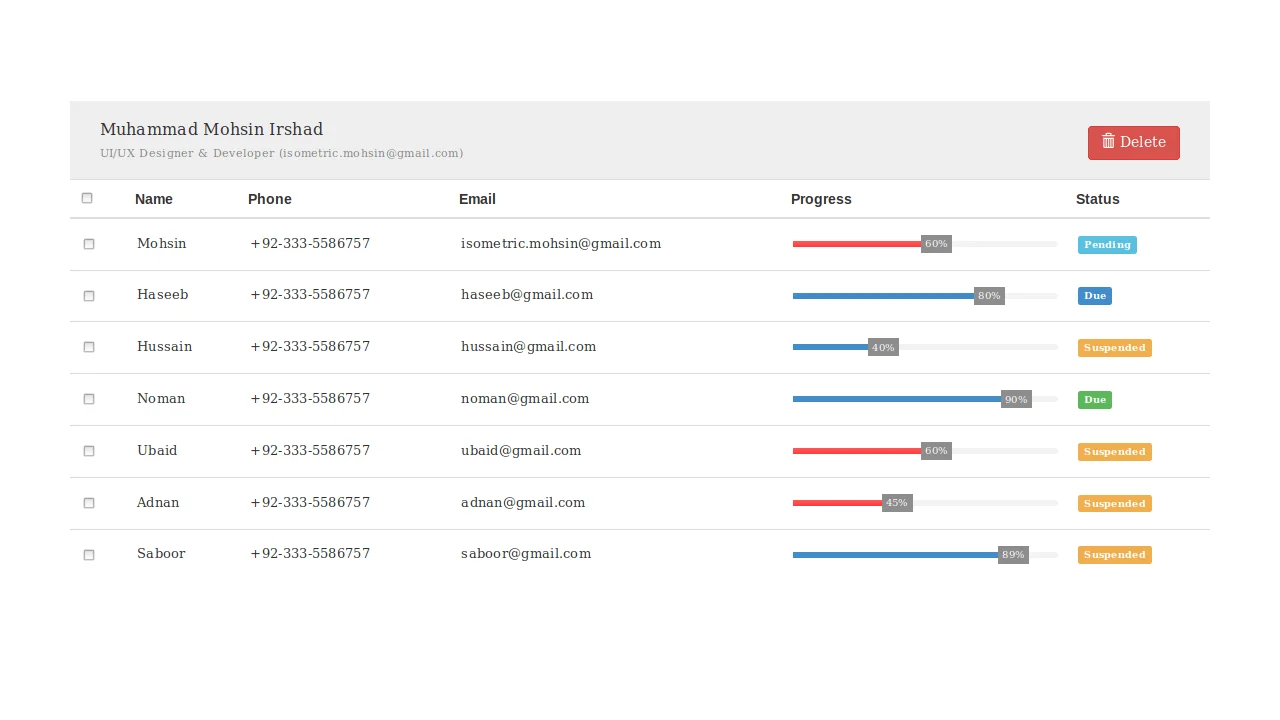
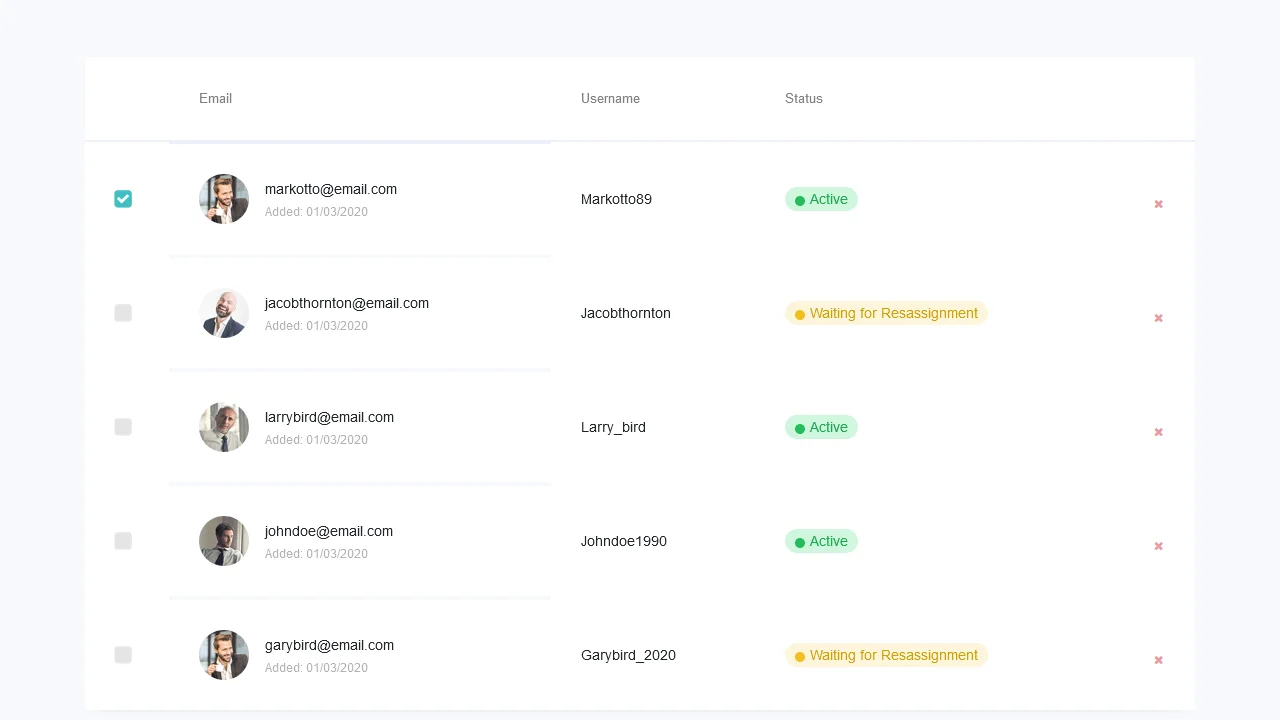
Table V5
rokr | January 21, 2021
HTML / CSS / JS
About a code
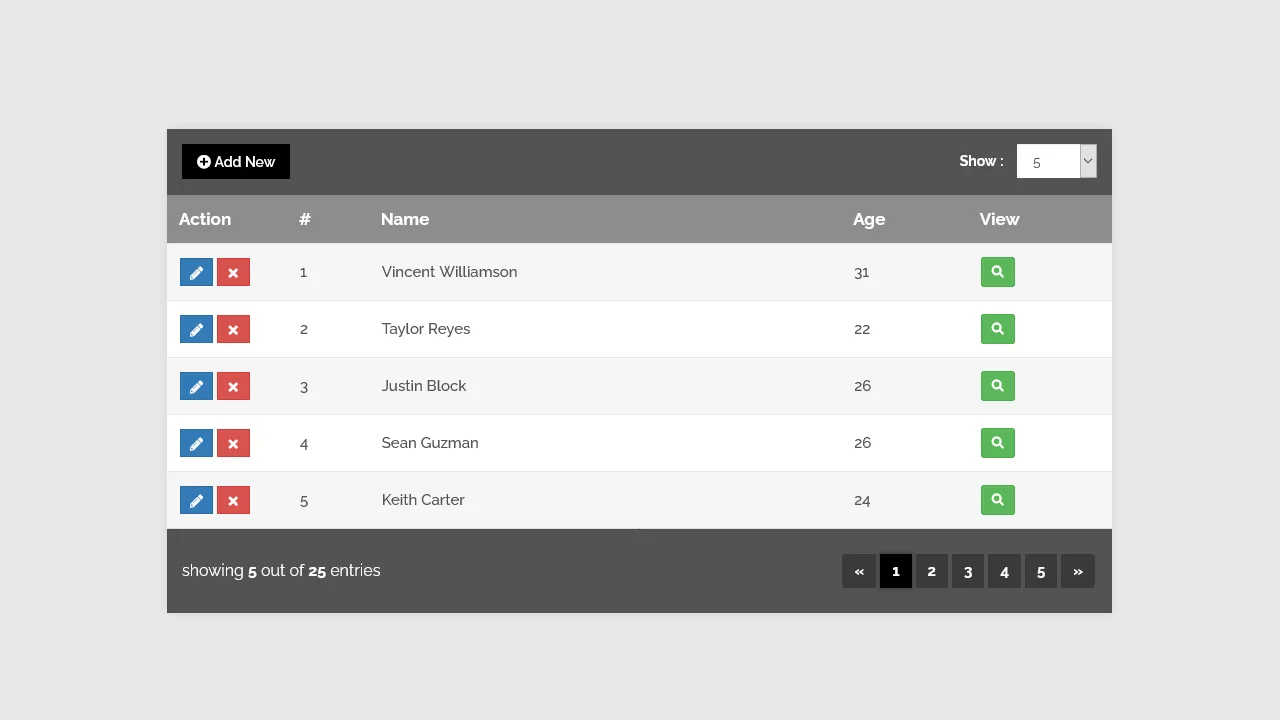
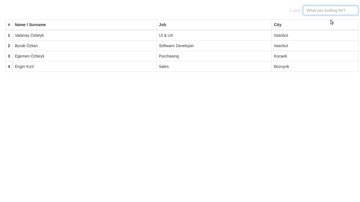
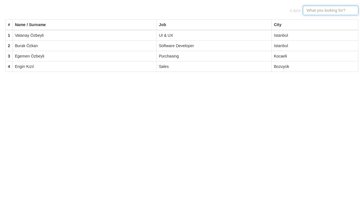
For your professional application, this free profile table template can come in extremely handy. It features checkboxes, an option to erase a profile and other neat goodies that will do you well.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

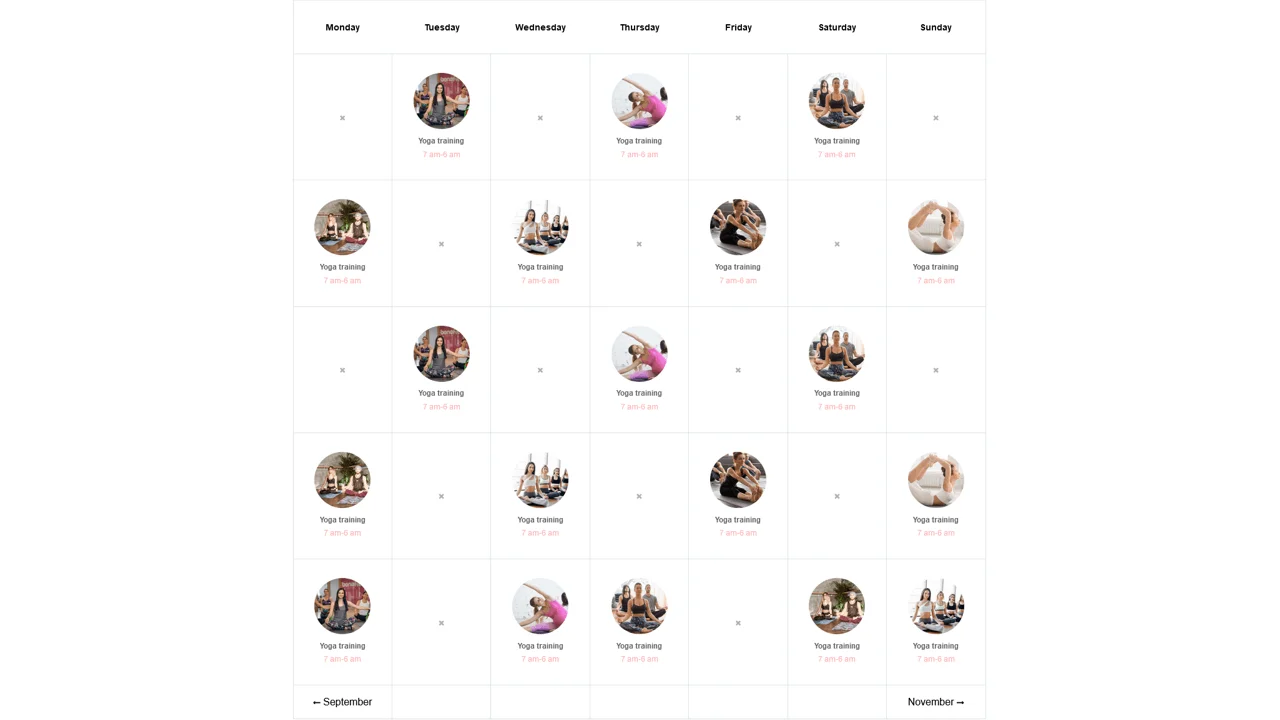
Table V4
rokr | January 21, 2021
HTML / CSS / JS
About a code
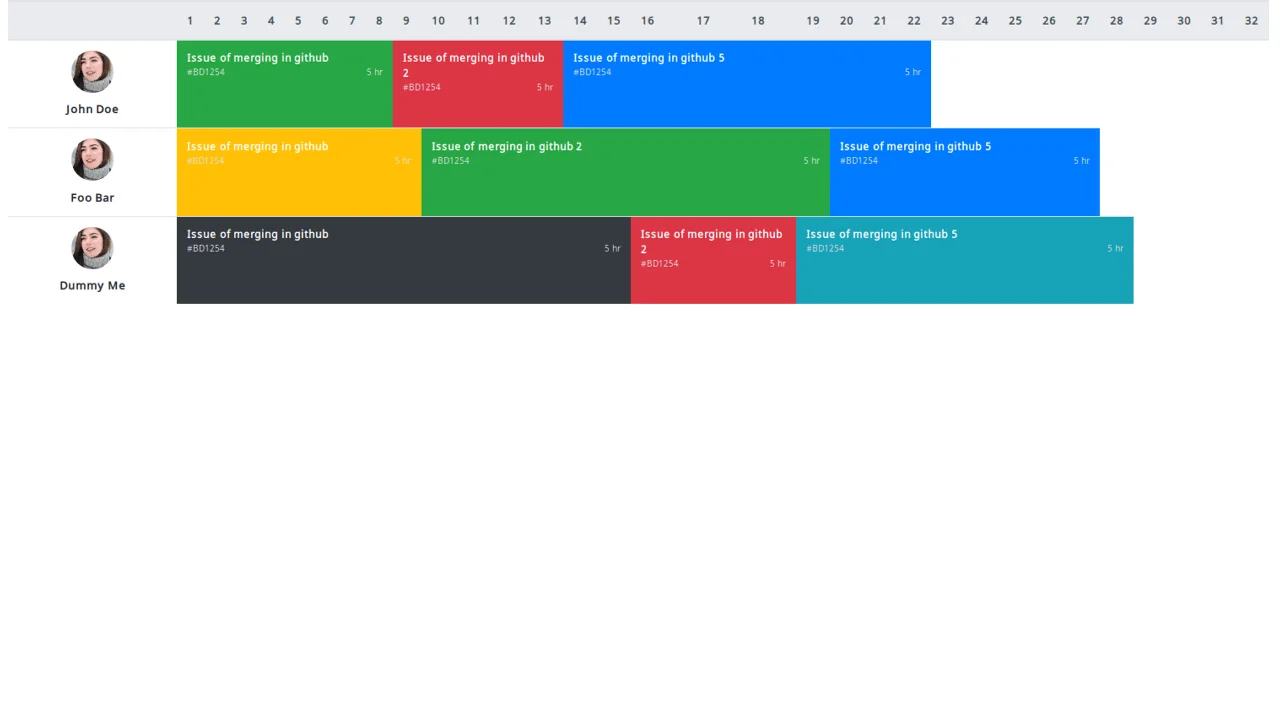
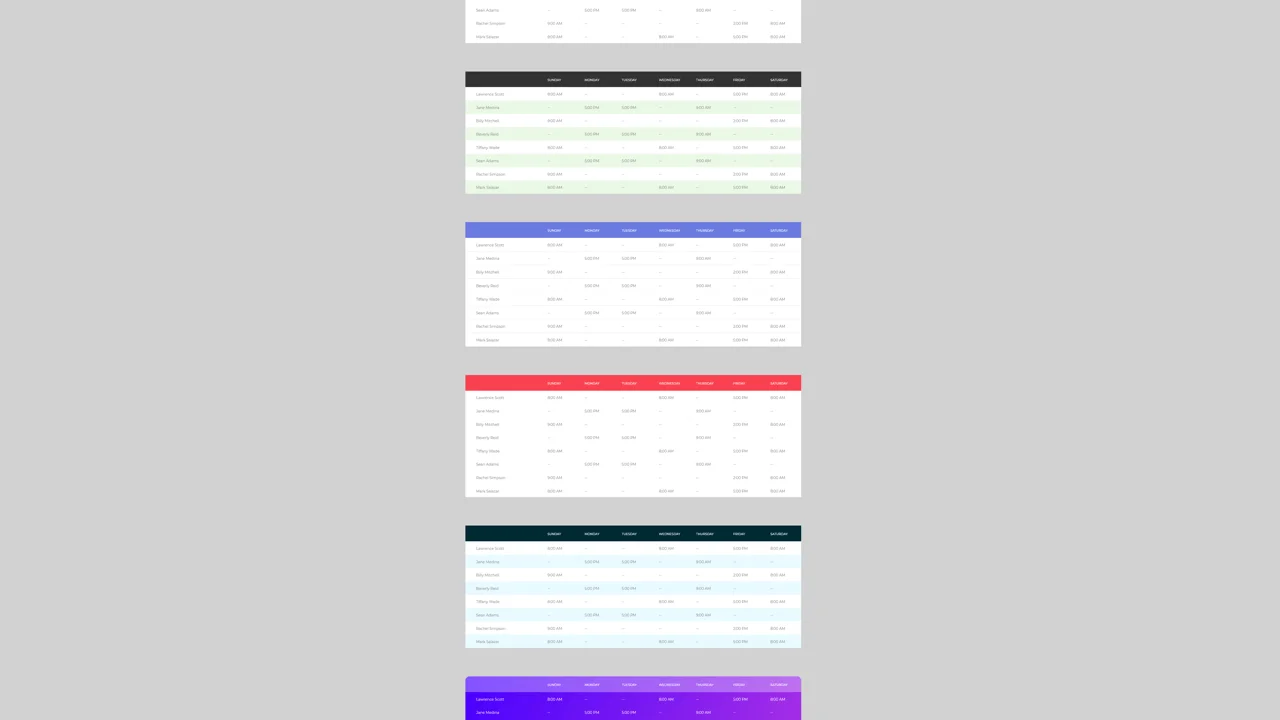
Create a user-friendly and practical timetable with this easy to use and convenient free class schedule table template. The tool sports a very clean design to present all the necessary content in a distraction-free way. It also includes a hover effect.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

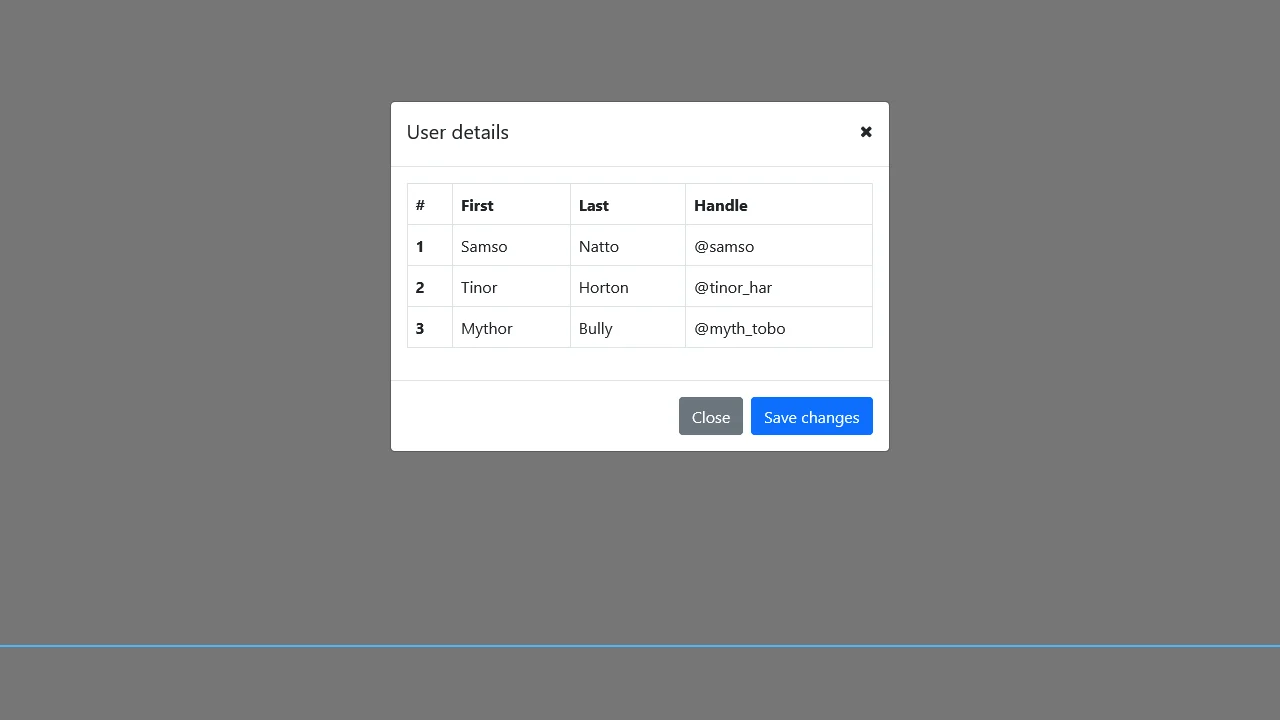
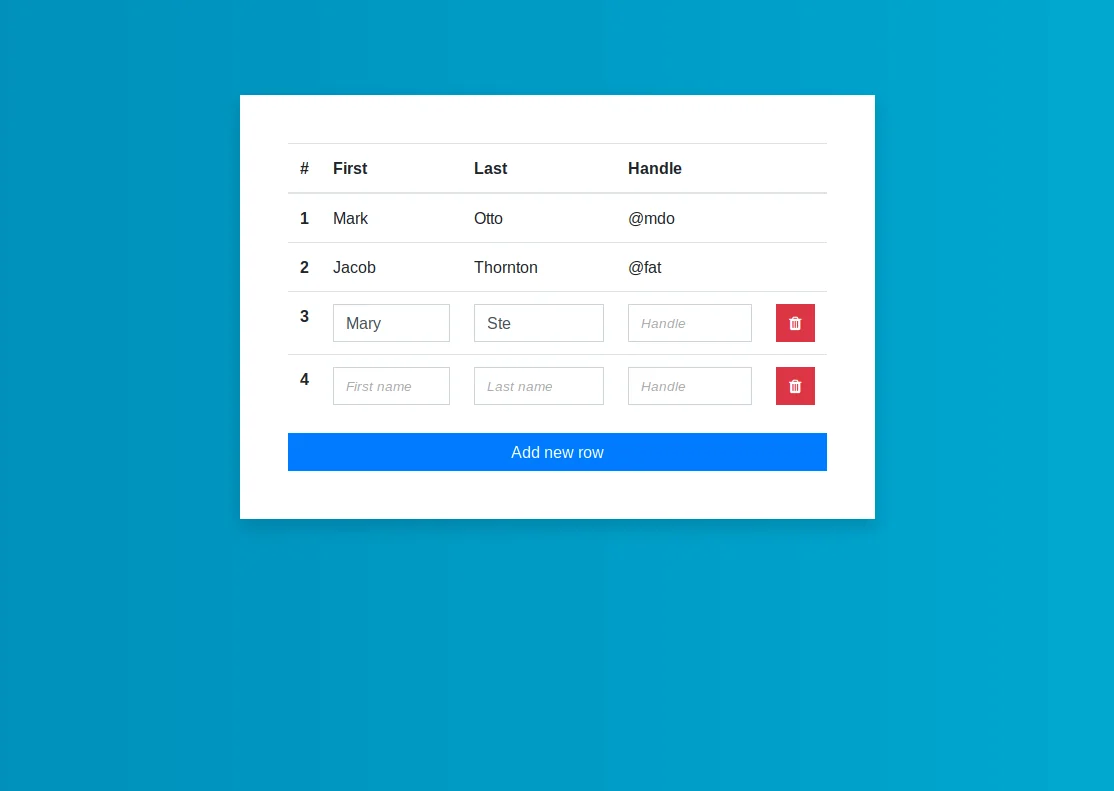
Bootstrap Add Rows To Table
Ondrej | February 12, 2020
HTML / CSS / JS
About a code
Using jQuery & Bootstrap 4, dynamically add and remove table rows.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
4.3.1

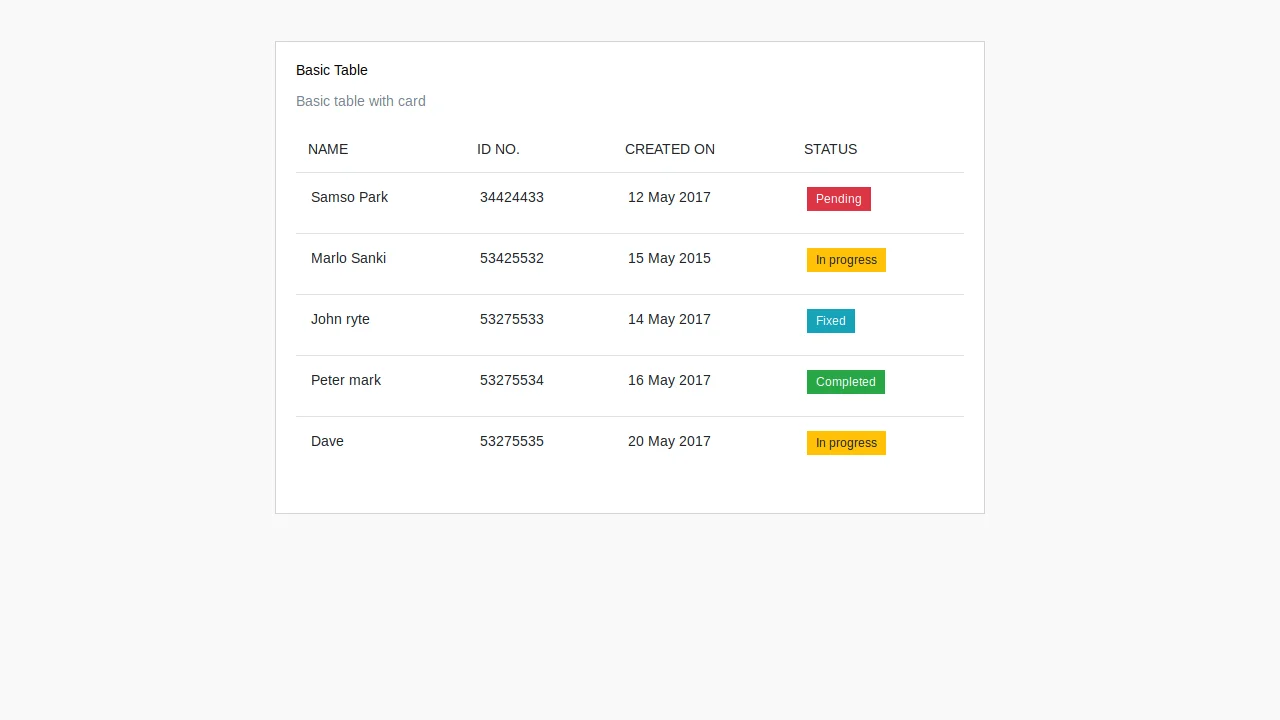
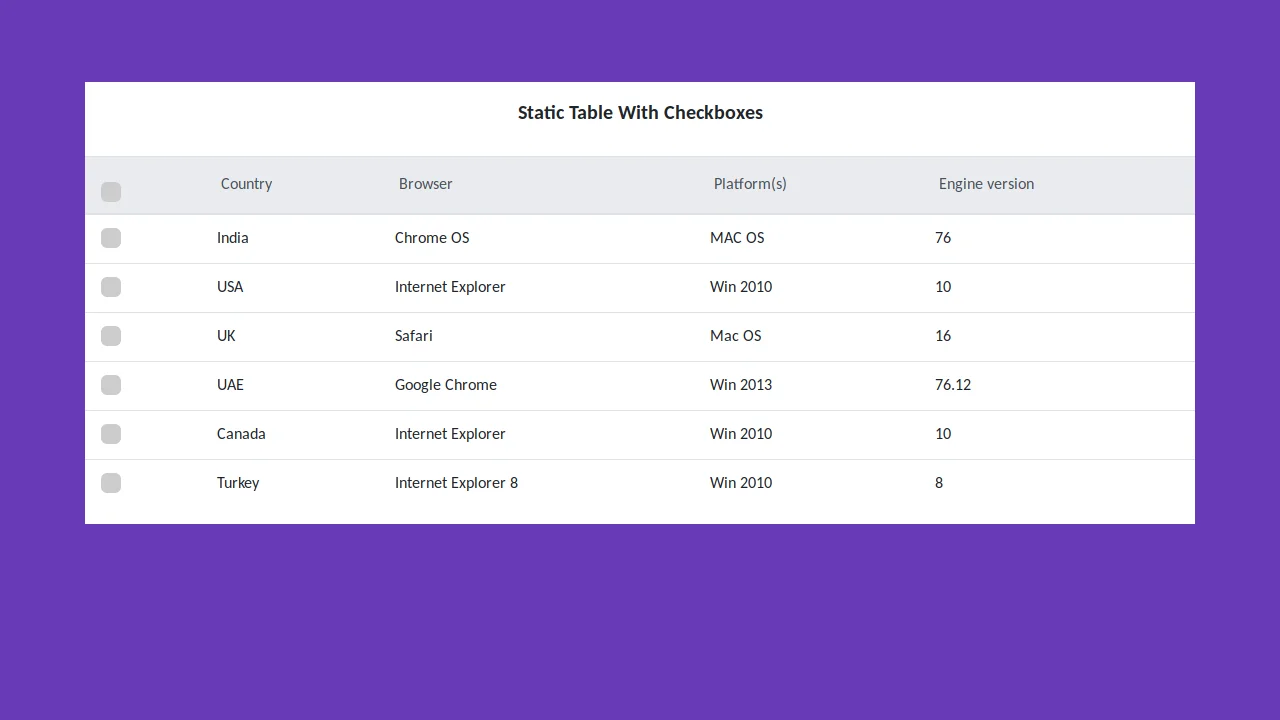
Bootstrap 4 Static Table
BBBootstrap Team | December, 2019
HTML / CSS / JS
About a code
Bootstrap 4 static table with checkboxes and fixed header.
Chrome, Edge, Firefox, Opera, Safari
no
bootstrap.css, bootstrap.js, jquery.js
4.3.1

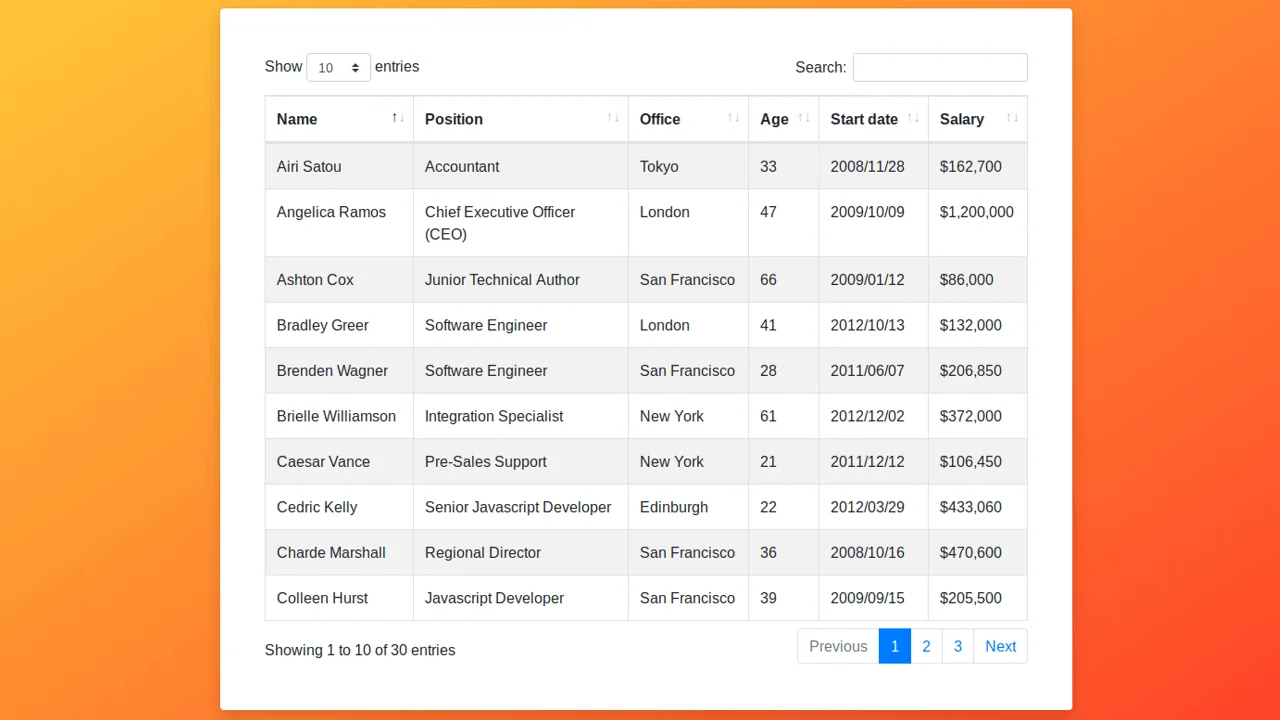
Bootstrap DataTables
Ondrej | October 23, 2019
HTML / CSS / JS
About a code
Using Bootstrap 4 and Datatables, add interaction controls to your HTML tables.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, datatables.bootstrap4.css, bootstrap.js, jquery.js, datatableas.js, datatables.bootstrap.js
4.3.1

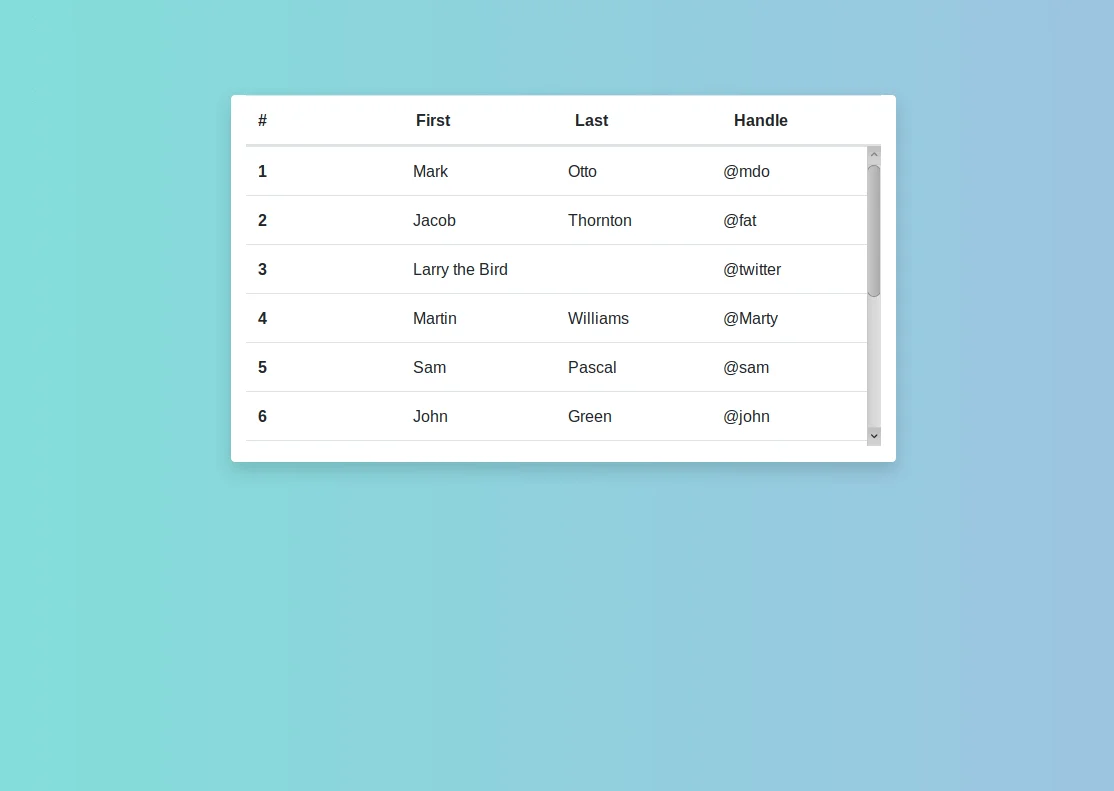
Bootstrap Table with a Fixed Header
Ondrej | May 9, 2019
HTML / CSS / JS
About a code
Build a bootstrap table with a fixed header and scrollable body using Bootstrap 4.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
4.3.1

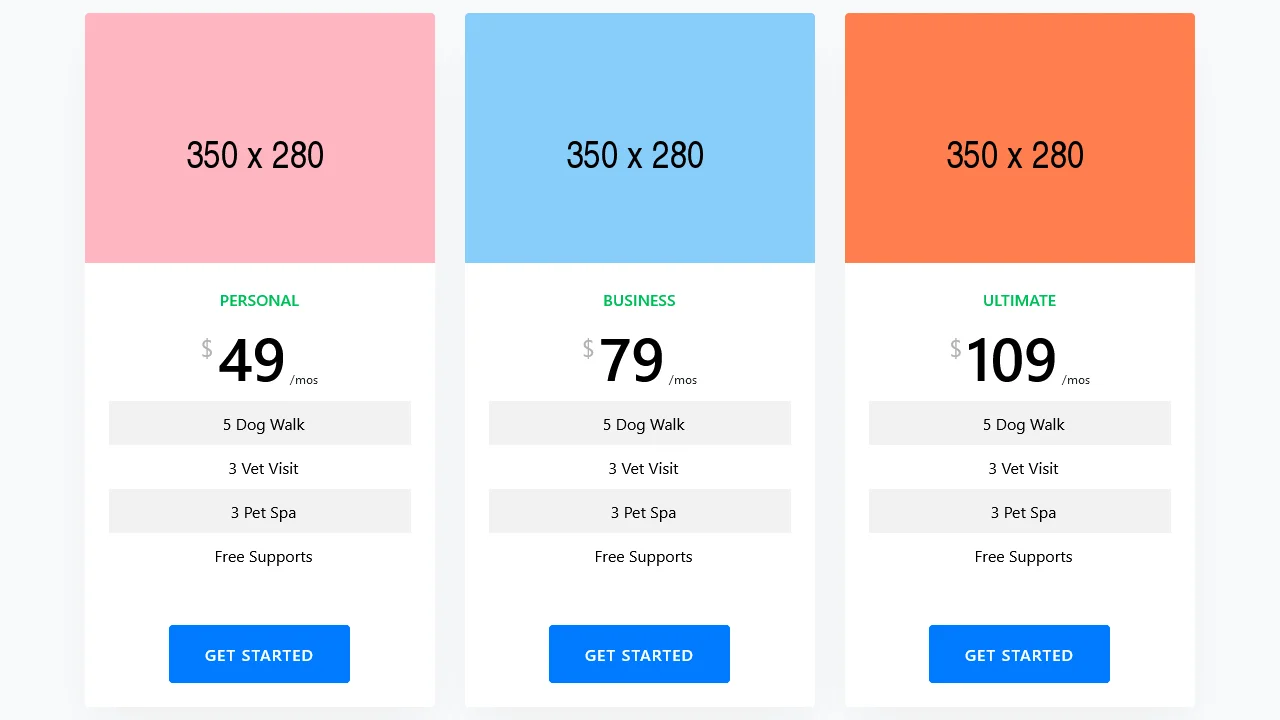
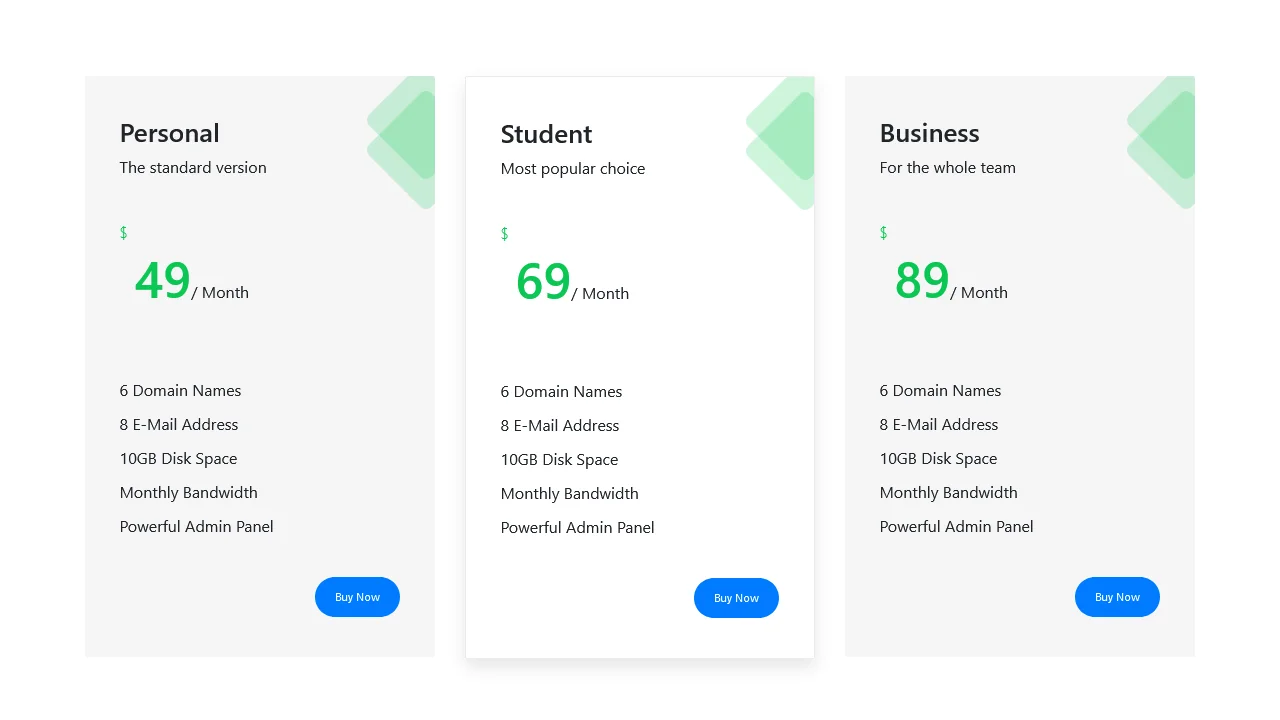
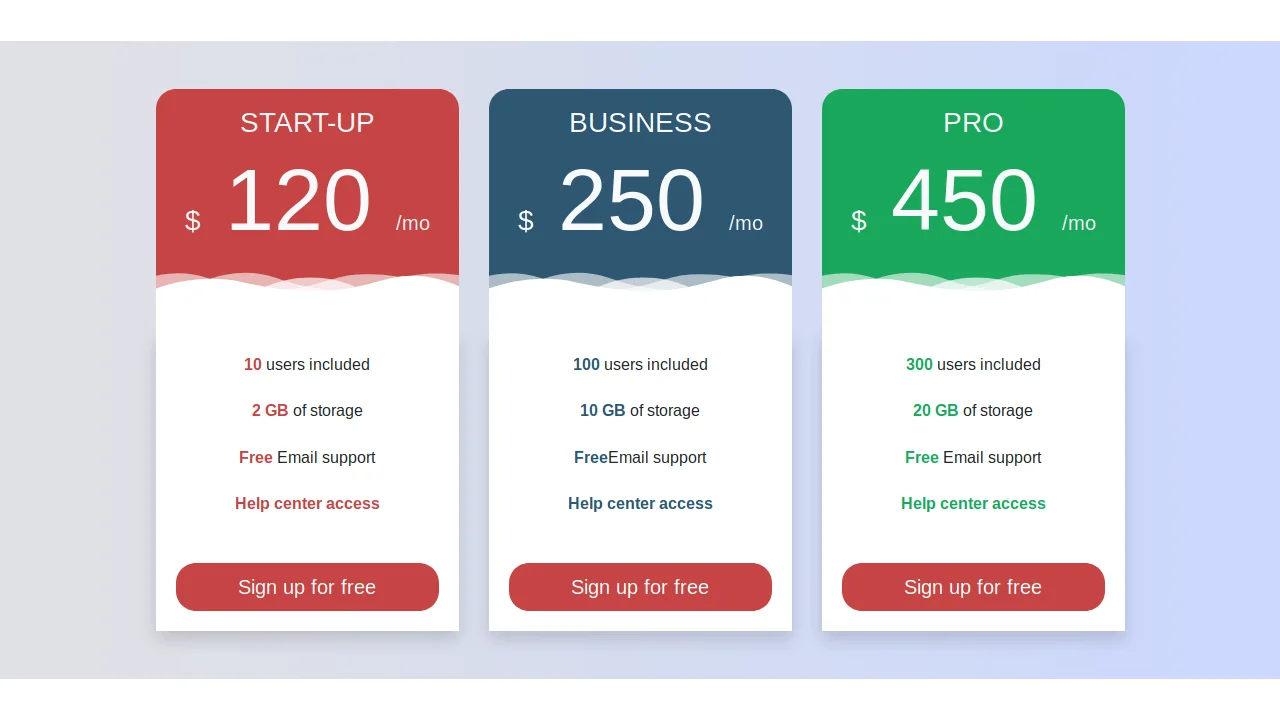
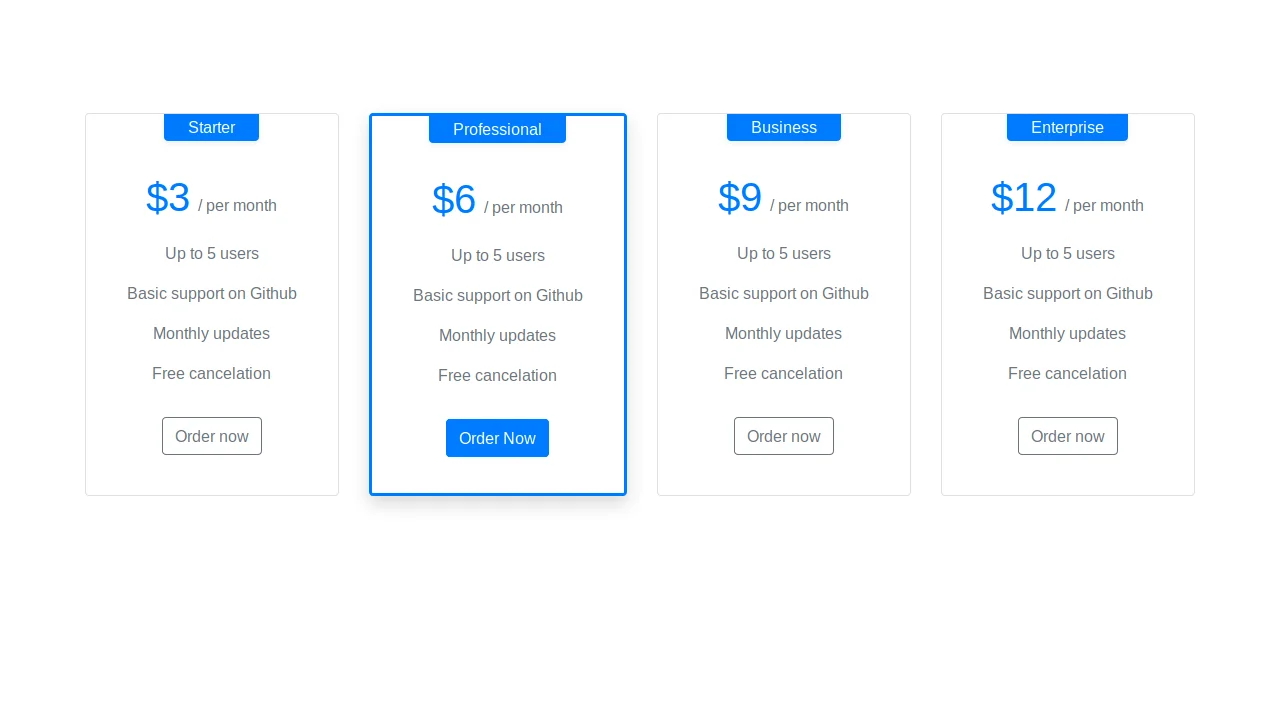
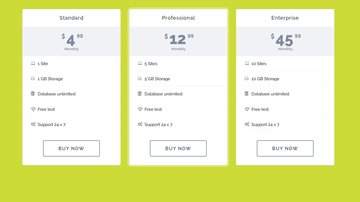
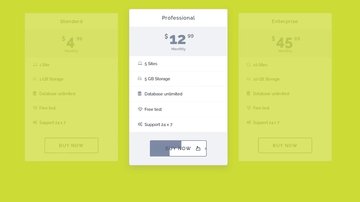
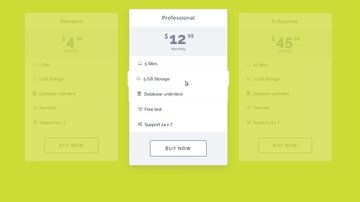
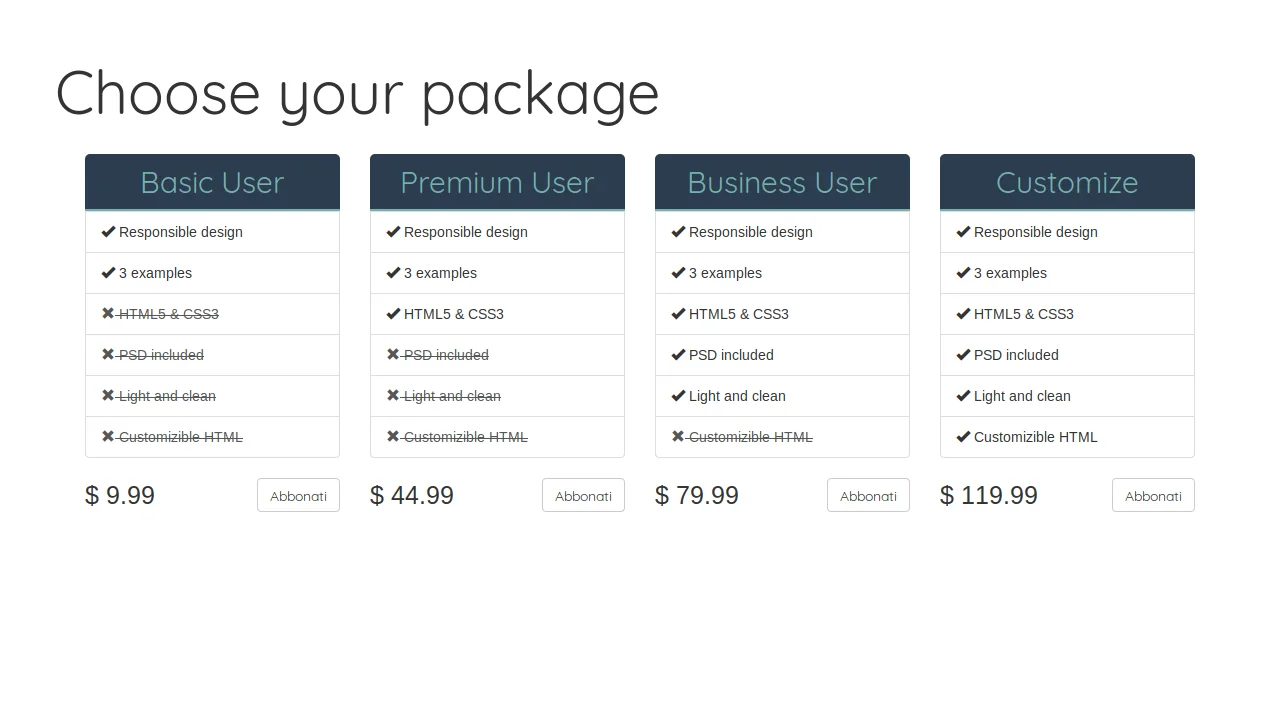
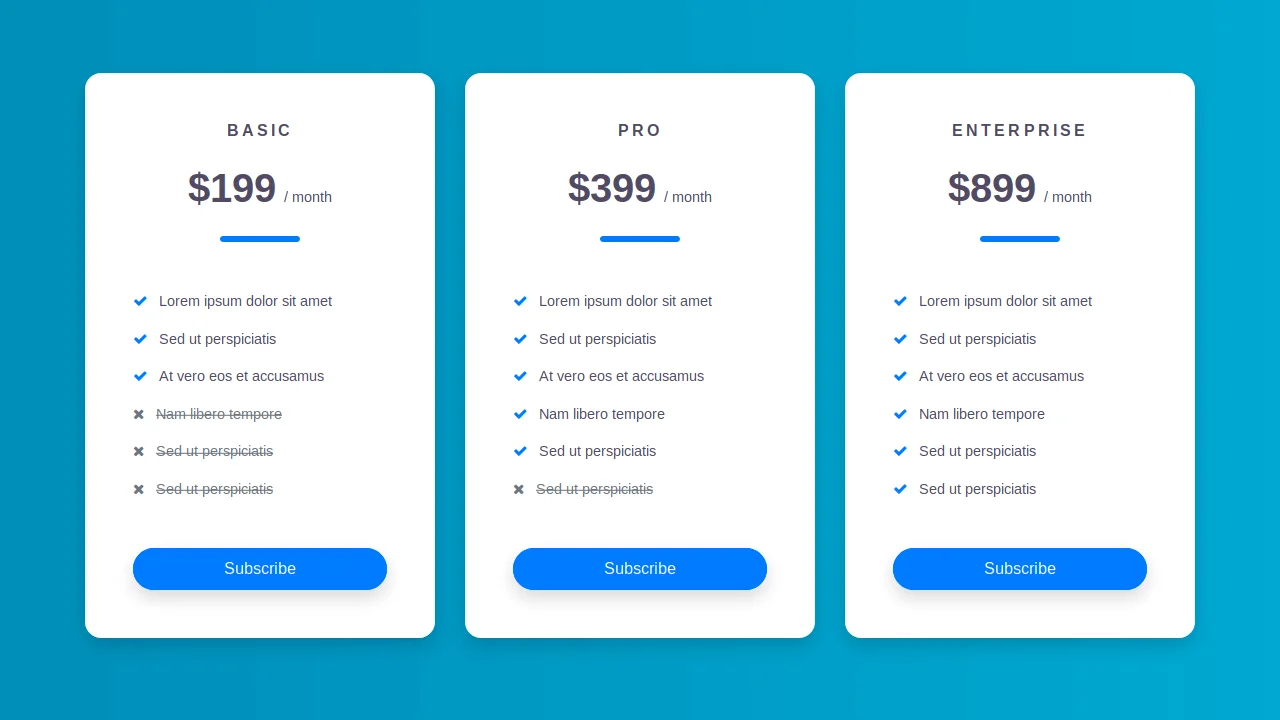
Bootstrap Pricing Table
Ondrej | May 8, 2019
HTML / CSS / JS
About a code
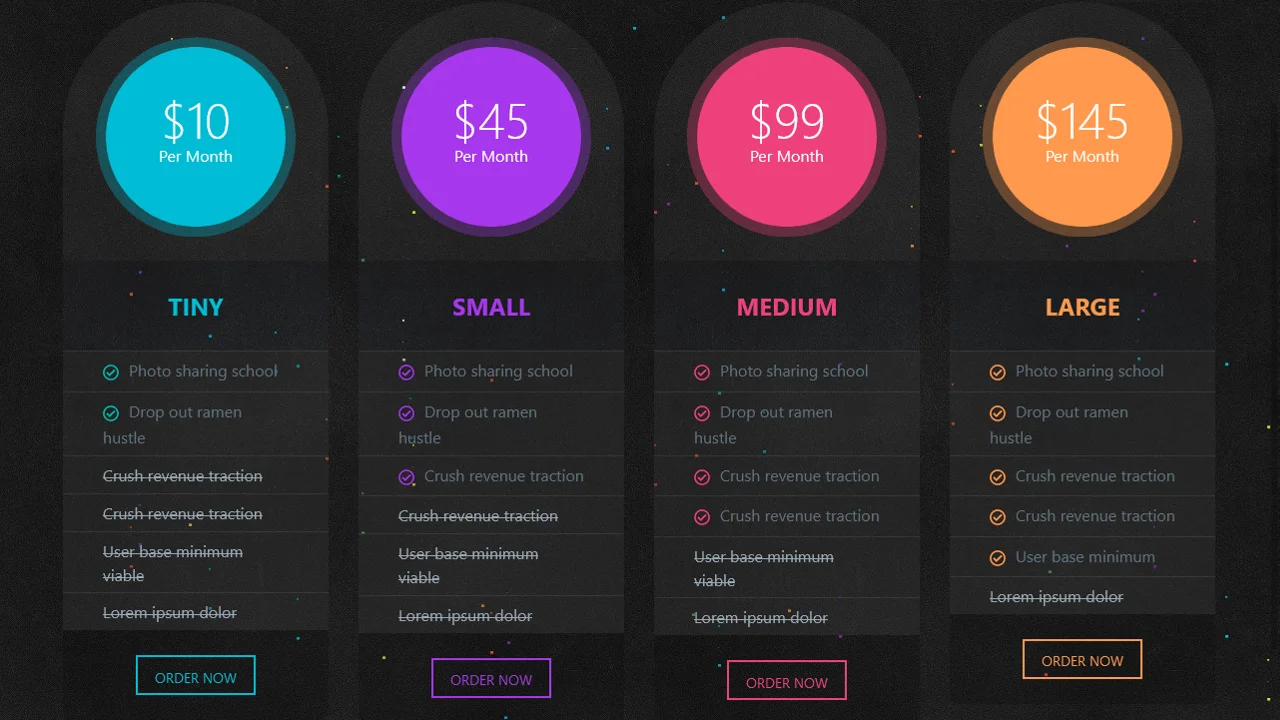
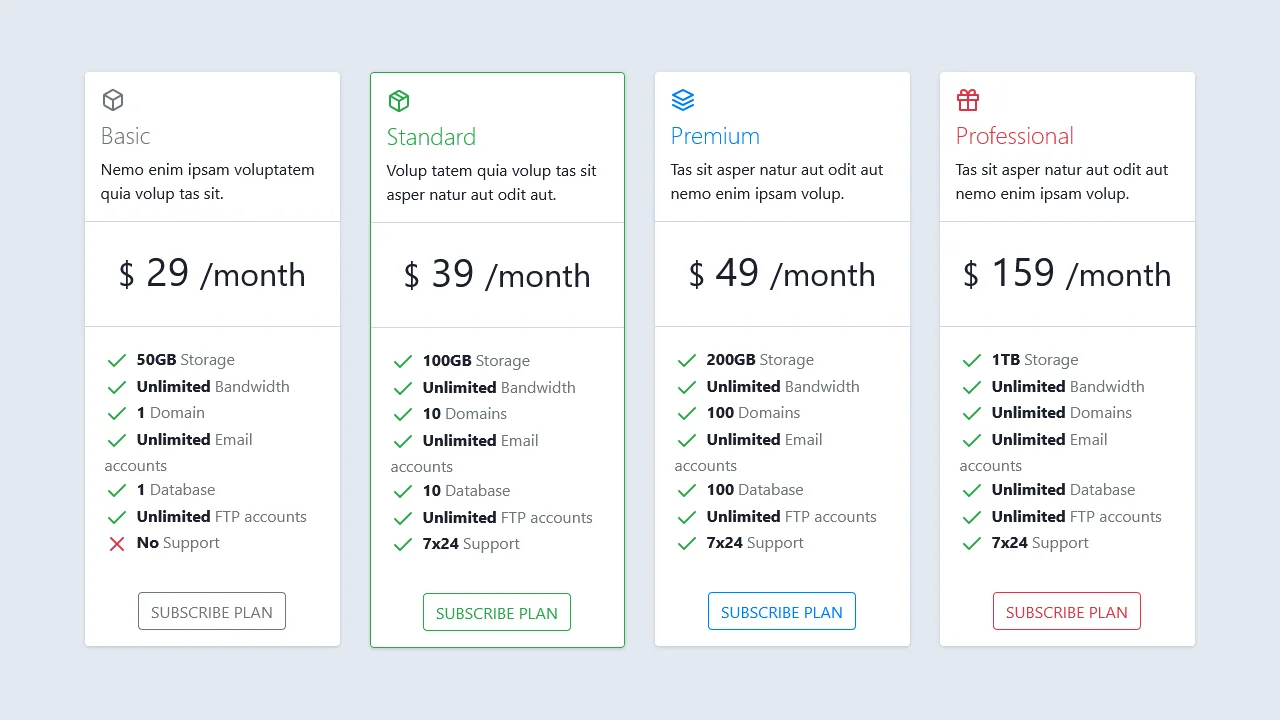
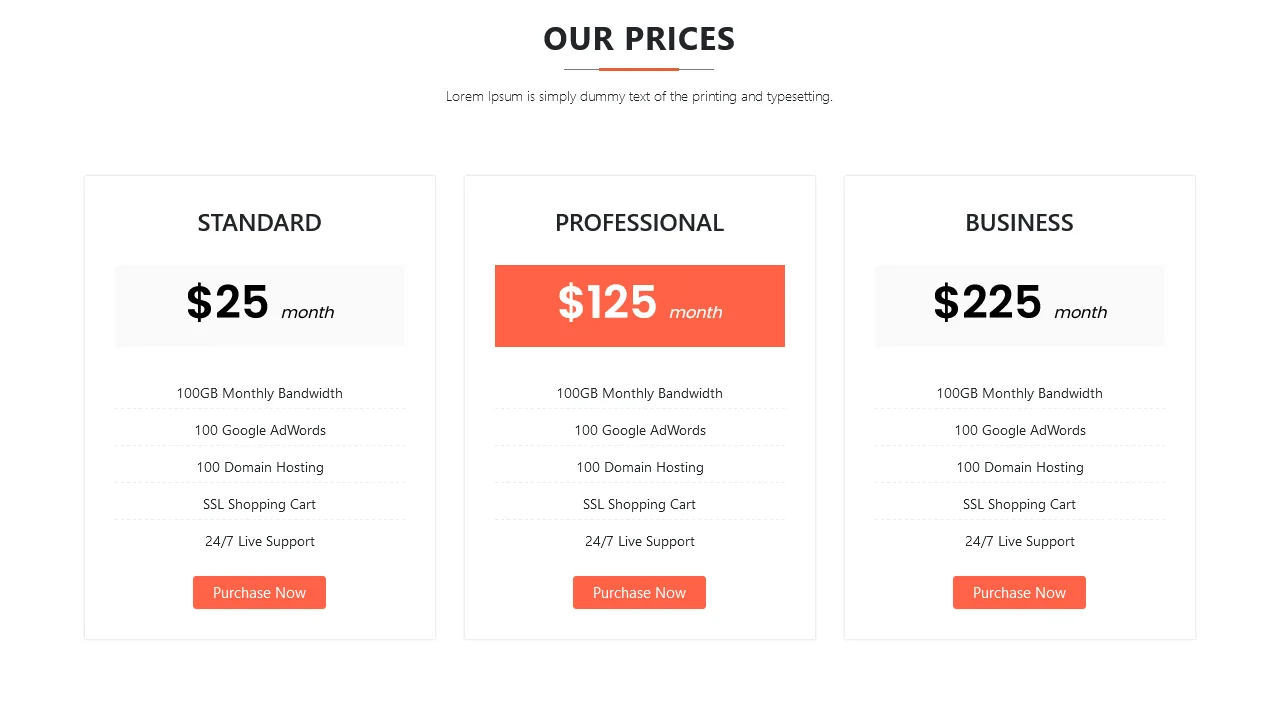
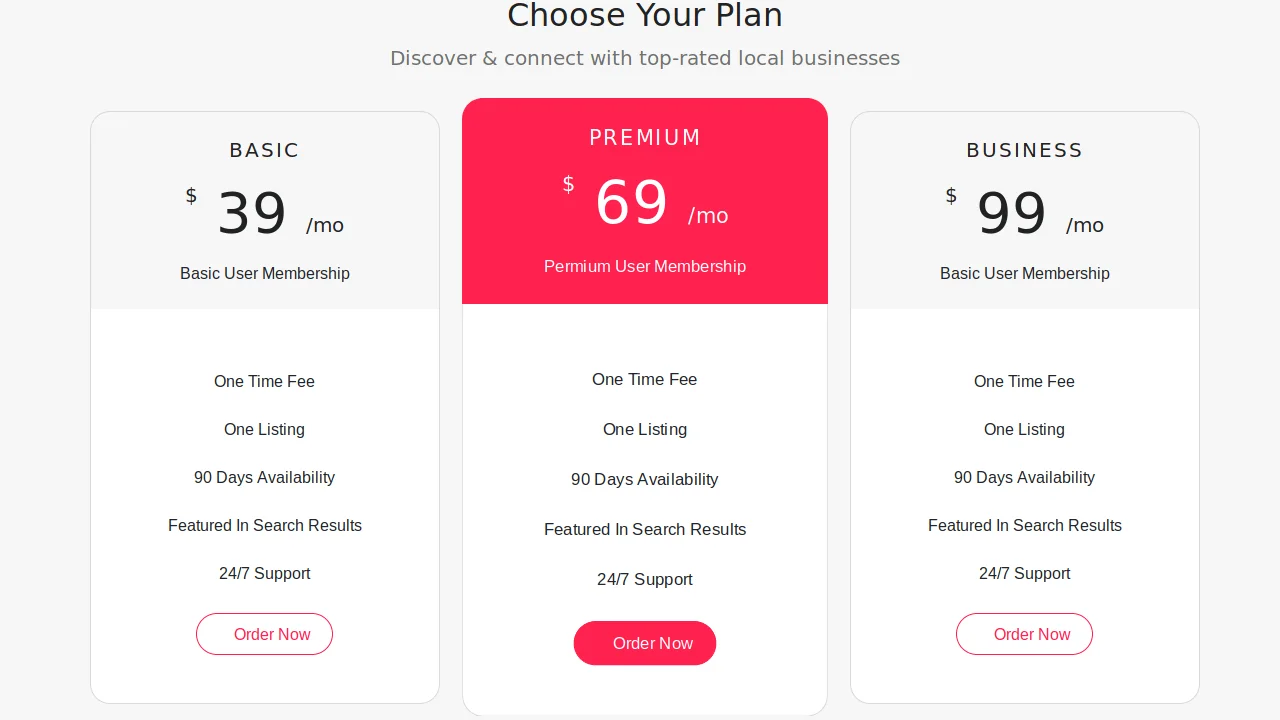
Easily create a classy pricing table in Bootstrap 4.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, bootstrap.js, jquery.js
4.3.1

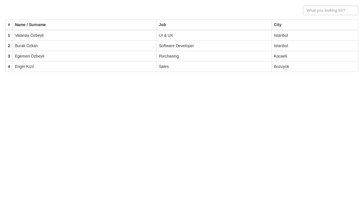
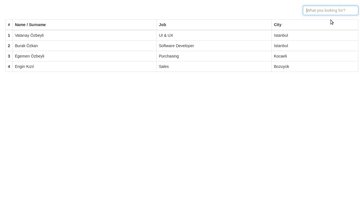
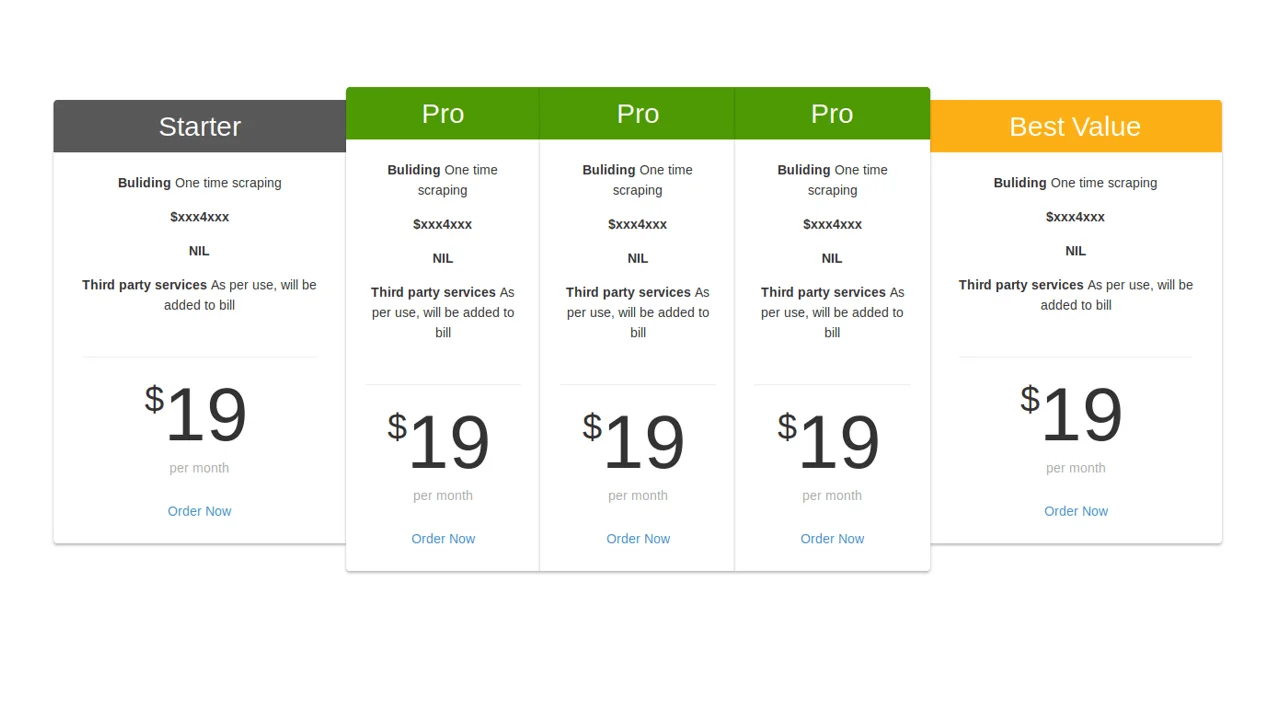
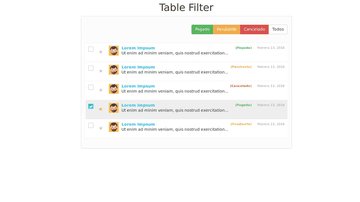
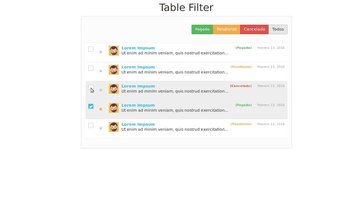
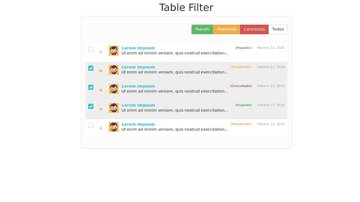
Table With Vertical & Horizontal Highlight
Aigars | April 21, 2018
HTML / CSS / JS
About a code
HTML5 & CSS3 based table example that can be used as a template for your website.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, animate.css, select2.css, perfect-scrollbar.css, jquery.js, popper.js, select2.js
4.0.0

Responsive Table V1
Aigars | April 21, 2018
HTML / CSS / JS
About a code
HTML5 & CSS3 based table example that can be used as a template for your website.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, animate.css, select2.css, perfect-scrollbar.css, jquery.js, popper.js, select2.js
4.0.0

Bootstrap Table - Material Design & Bootstrap 4
MDBootstrap | October 18, 2017
HTML / CSS / JS
About a code
Bootstrap tables present data in a system of columns and rows. Used for various purposes like time pickers and calendars.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, mdbootstrap.css, font-awesome.css, jquery.js, bootstrap.js, mdbootstrap.js, popper.js
4.0.0

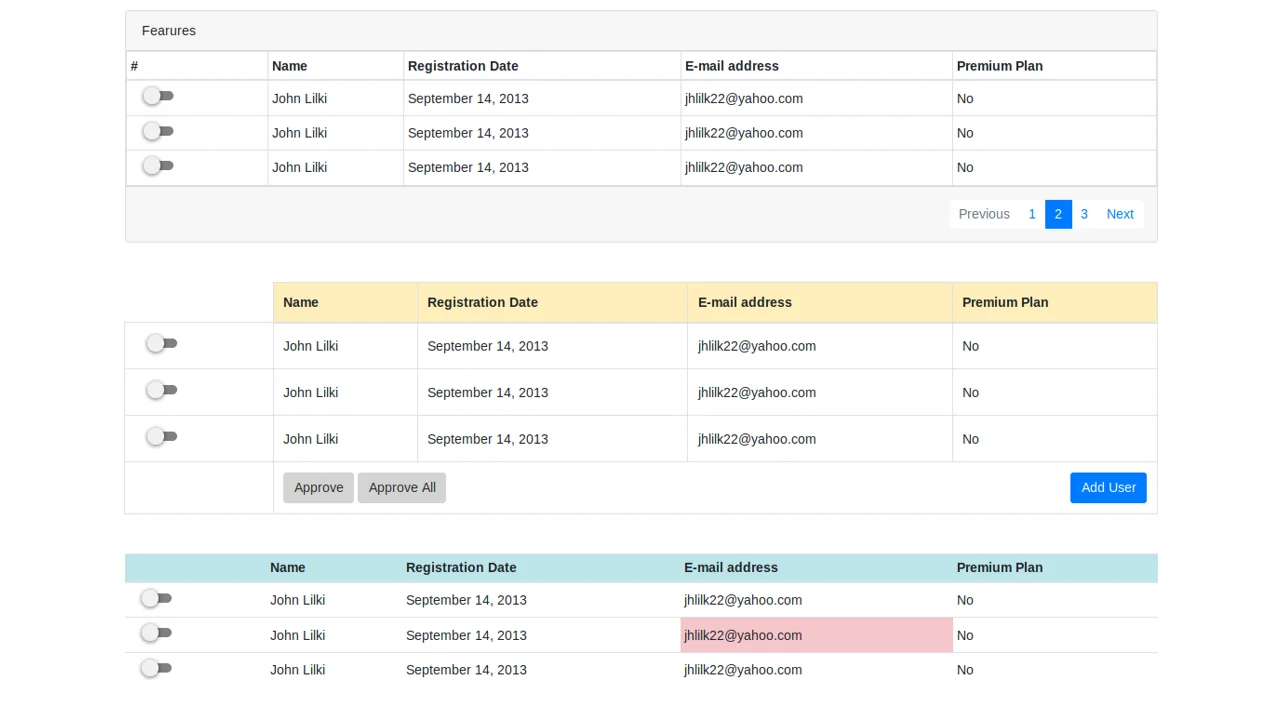
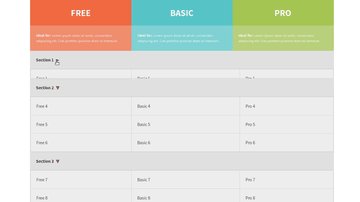
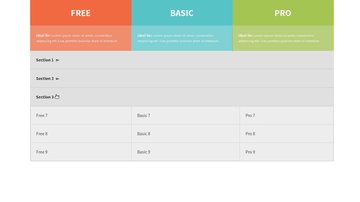
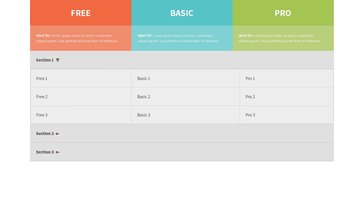
Table with Collapsible Sections
Jason McCuen | December 23, 2016
HTML / CSS (SCSS) / JS
About a code
Bootstrap table with two headers and three collapsible sections.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, bootstrap.js, jquery.js
4.0.0

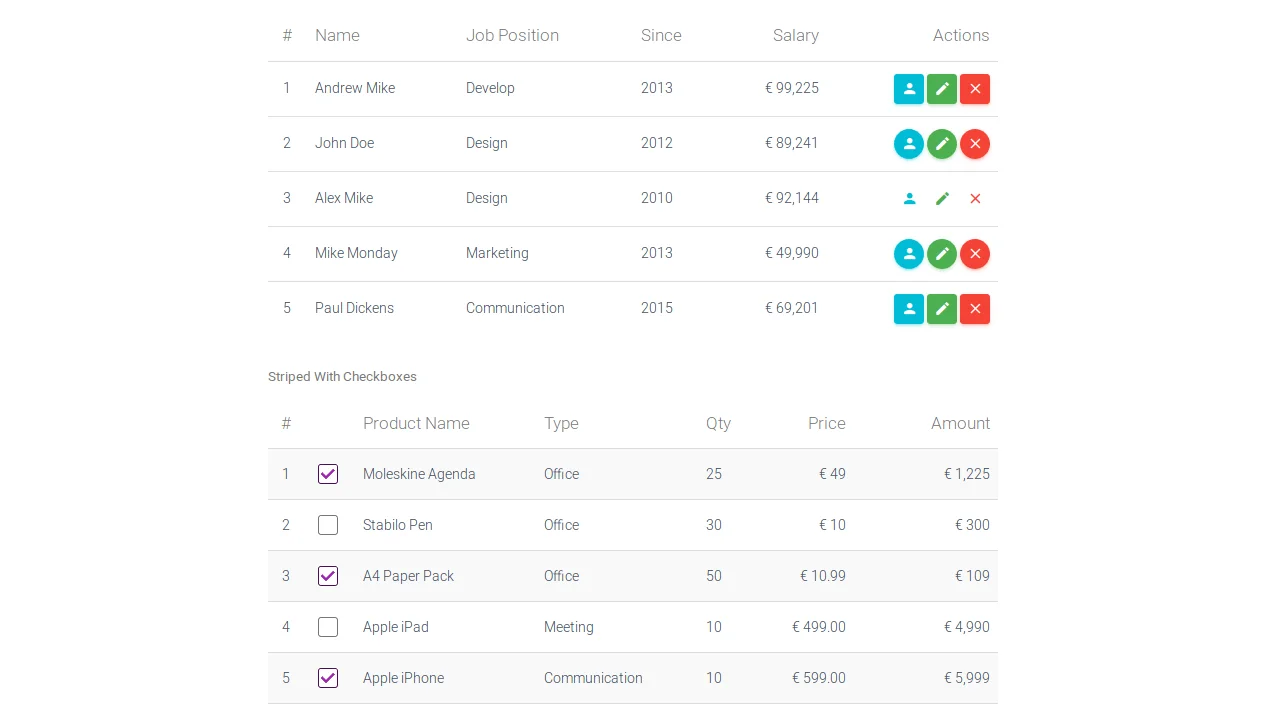
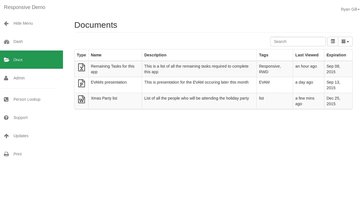
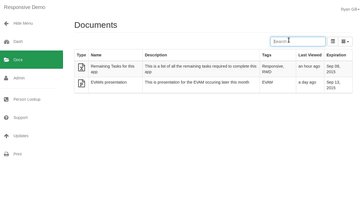
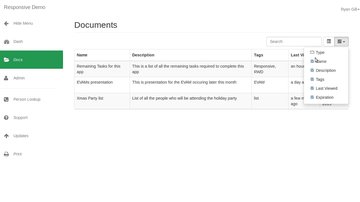
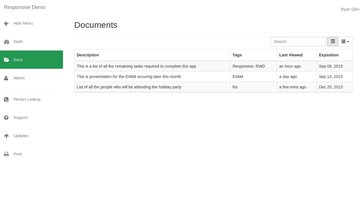
Responsive Bootstrap Dashboard with Table
Ryan Gill | October 30, 2014
HTML / CSS (SCSS) / JS
About a code
Just a demo of a layout using bootstrap along with bootstrap-table.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, bootstrap-table.css, font-awesome.css, jquery.js, bootstrap.js, bootstrap-table.js
3.2.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨