Collection of free Bootstrap tab code examples.
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

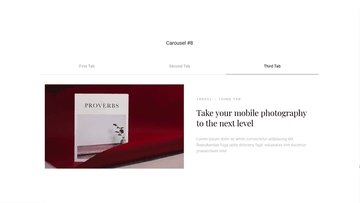
Carousel #18
rokr | March 5, 2021
HTML / CSS / JS
About a code
Give your users full control over your content with this free slider with navigation template.
Chrome, Edge, Firefox, Opera, Safari
yes
owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
4.0.0

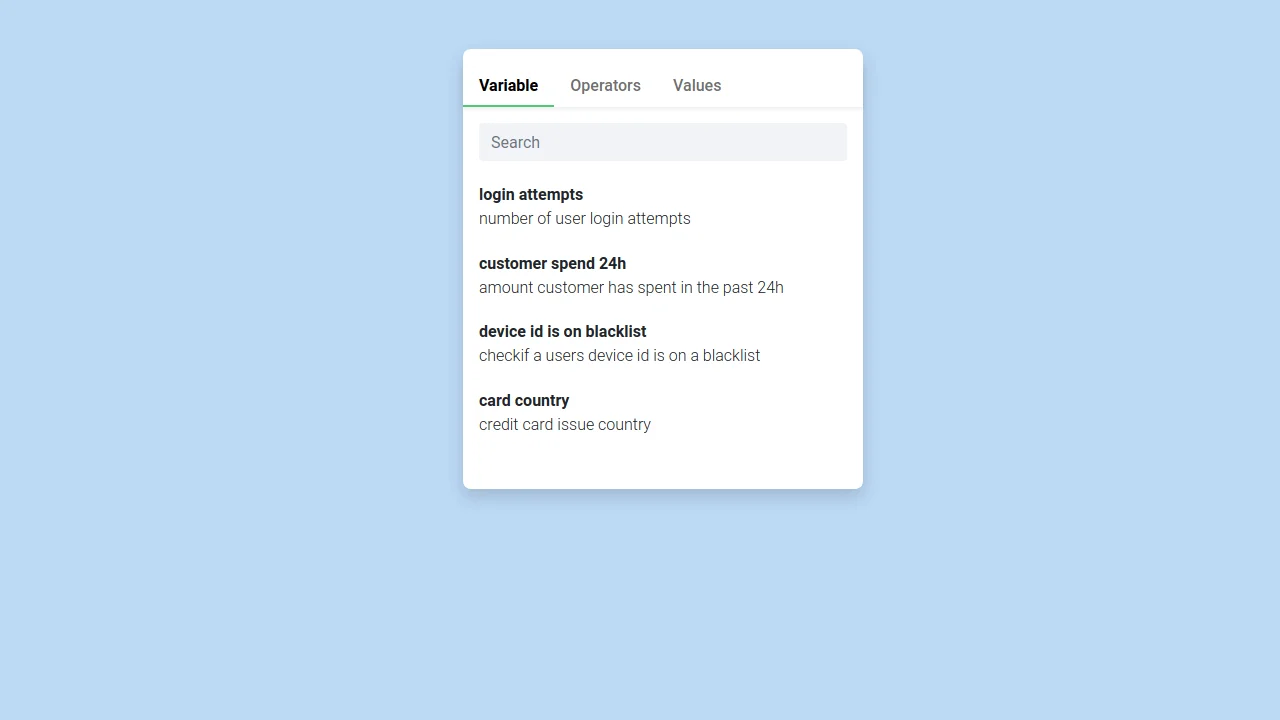
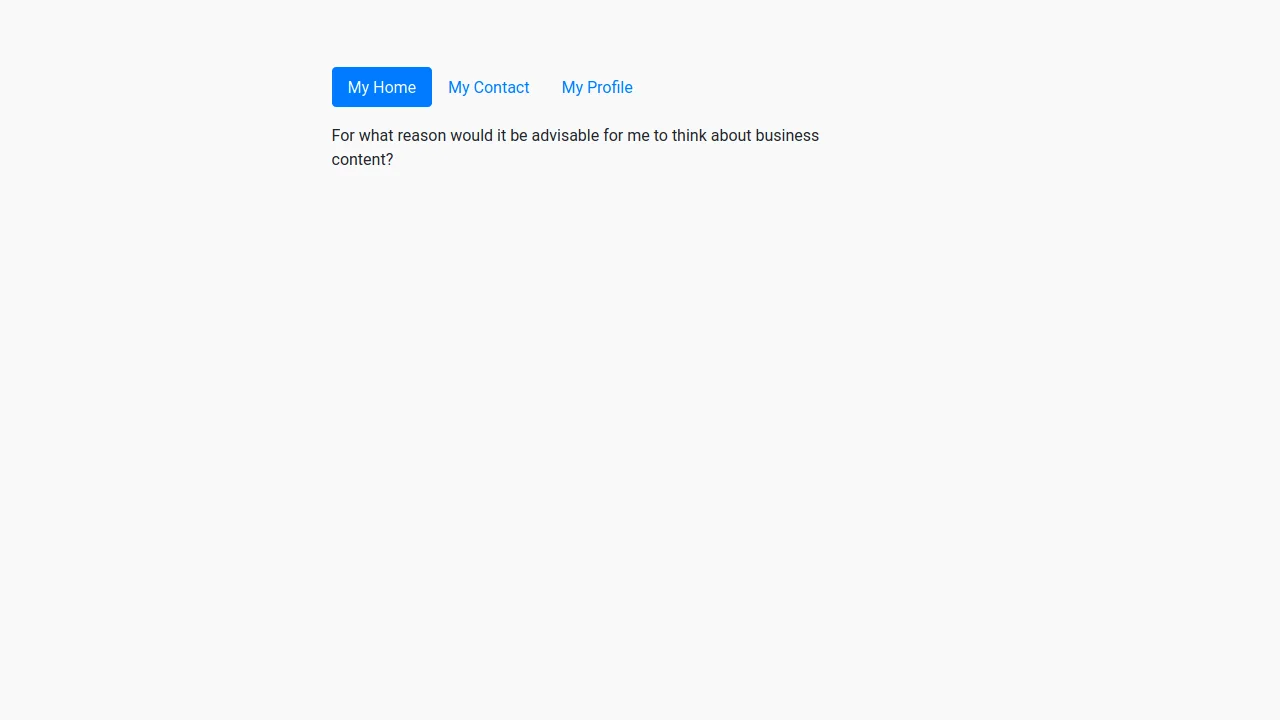
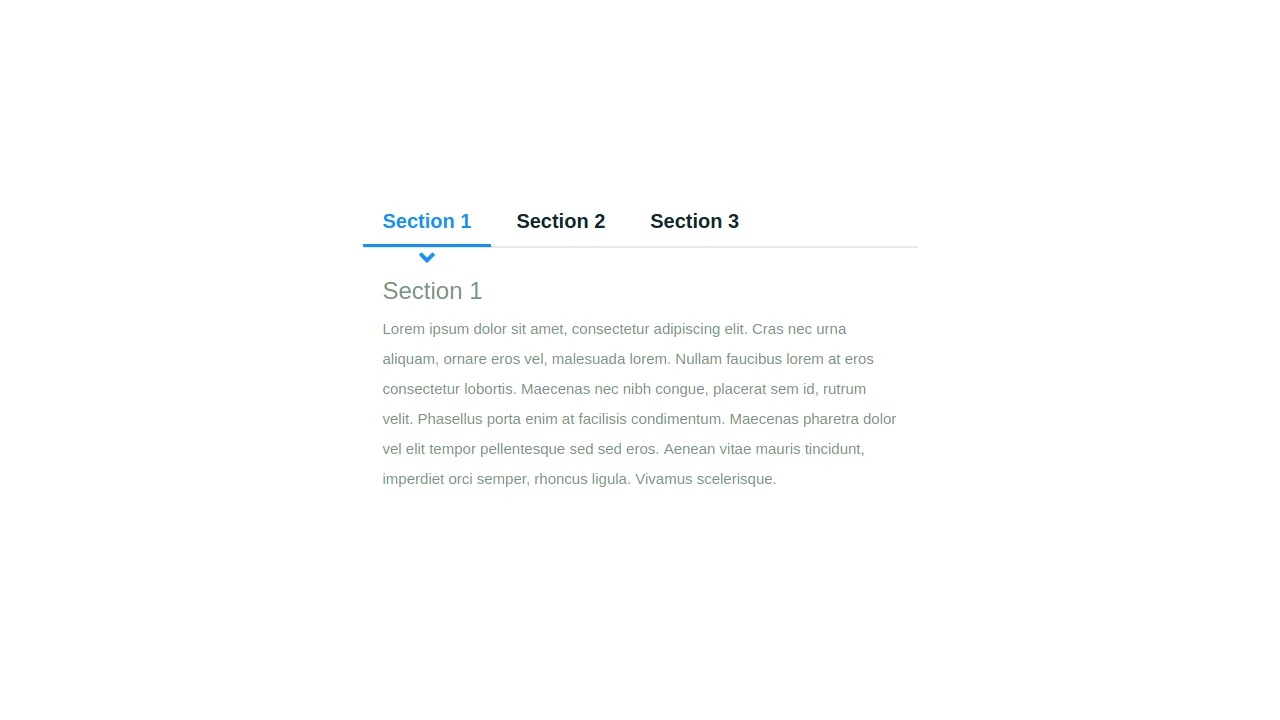
How to Convert Bootstrap Pills (Tabs) Into a Dropdown Menu
Envato Tuts+ | February 22, 2021
HTML / CSS / JS
About a code
We’ll use pills for the desktop layout and a dropdown for mobile screens.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.6.0

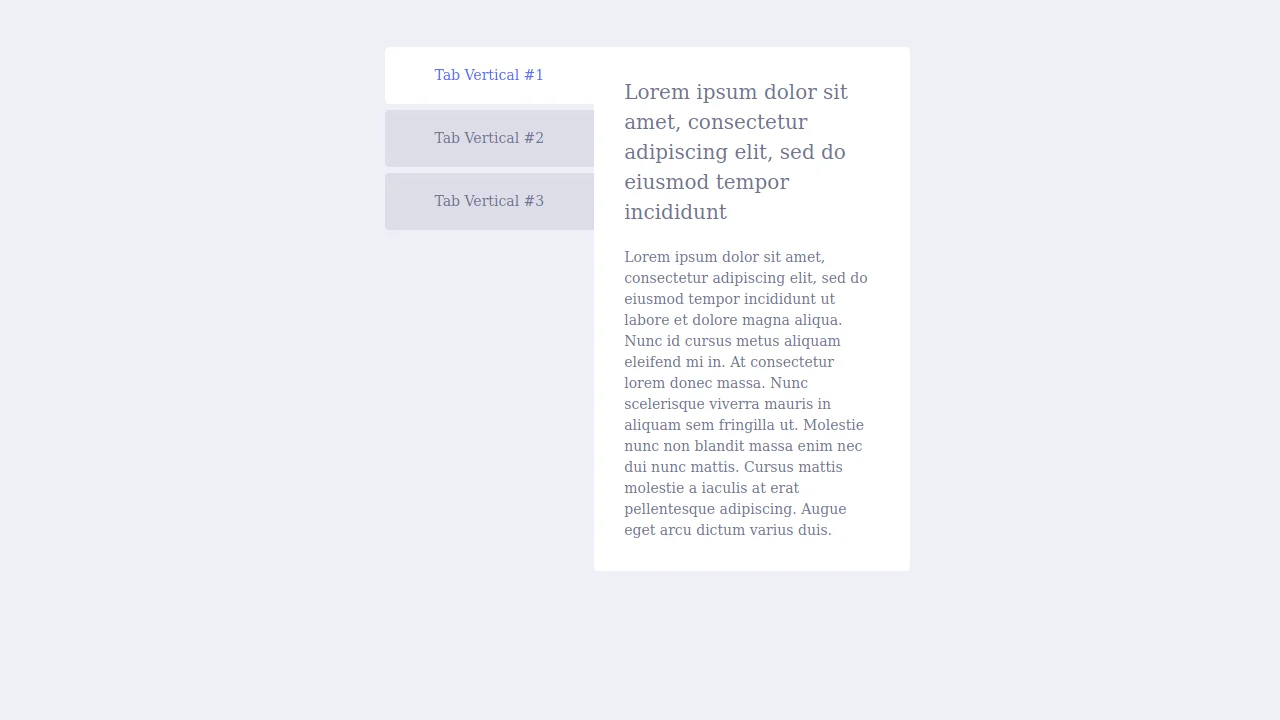
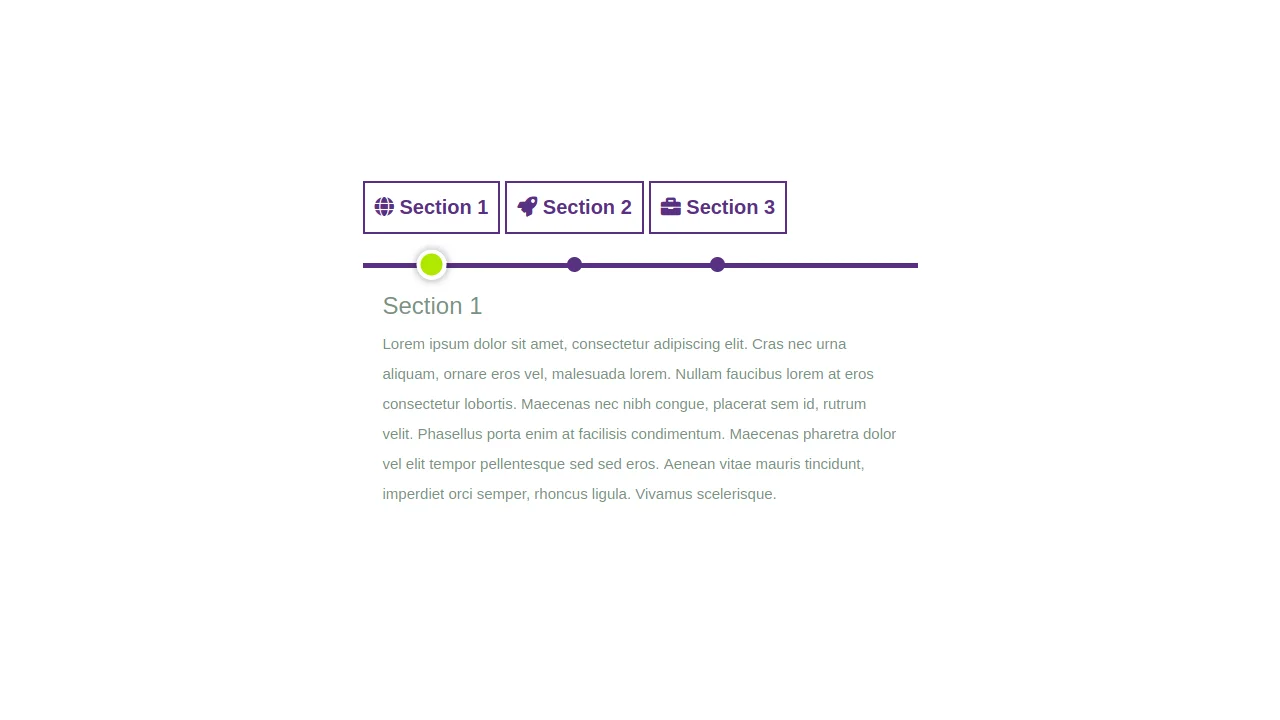
Bootstrap Vertical Tabs
Ondrej | February 2, 2020
HTML / CSS / JS
About a code
Making advantage of Bootstrap 4 components, easily build an awesome tabbed interface.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

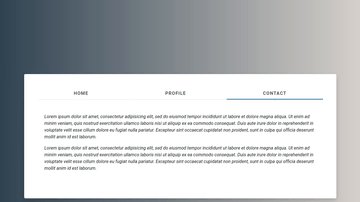
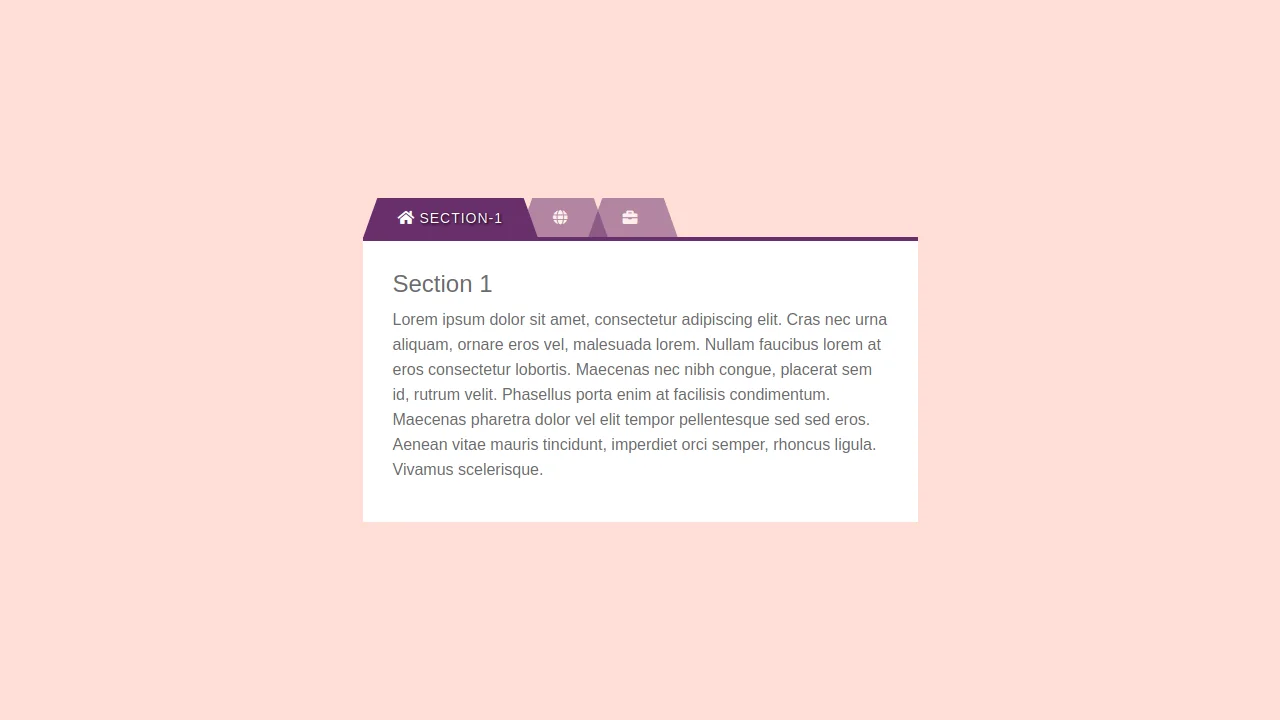
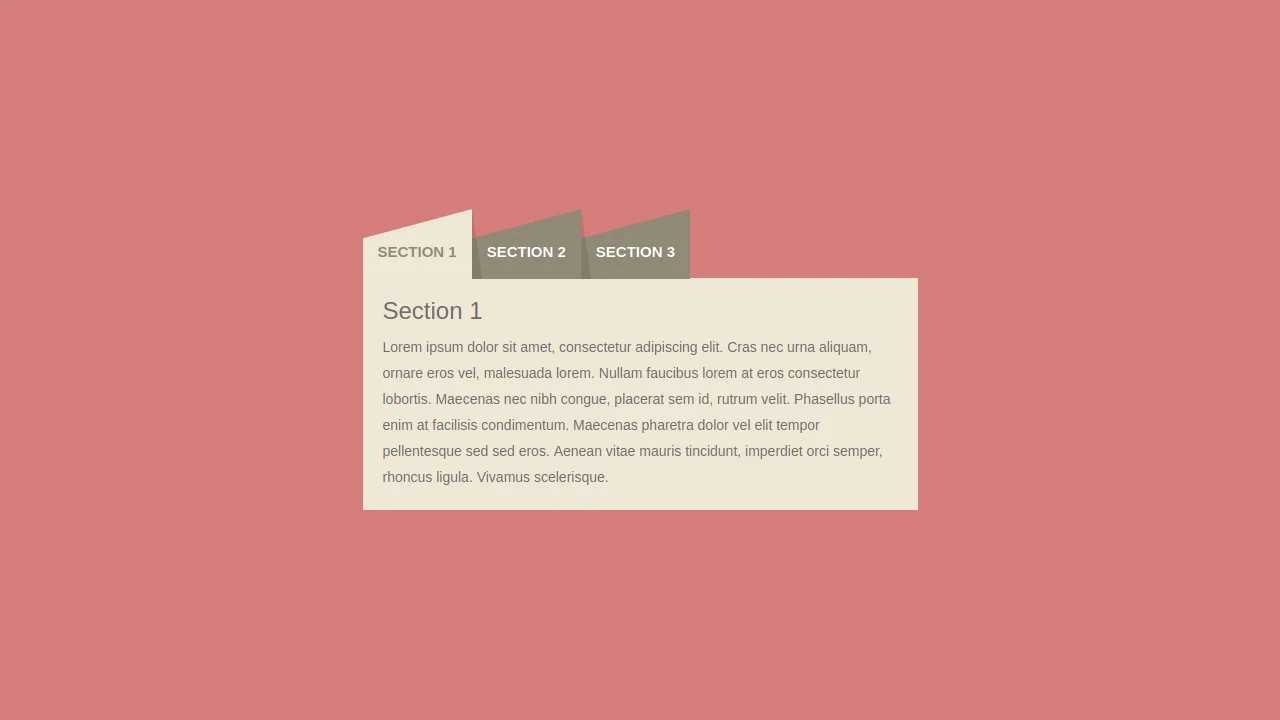
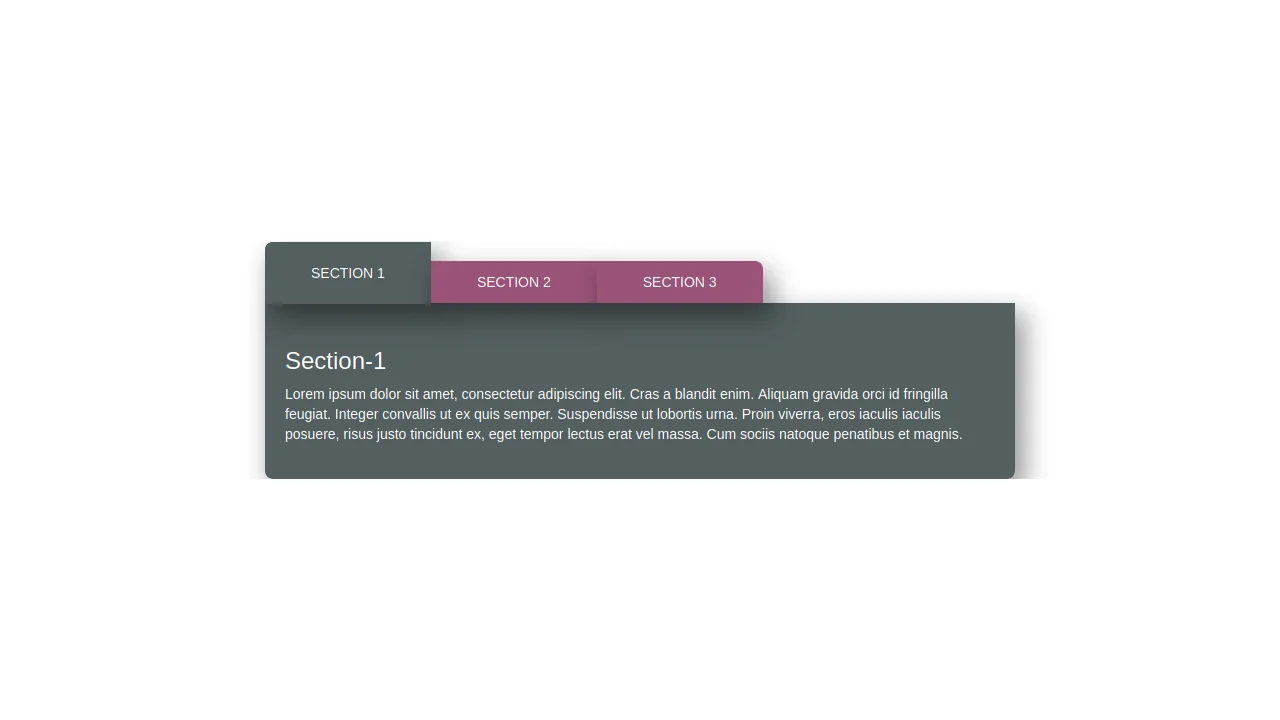
Bootstrap Tabs
Ian Gloude | January 22, 2015
HTML / CSS (Sass) / JS
About a code
Used Bootstrap tabs as a base, add some jQuery to manage the colors and some SASS to make it look nice and voila!
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css, jquery.js
3.3.2
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨