Collection of free Bootstrap notification code examples. Update of November 2020 collection. 5 new items.
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

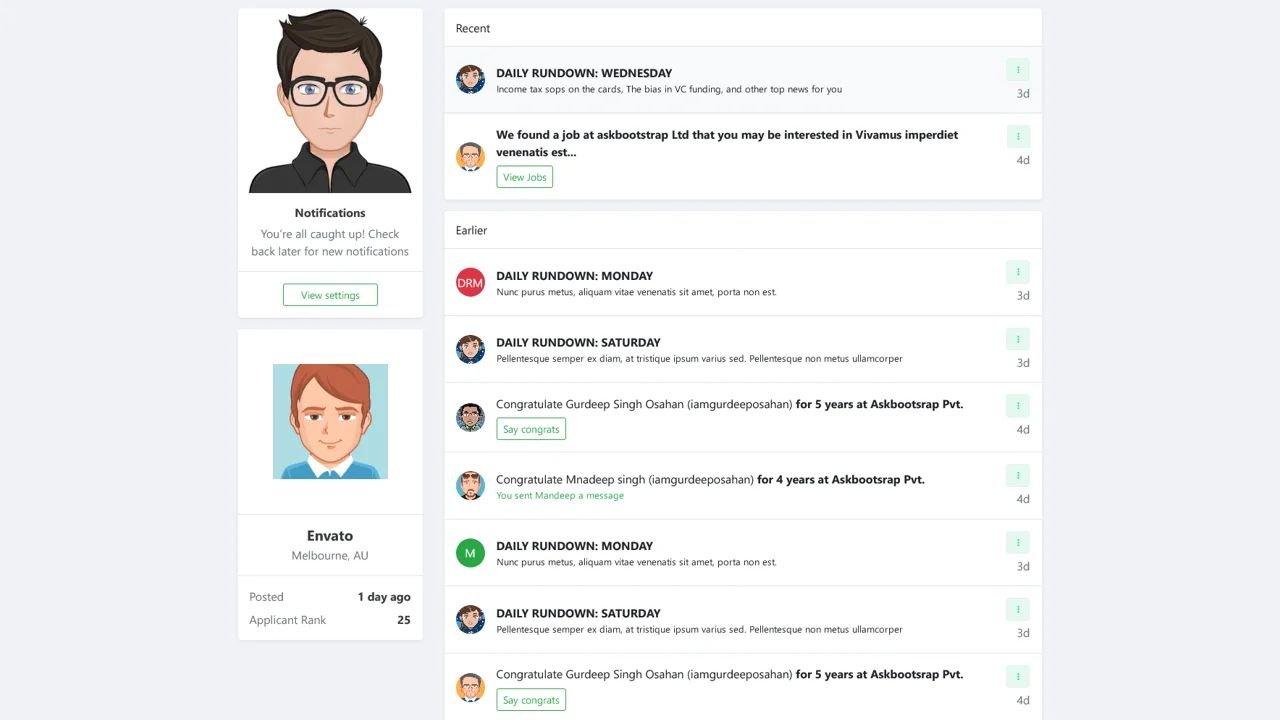
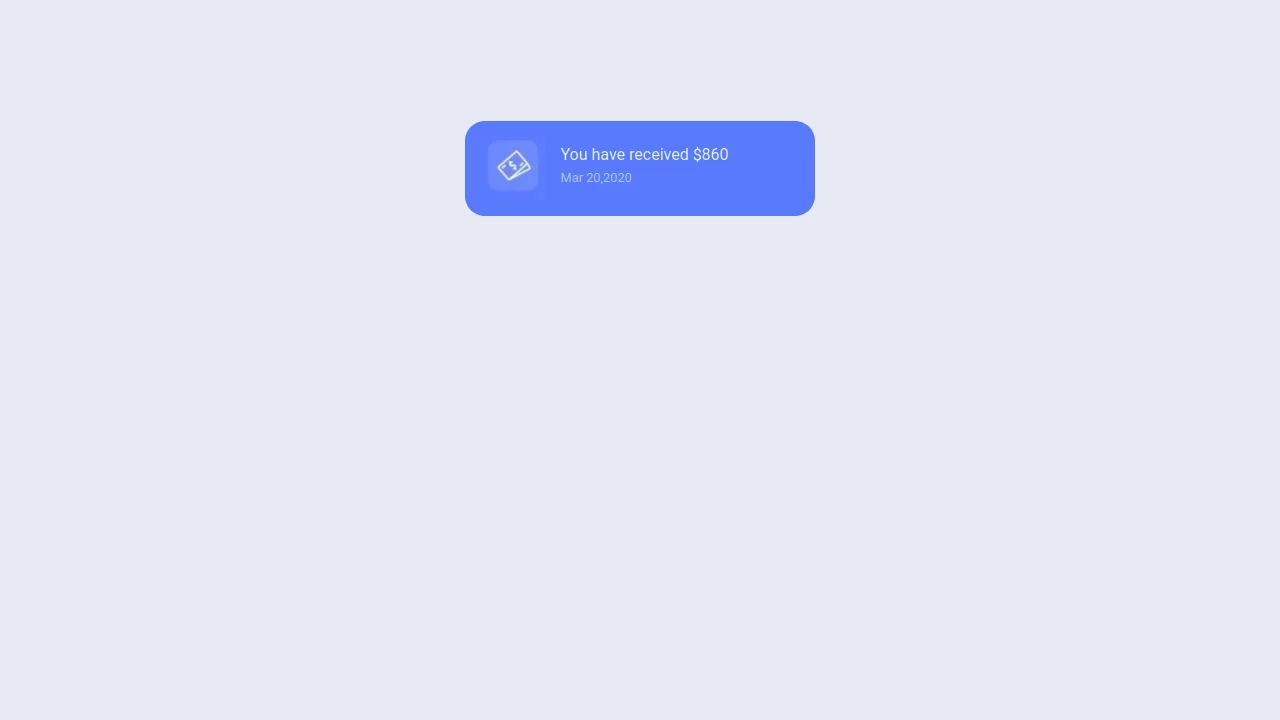
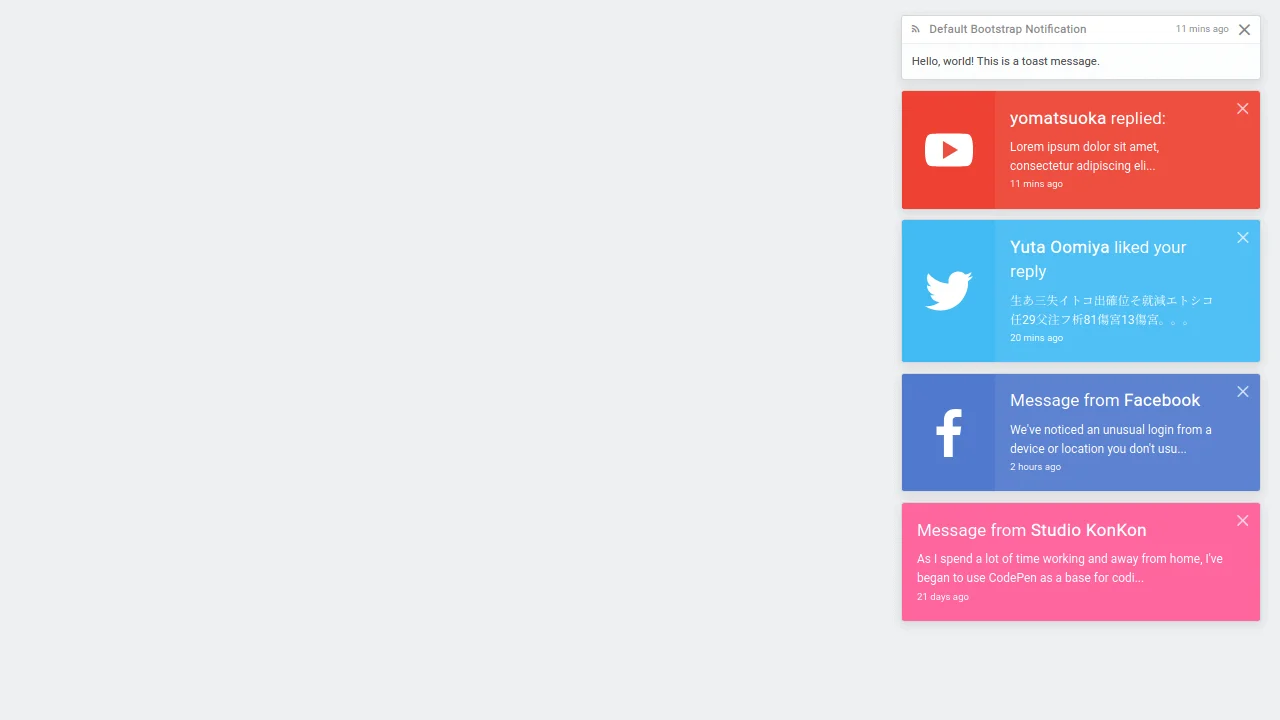
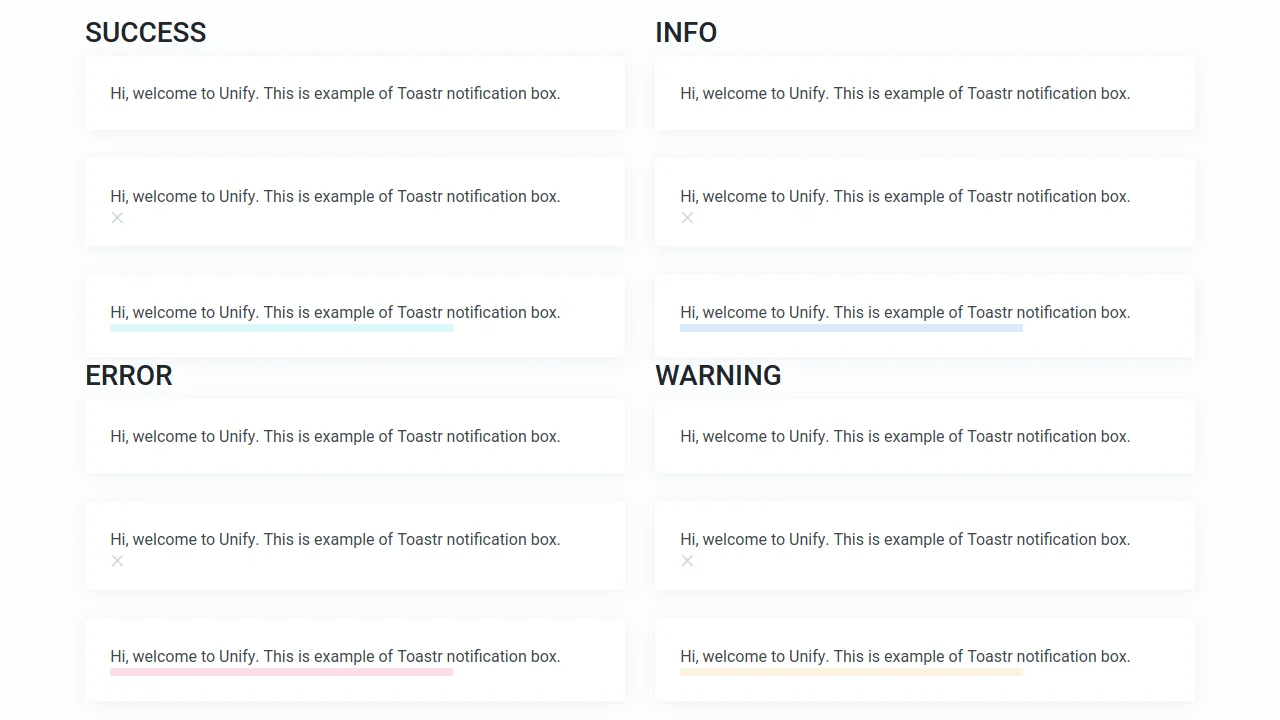
Bootstrap Advanced Toast
tonraj | September 18, 2020
HTML / CSS / JS
About a code
A light weight Bootstrap 4 toast notification plugin built with jQuery.
Chrome, Edge, Firefox, Opera, Safari
yes
bs4-toast.css, bs4-toast.js, jquery.js
4.5.2

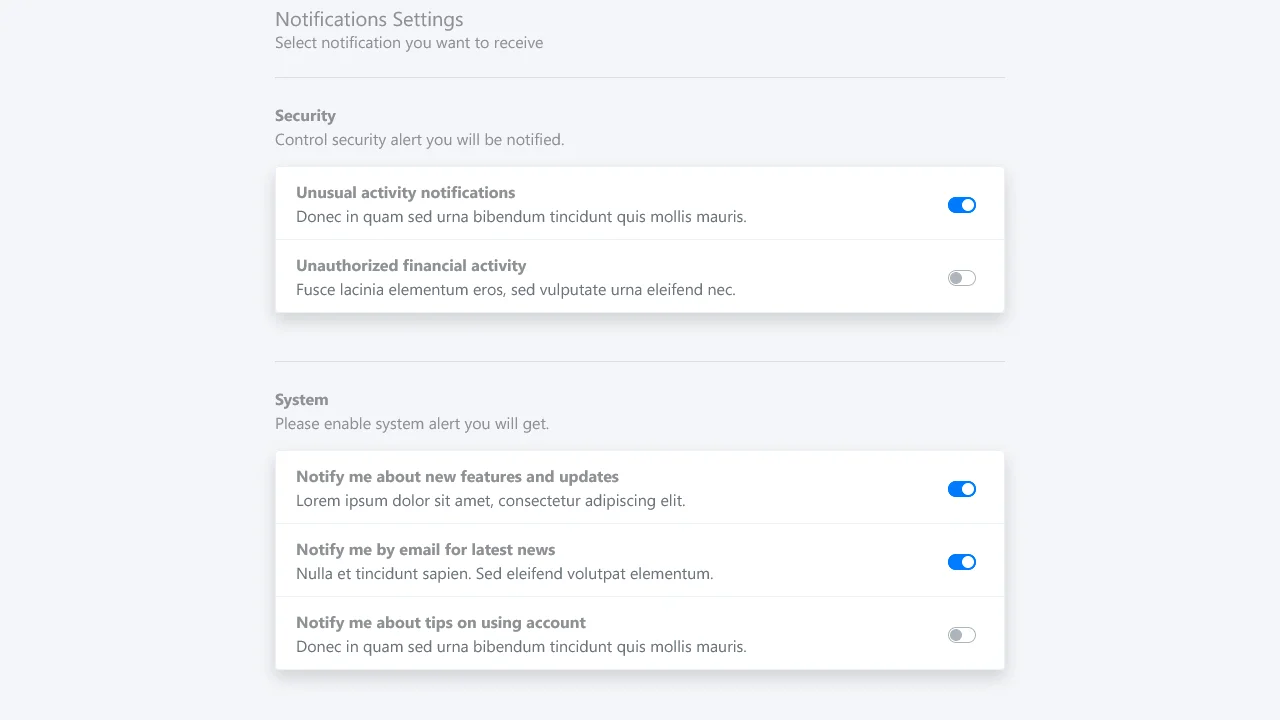
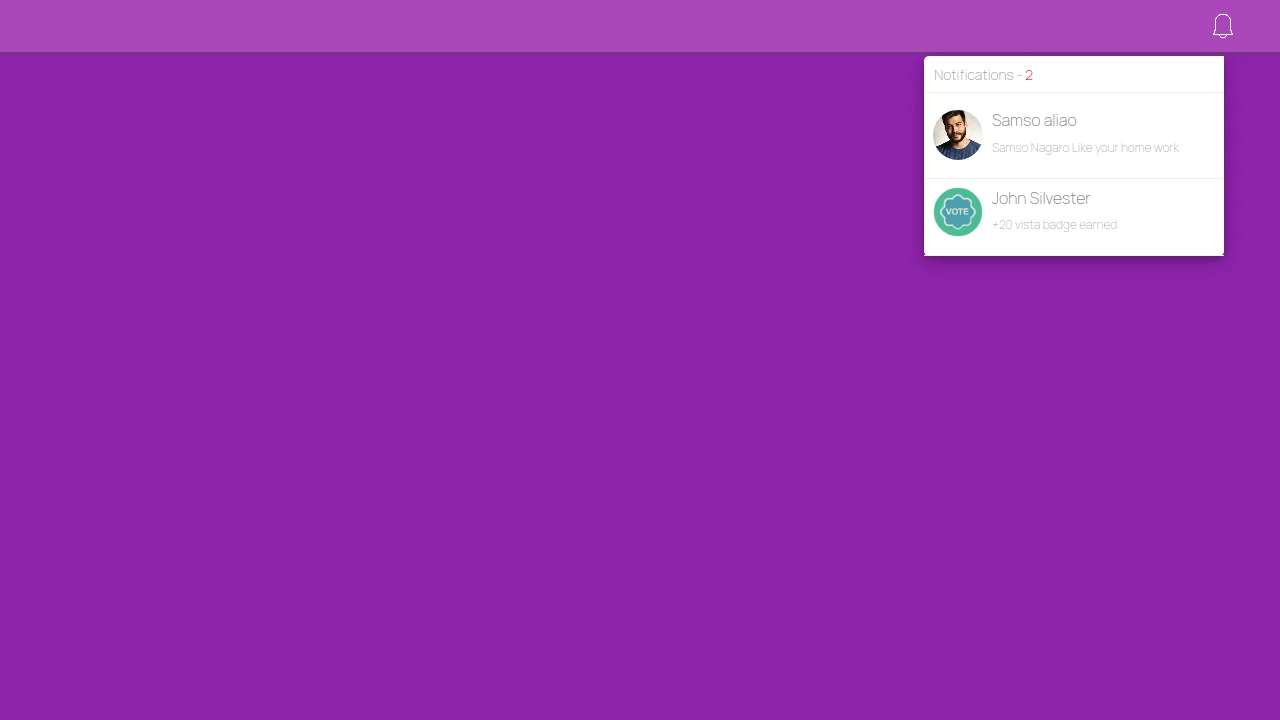
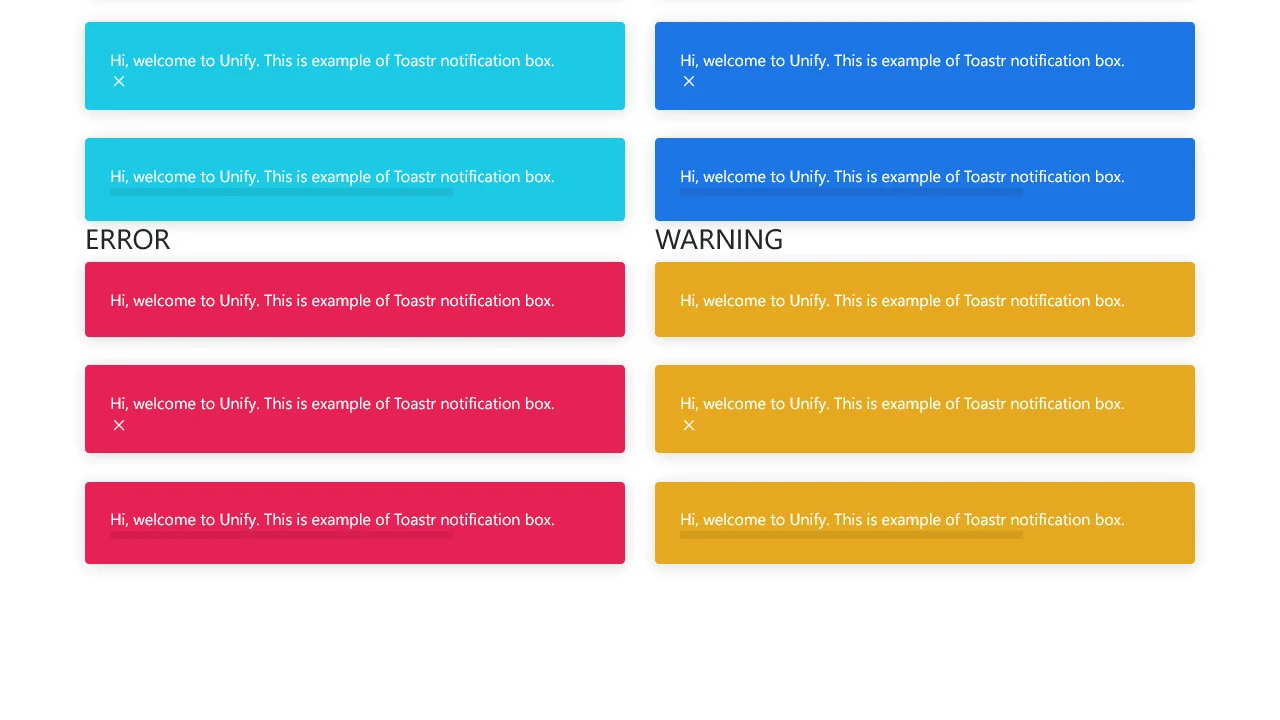
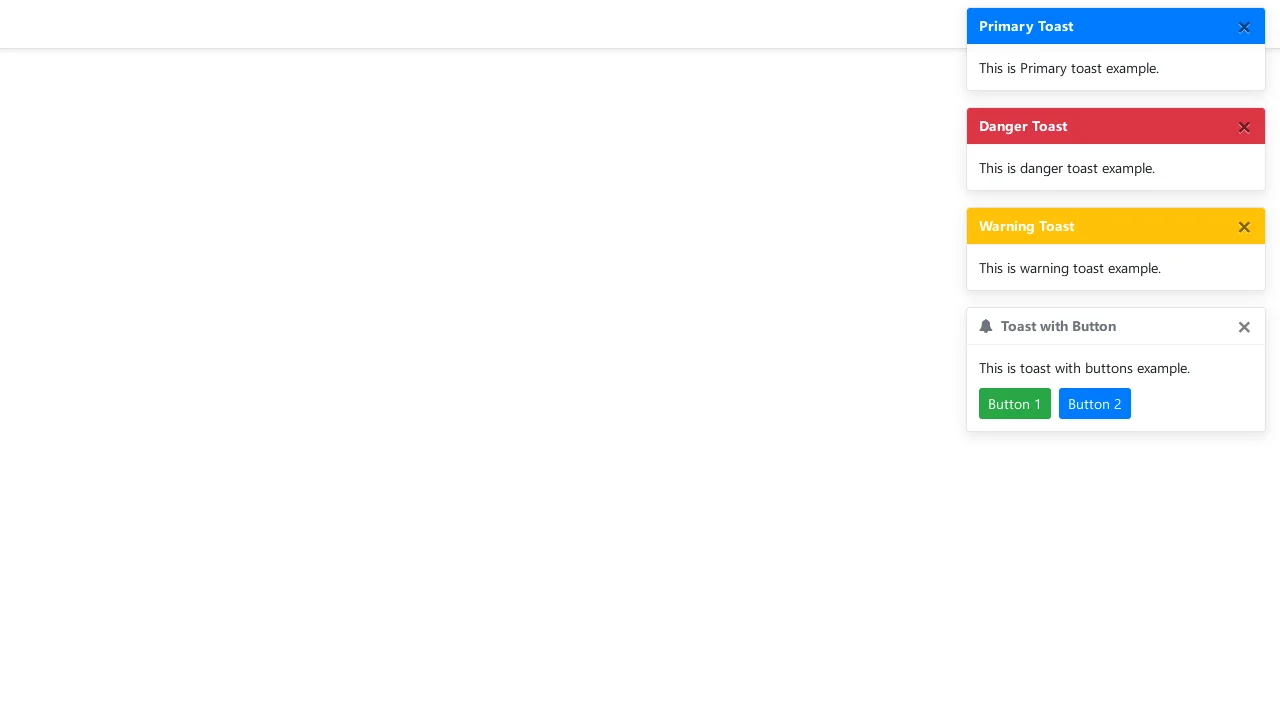
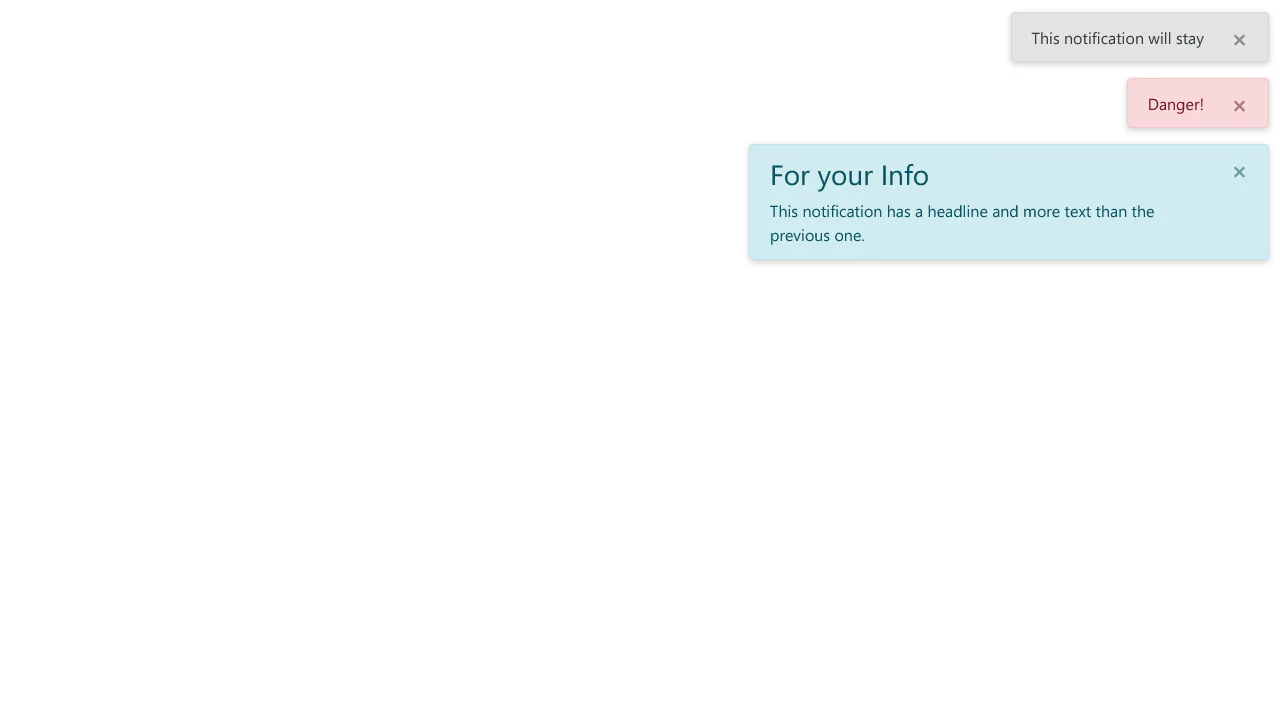
Bootstrap Show Notification
Stefan Haack | July 14, 2020
HTML / CSS / JS
About a code
A jQuery plugin wrapper around Bootstrap 4 alerts, to create fixed alerts (also called notifications) dynamically in JavaScript.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap-show-notification.js, jquery.js
4.5.0

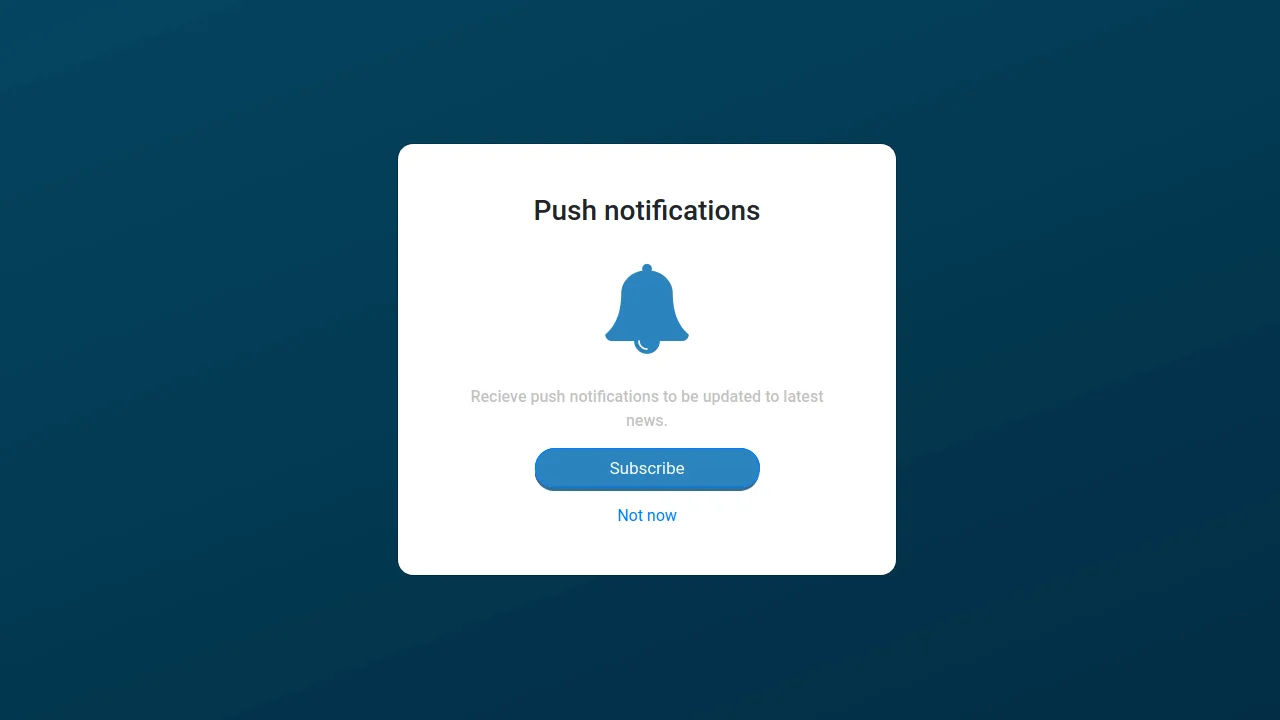
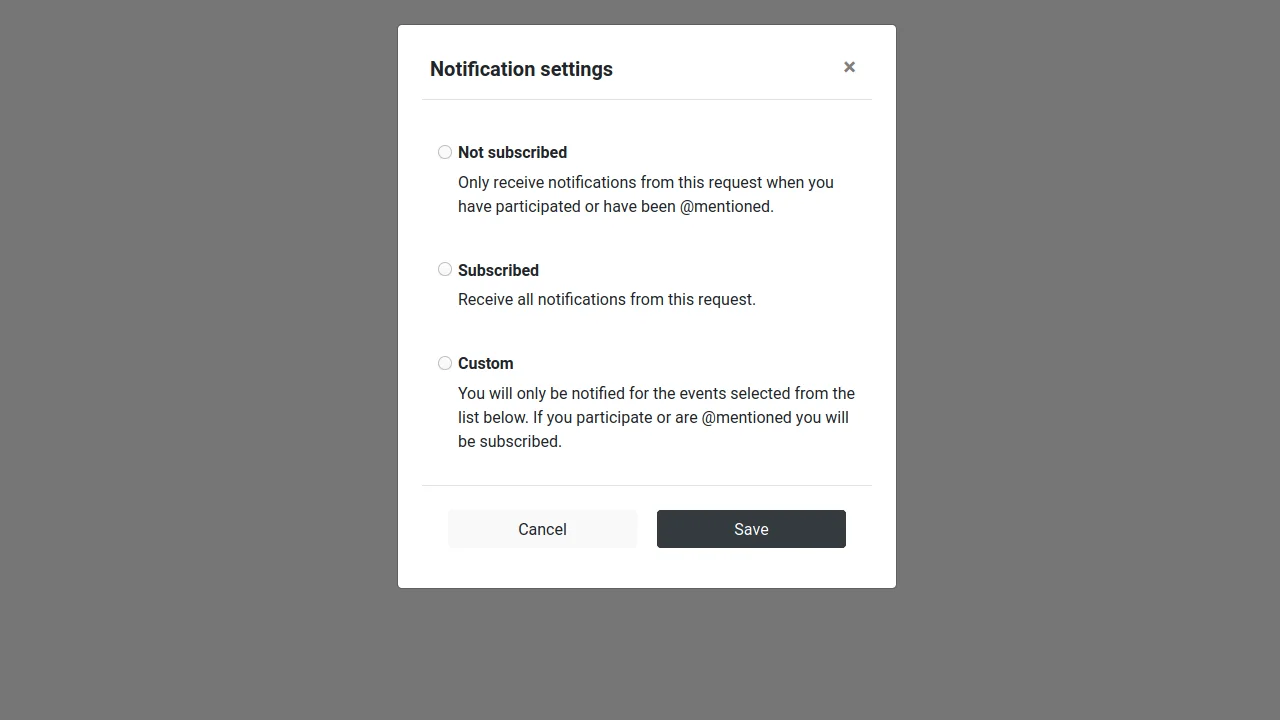
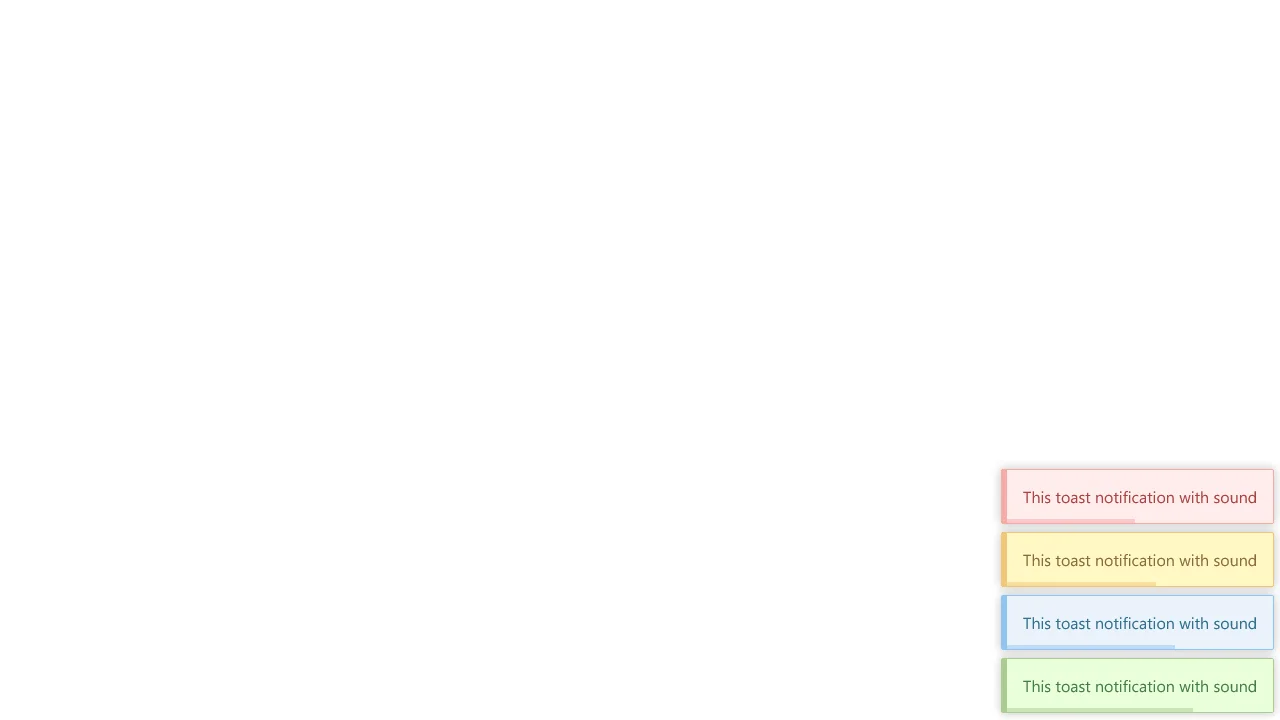
Bootstrap 4 Toast Notification
BBBootstrap Team | October, 2019
HTML / CSS / JS
About a code
Bootstrap 4 toast notification with sound.
Chrome, Edge, Firefox, Opera, Safari
yes
toasty.css, toasty.js, jquery.js
4.0.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨