Collection of free Bootstrap slider code examples: with thumbnails, auto, testimonials, vertical, full page, etc.
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

Slider V18
rokr | March 5, 2021
HTML / CSS / JS
About a code
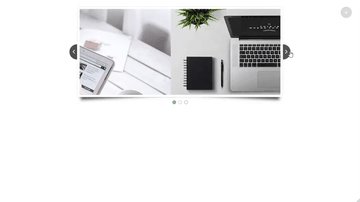
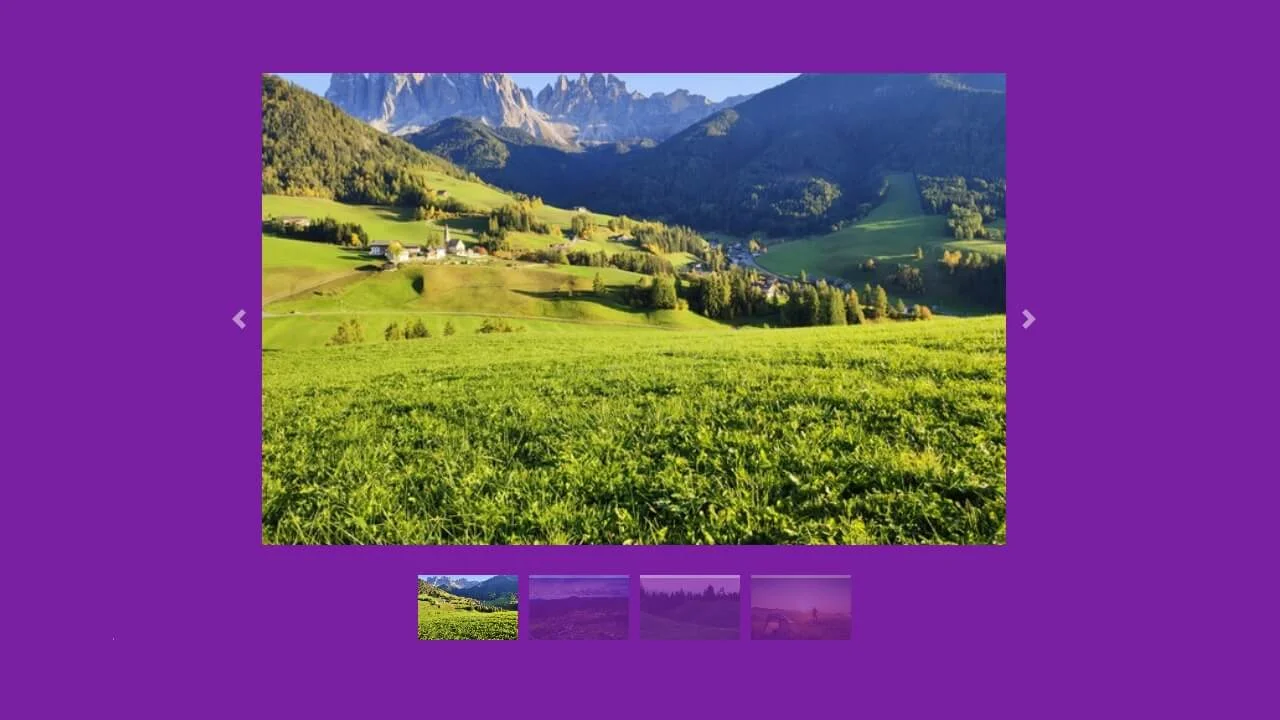
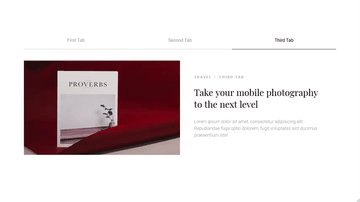
Give your users full control over your content with this free slider with navigation template. It is a Bootstrap snippet that promises a great performance across all devices and platforms.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V20
rokr | March 5, 2021
HTML / CSS / JS
About a code
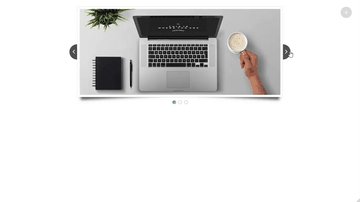
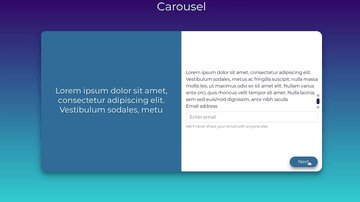
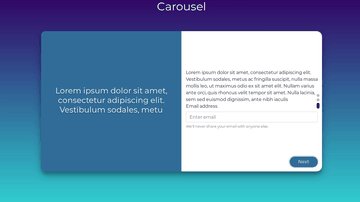
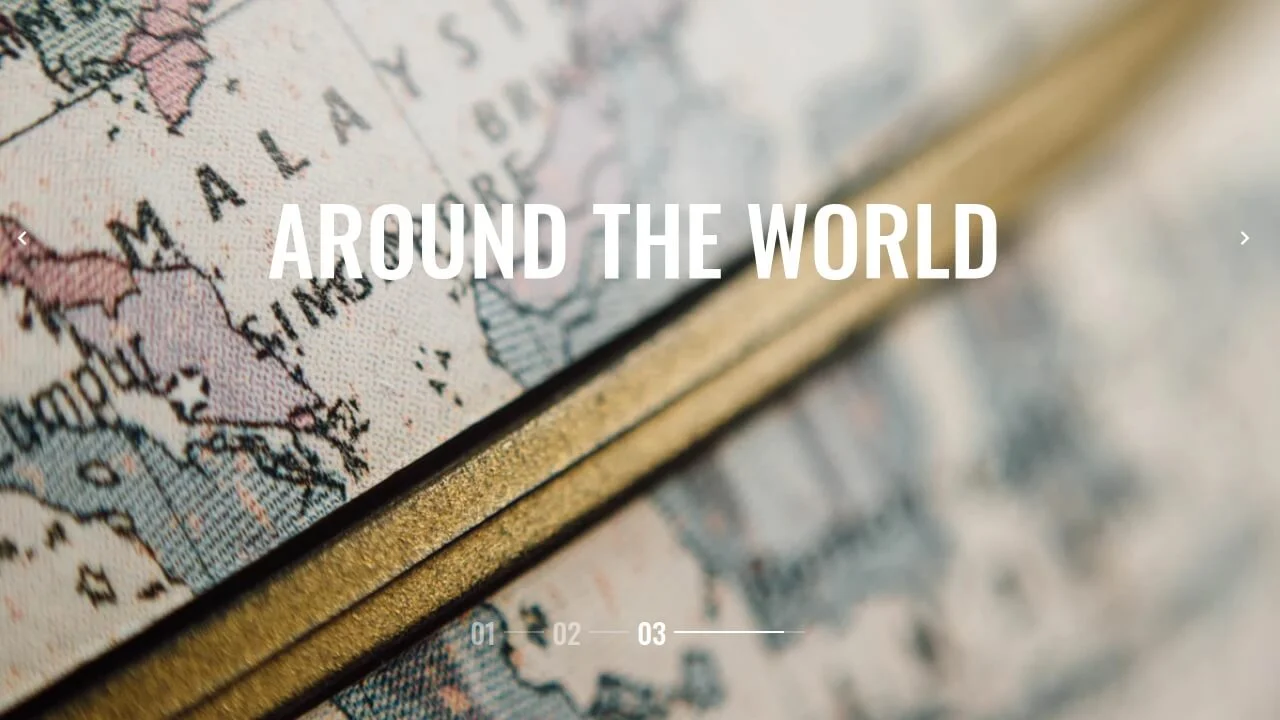
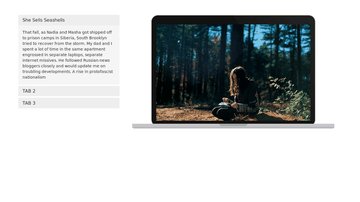
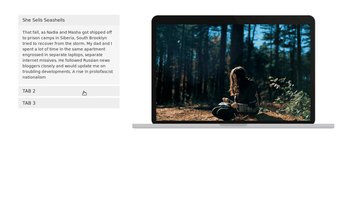
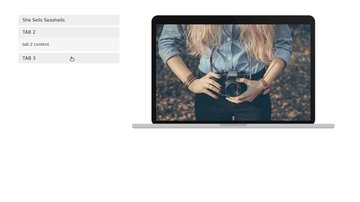
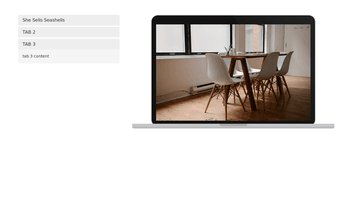
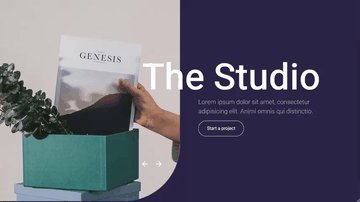
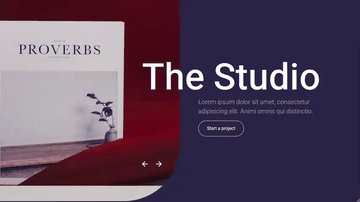
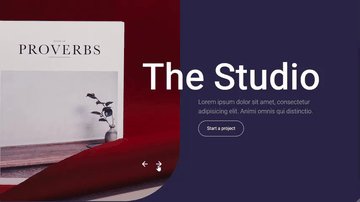
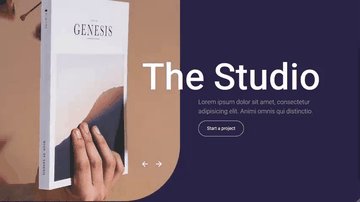
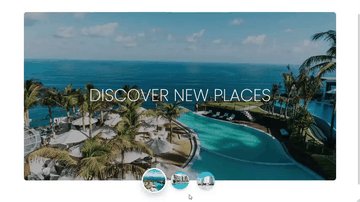
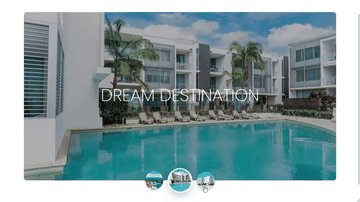
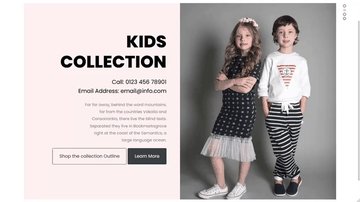
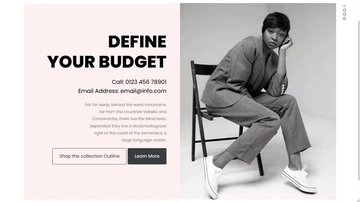
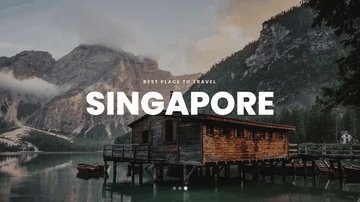
With this massive and attention-grabbing free split-screen slideshow template, you can display different visual content distinctively. The snippet features a slider with vertical transition, title, text and a CTA button.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V15
rokr | February 23, 2021
HTML / CSS / JS
About a code
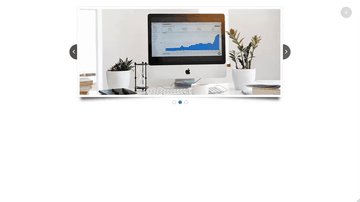
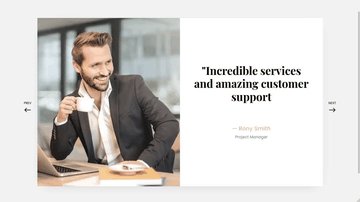
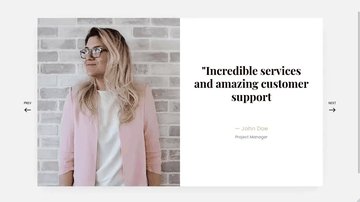
Take your customer’s feedback showcase to the next level with this attention-grabbing free thumbnail carousel slider snippet.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V10
rokr | December 22, 2020
HTML / CSS / JS
About a code
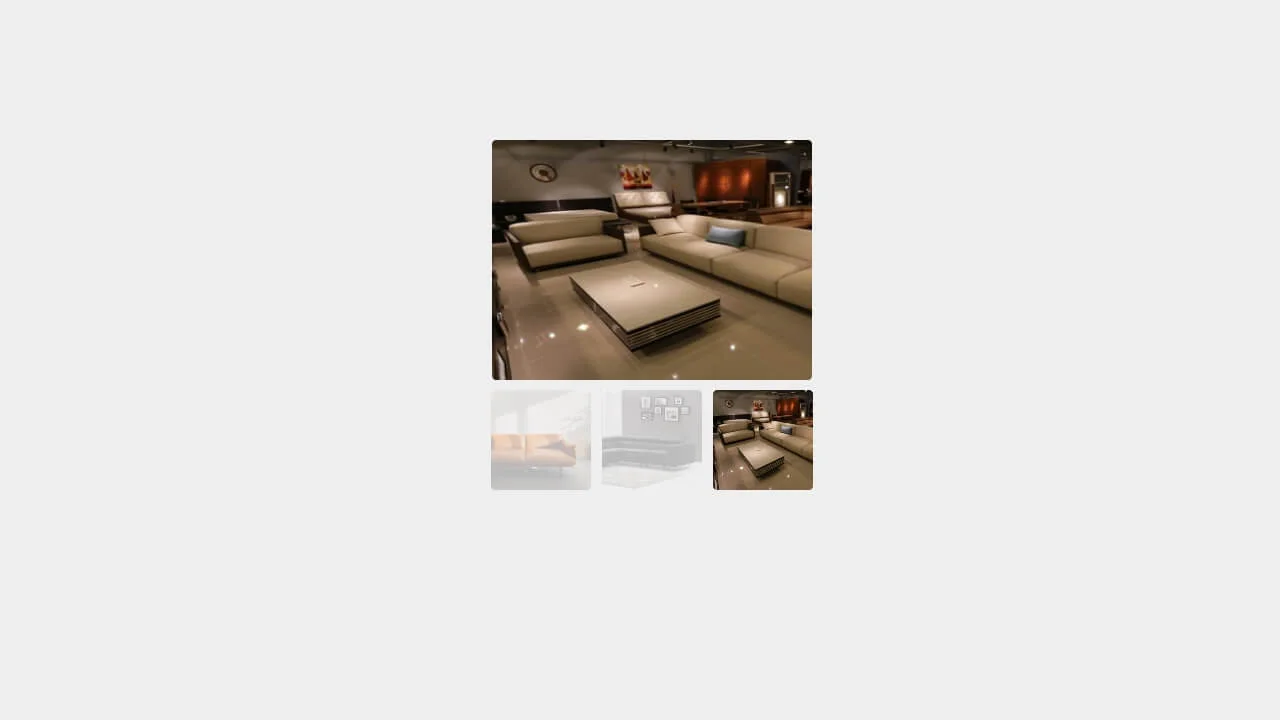
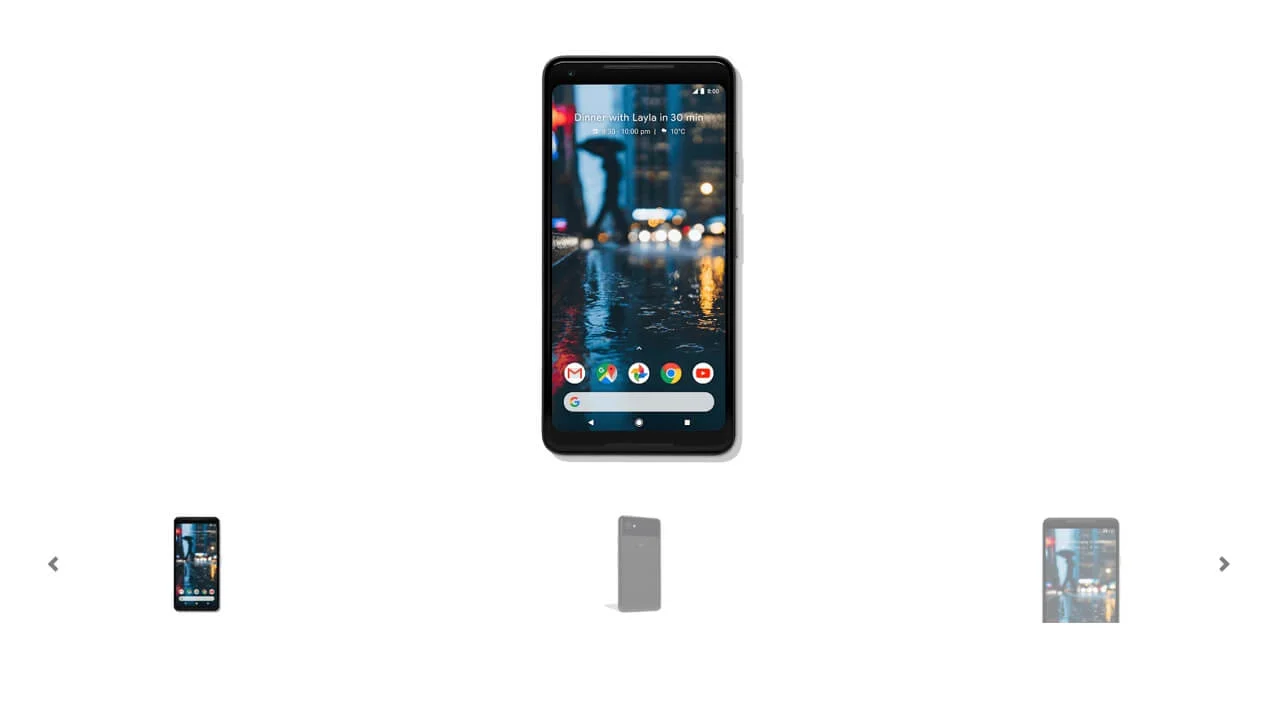
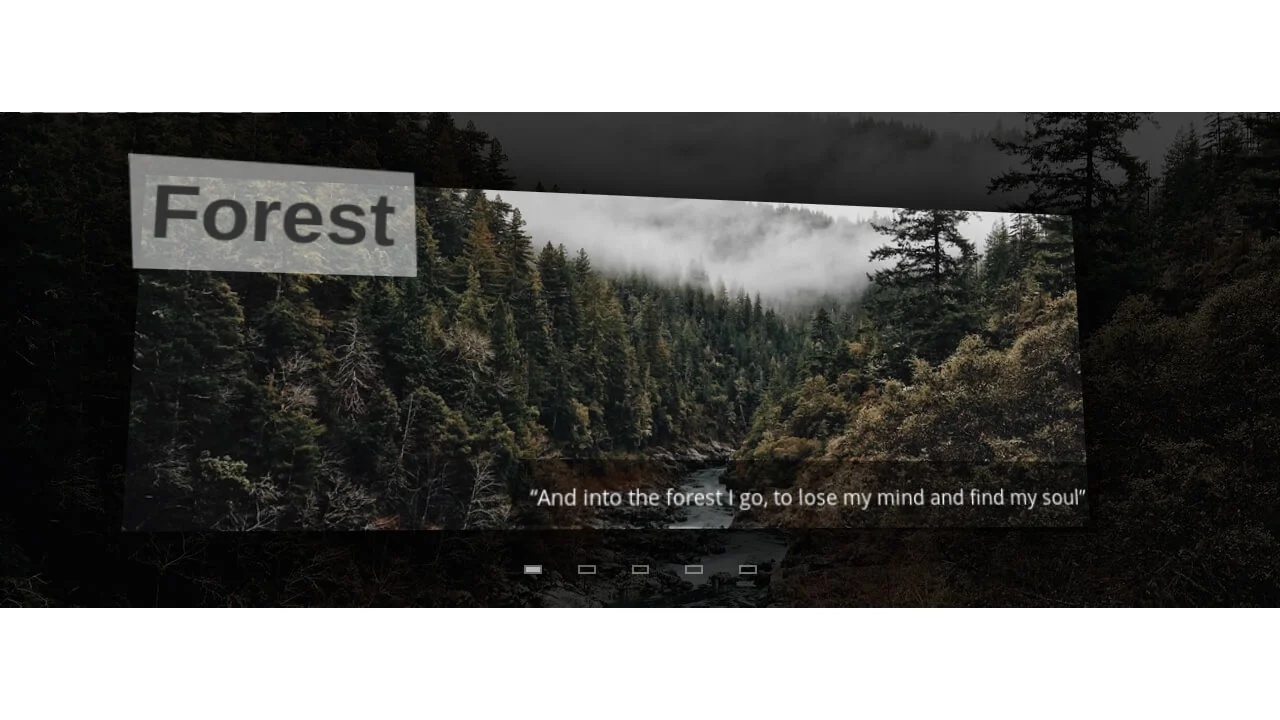
When rocking multiple images in a slideshow, use this free thumbnail carousel template to offer everyone a quick preview. The tool works great for any type of website, acclimatizing to your theme easily due to the modern design.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V08
rokr | December 22, 2020
HTML / CSS / JS
About a code
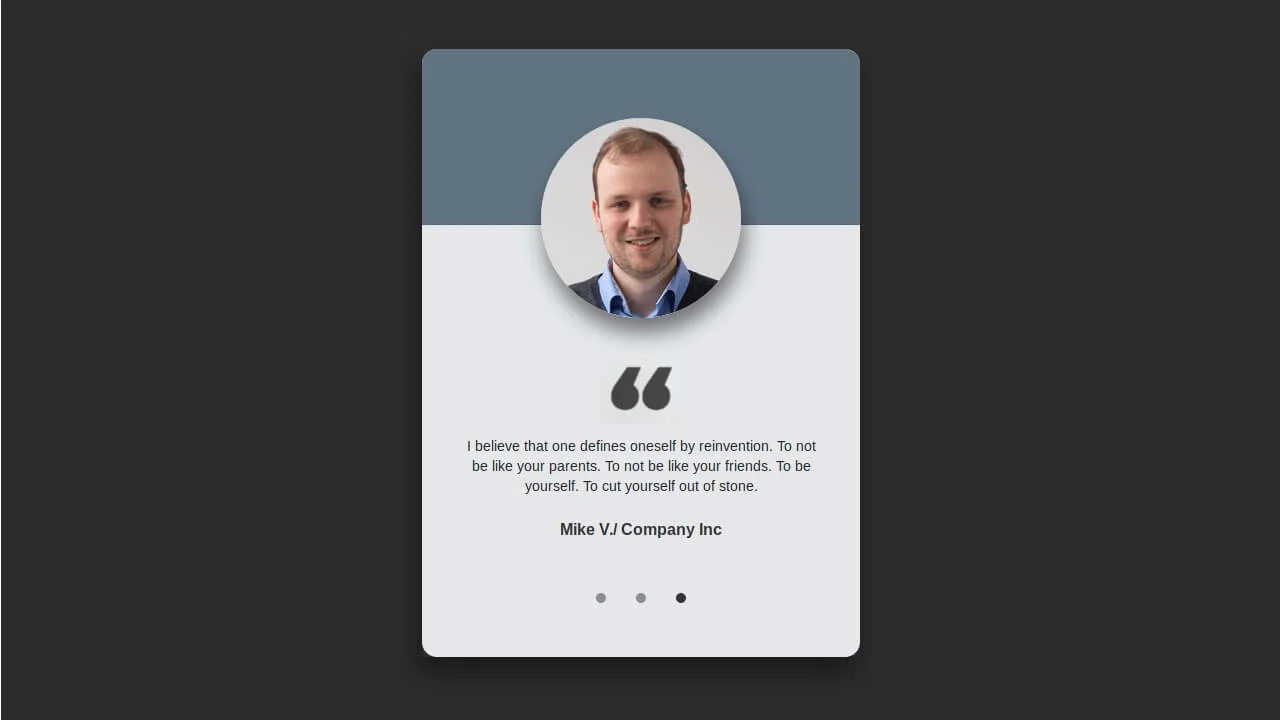
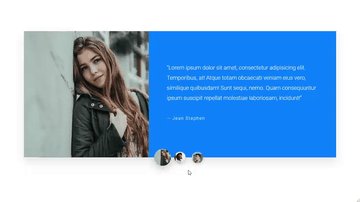
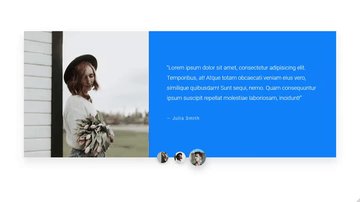
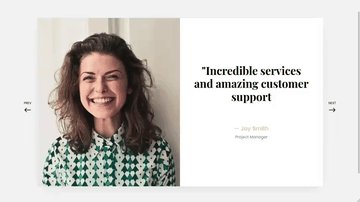
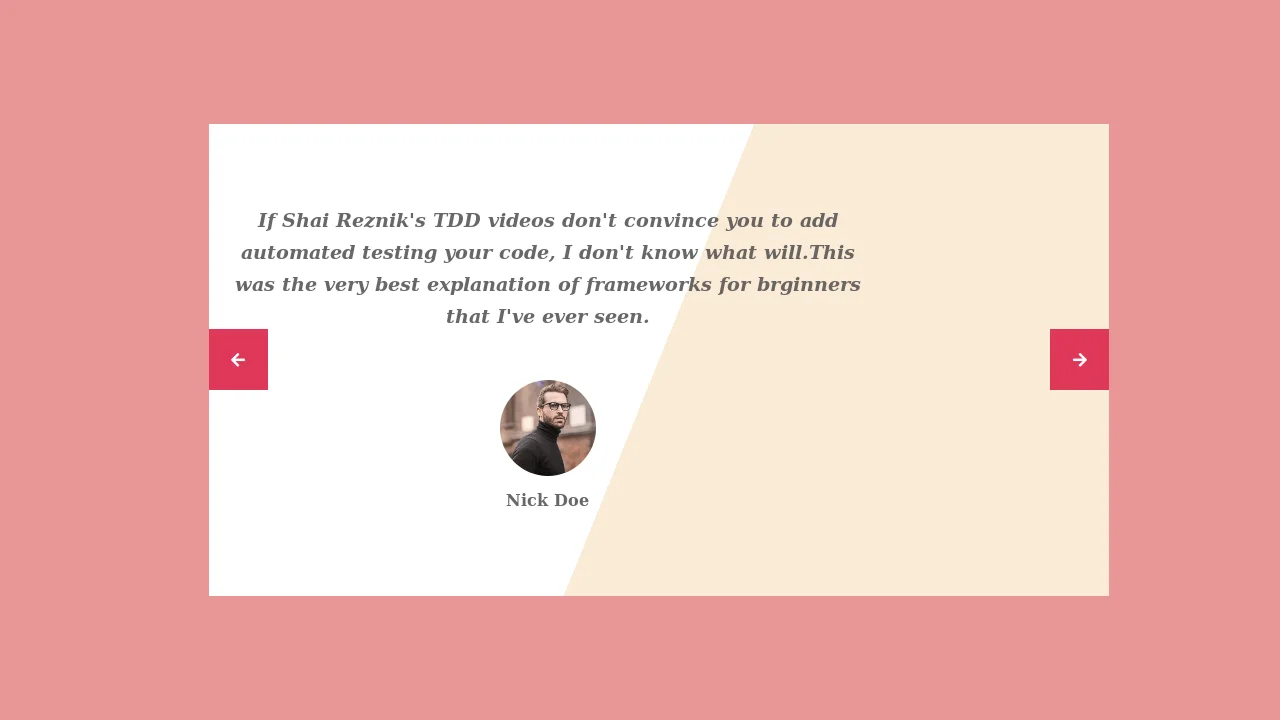
Instead of rocking boring testimonials on your website, introduce this free client feedback carousel template instead. It features a split-screen design, one side for adding an image and the other for text.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V06
rokr | December 22, 2020
HTML / CSS / JS
About a code
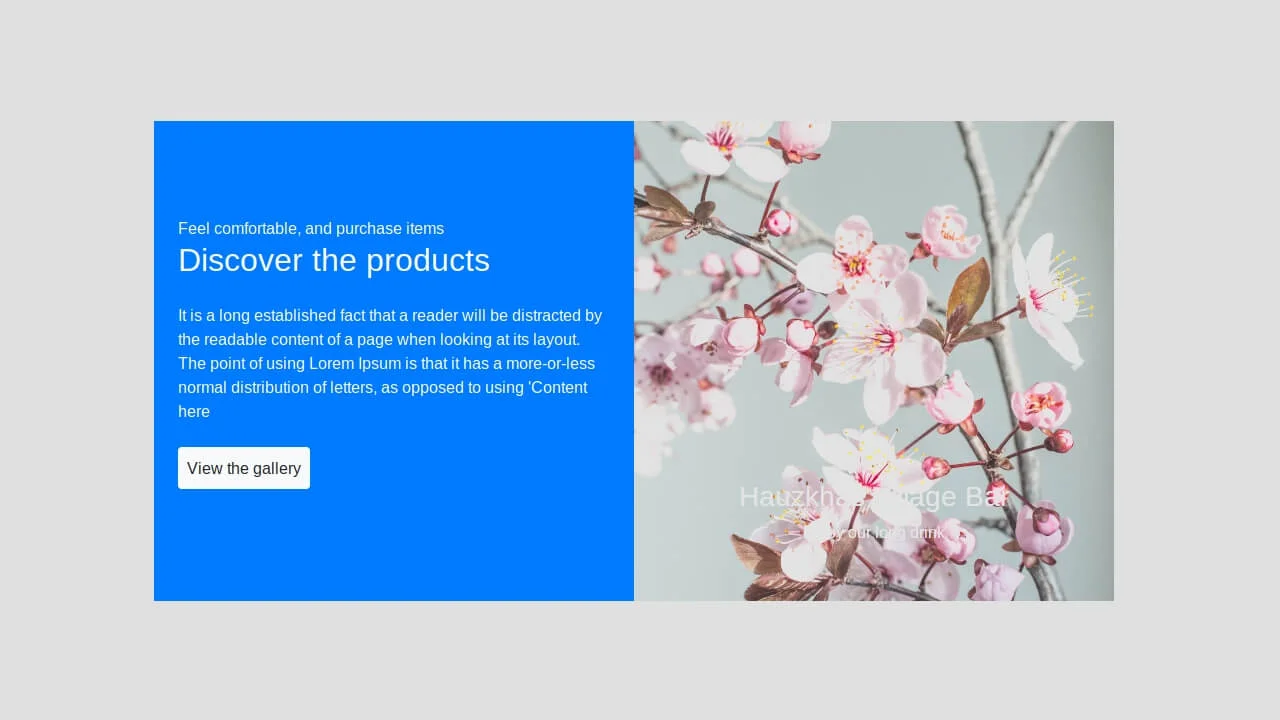
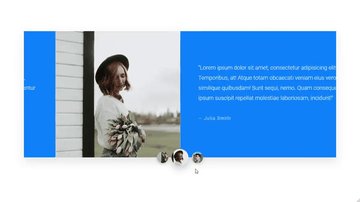
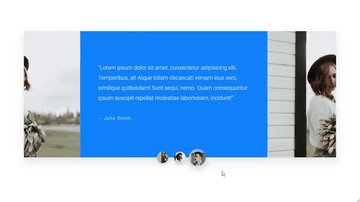
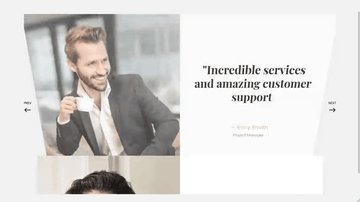
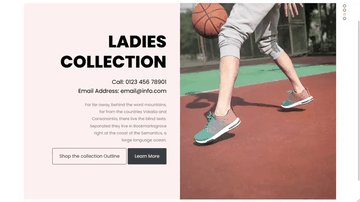
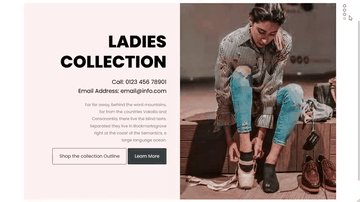
Mix and match images with text and CTAs cleverly with this free split-screen carousel template. It features a horizontal positioning on desktop but changes to vertical on mobile, making it fully responsive.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Slider V01
rokr | December 21, 2020
HTML / CSS / JS
About a code
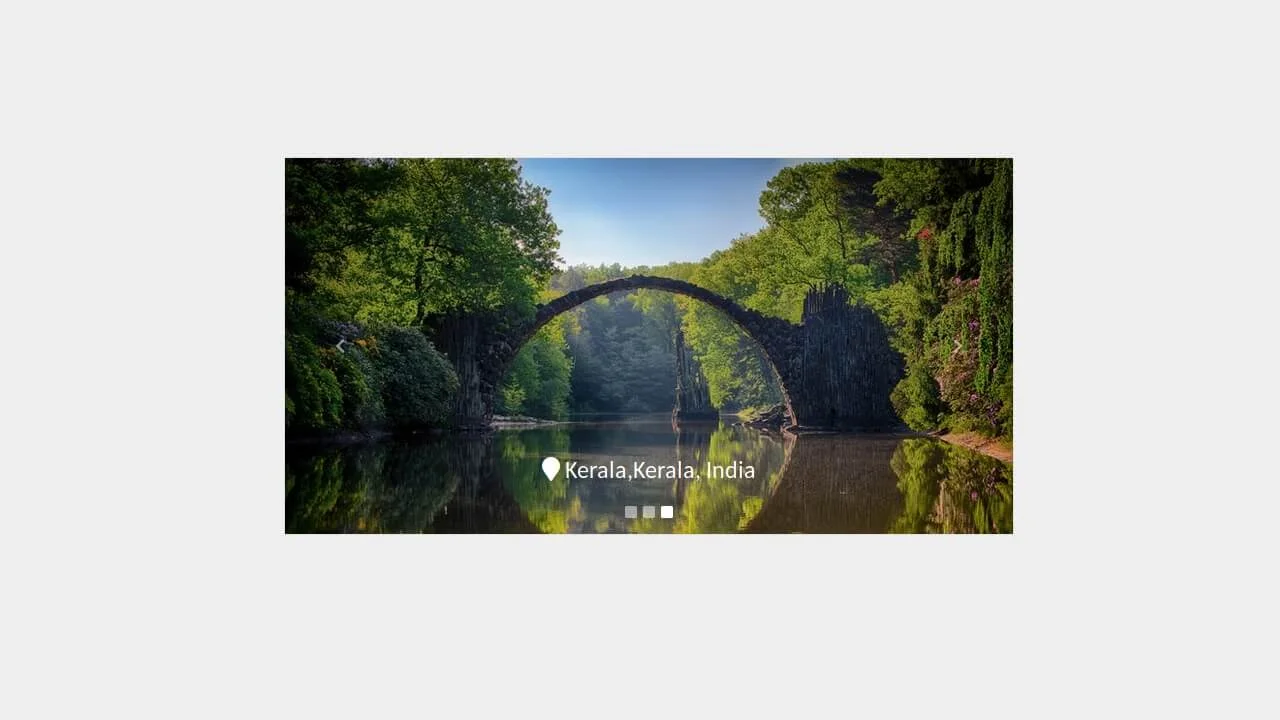
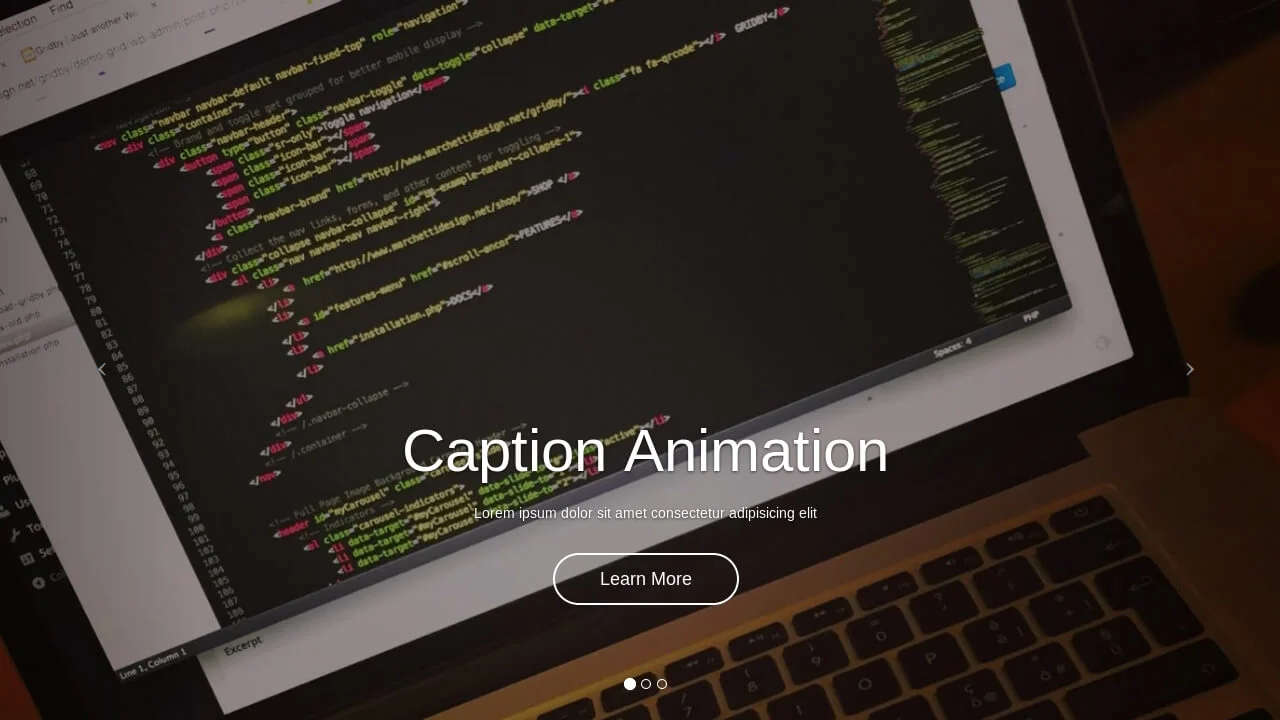
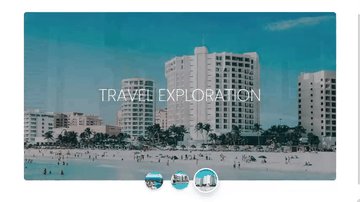
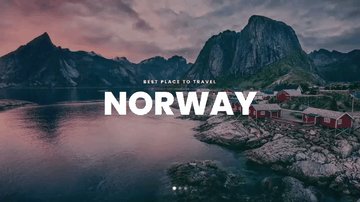
Create an impactful and memorable first impression with this free full-screen carousel template. It is 100% responsive, working on smartphones, tablets and desktops.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, owl.carousel.css, animate.css, jquery.js ,popper.js, owl.carousel.js
4.5.3

Bootstrap 4 Testimonials Auto Slider
BBBootstrap Team | April, 2020
HTML / CSS / JS
About a code
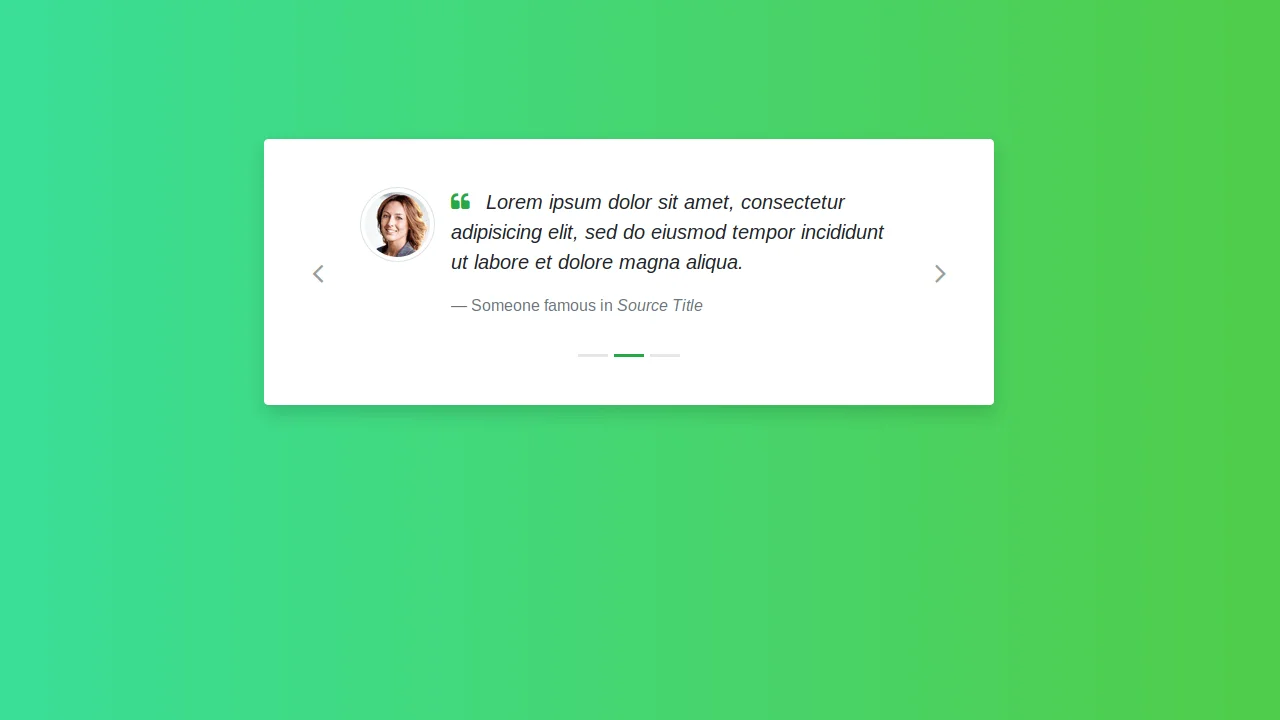
Bootstrap 4 testimonials auto slider with image and content.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

Bootstrap 4 Full Page Image Slider Header
Start Bootstrap | May 8, 2019
HTML / CSS / JS
About a code
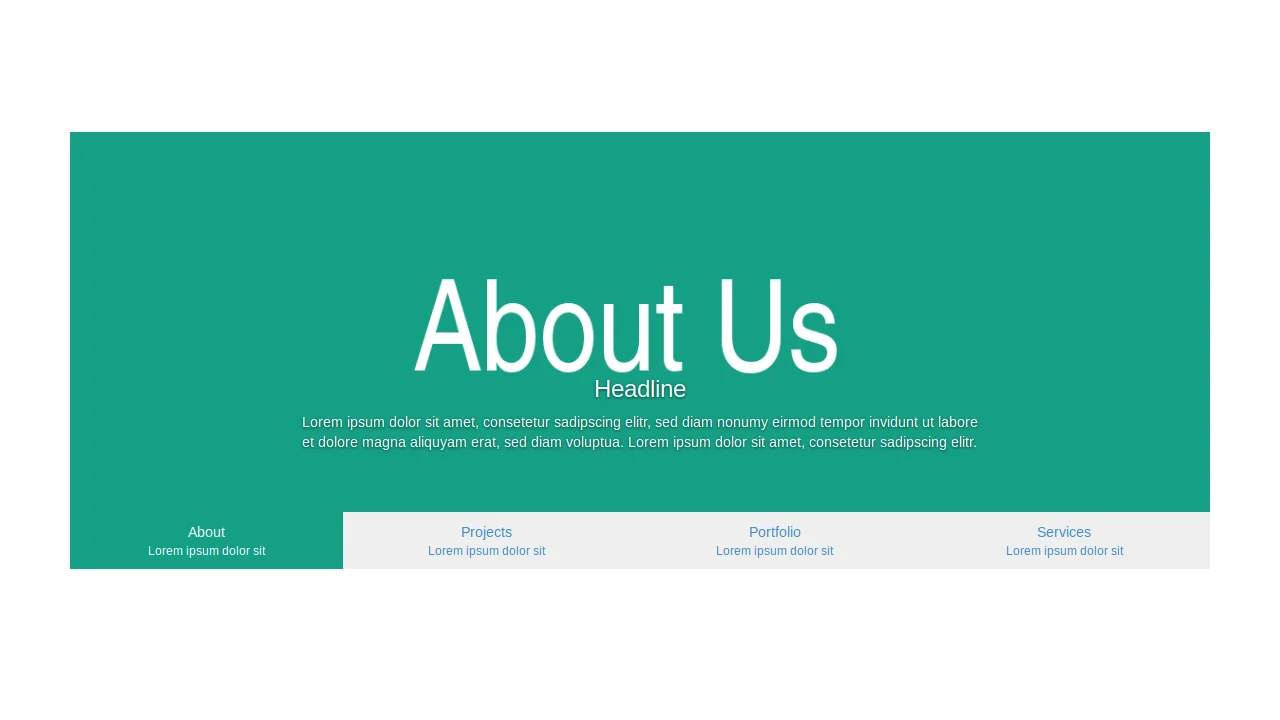
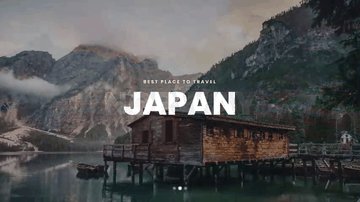
A Bootstrap 4 header with a full page height image slider, navigation, and page content.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.3.1

Bootstrap 4 Half Page Image Slider Header
Start Bootstrap | May 8, 2019
HTML / CSS / JS
About a code
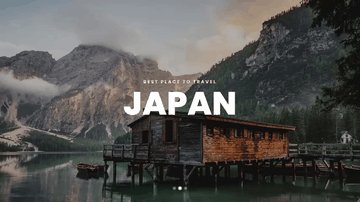
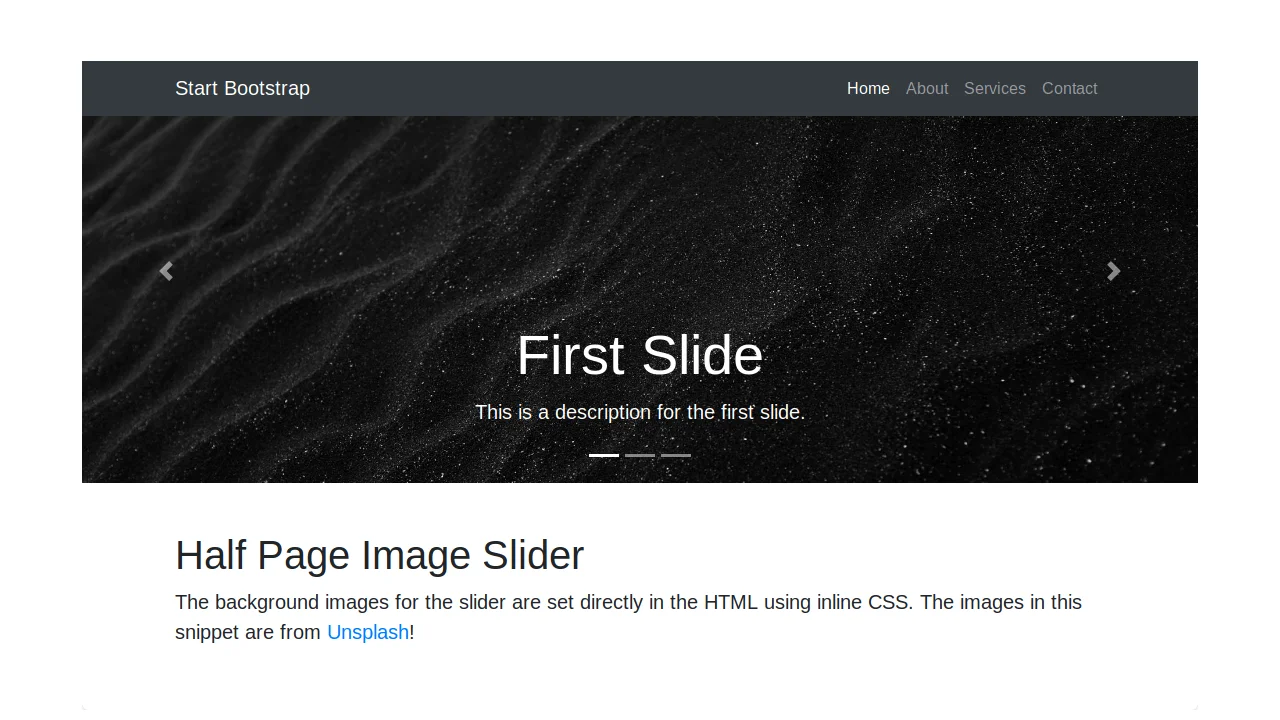
A Bootstrap 4 header with a half page height image slider, navigation, and page content.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.3.1

Responsive Bootstrap Slider with Slick
David | October 10, 2018
HTML / CSS (SCSS) / JS
About a code
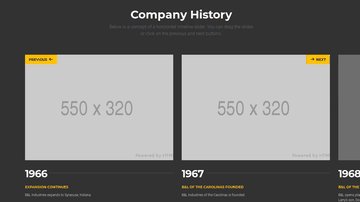
Responsive horizontal timeline using Slick.
Chrome, Edge, Firefox, Opera, Safari
yes
slick.css, jquery.js, slick.js
4.3.1
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨