Collection of free Bootstrap navigation menu code examples: responsive, sidebar, dropdown, fixed, vertical, horizontal, hamburger, etc
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

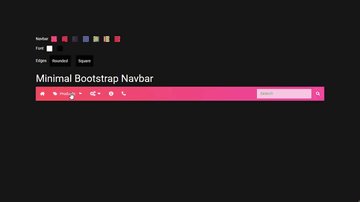
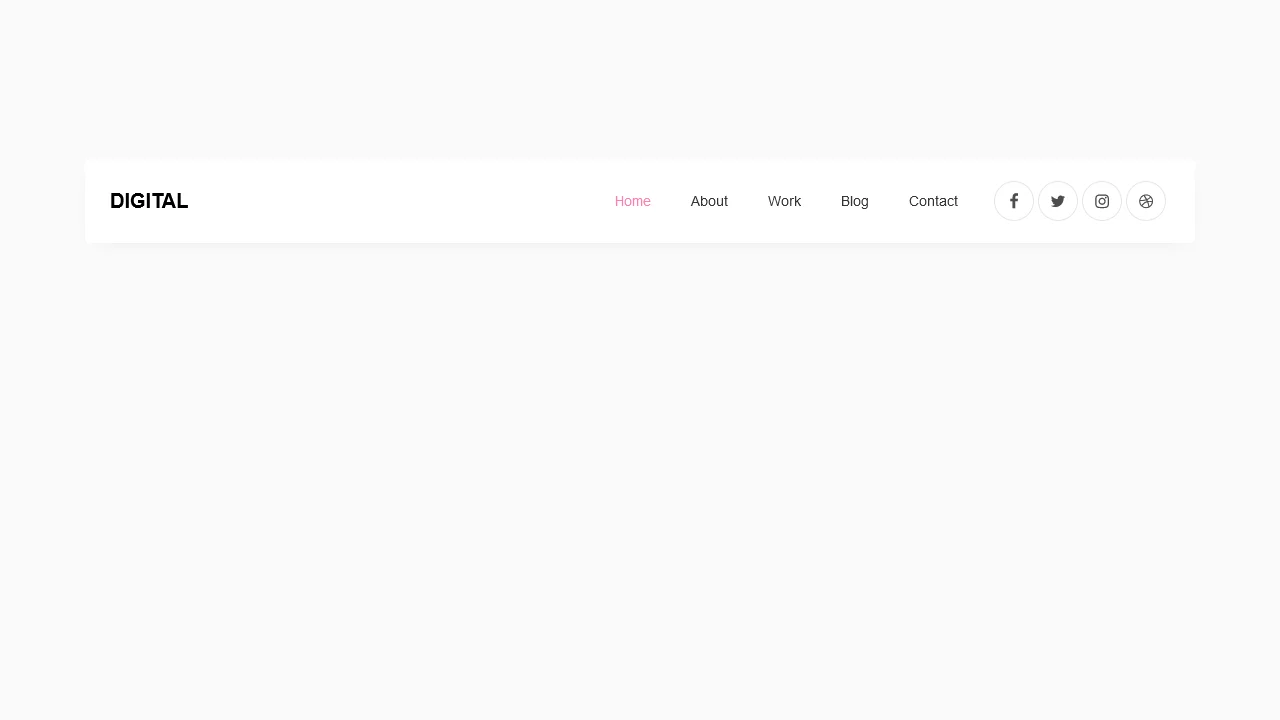
Bootstrap Menu V14
rokr | March 9, 2021
HTML / CSS / JS
About a code
Right align navbar menu template with social media icons and a completely responsive structure. You can easily embed it into your website and perform additional edits to tailor it to your needs.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

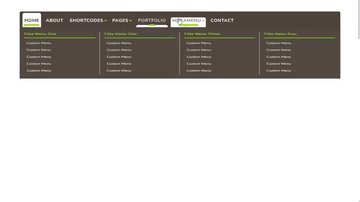
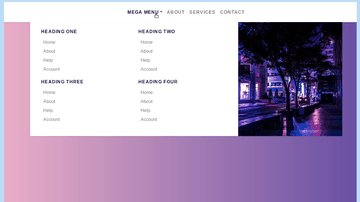
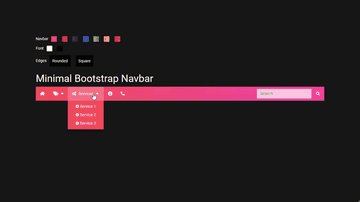
Bootstrap Menu V18
rokr | March 9, 2021
HTML / CSS / JS
About a code
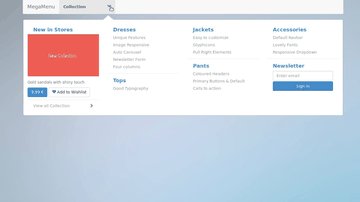
Present even more content and make navigation more powerful with this free mega menu template design. You can preview it first, hit the download second and put it into action third. Enjoy the process.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

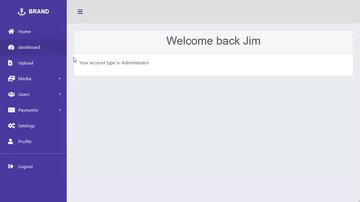
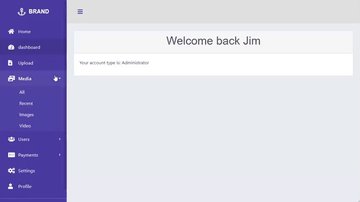
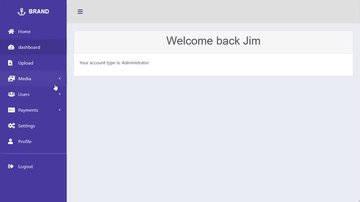
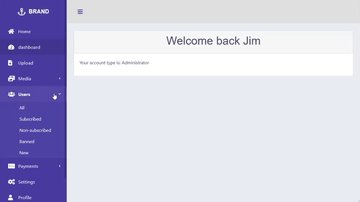
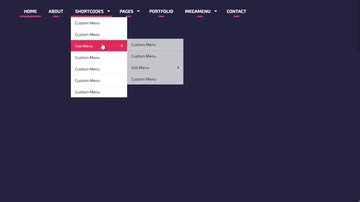
Bootstrap Menu V19
rokr | March 9, 2021
HTML / CSS / JS
About a code
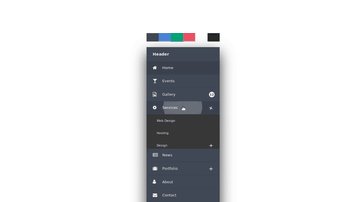
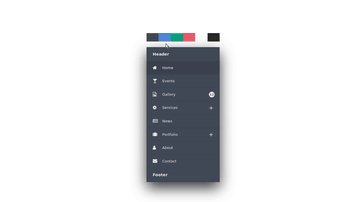
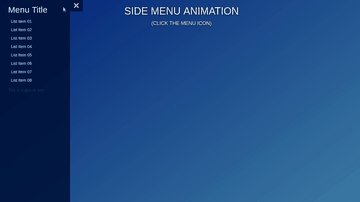
Instead of sticking to the traditional navigation positioning on a website, this free left sidebar menu template goes slightly against the grain. It is also fully mobile-friendly, offering an off-canvas menu for a better user experience.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

Bootstrap Menu V20
rokr | March 9, 2021
HTML / CSS / JS
About a code
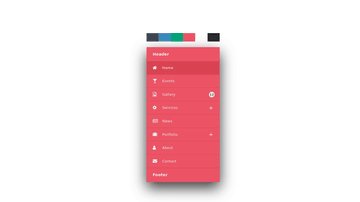
Keep things minimal while at the same time bold with this free full-screen menu overlay template. The navigation goes straight to the point, and you can also add a company logo or leave it out completely.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js, popper.js
4.3.1

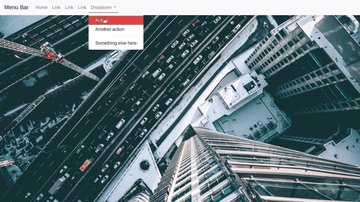
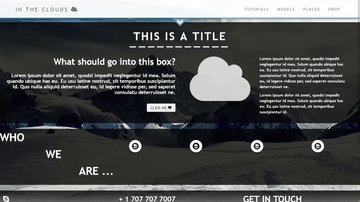
Bootstrap Menu V07
rokr | January 28, 2021
HTML / CSS / JS
About a code
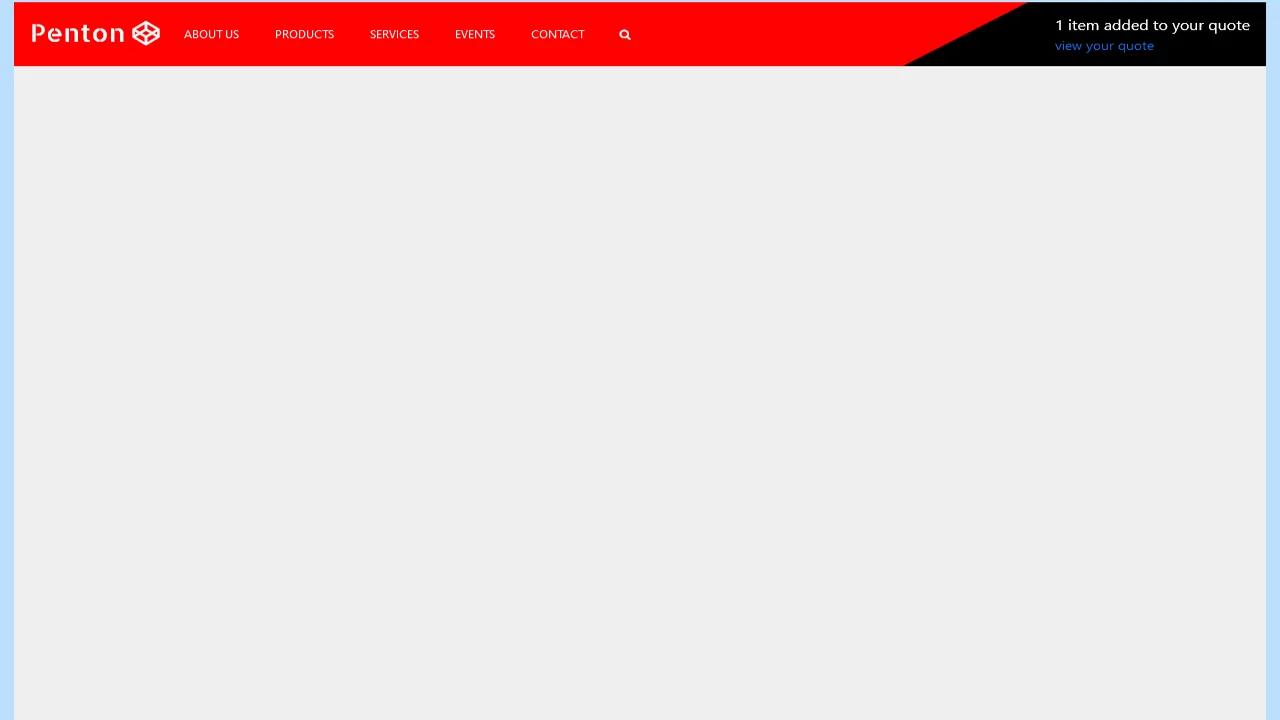
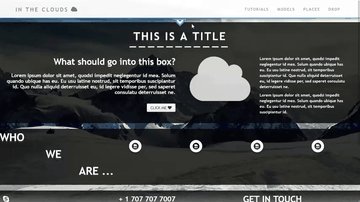
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, jquery.js, popper.js
4.3.1

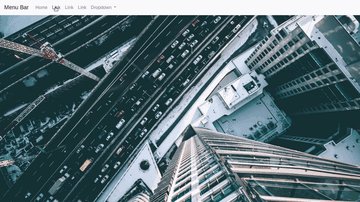
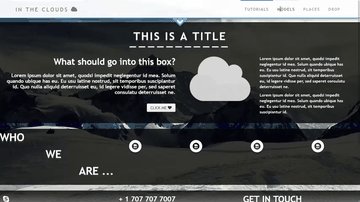
Bootstrap Menu V05
rokr | January 27, 2021
HTML / CSS / JS
About a code
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, owl.carousel.css, jquery.js, popper.js
4.3.1

Bootstrap Sticky Navbar
Bootstrapious | February 20, 2020
HTML / CSS
About a code
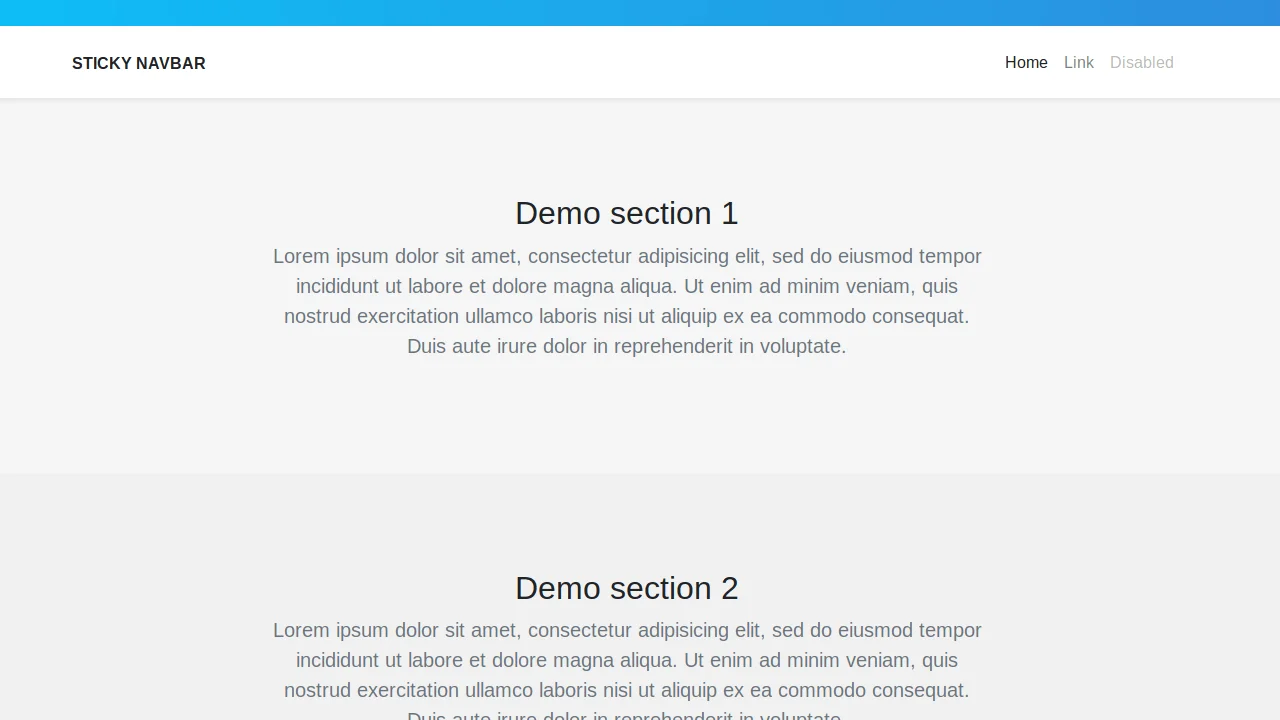
Create a sticky top navbar using Bootstrap 4 utility classes.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

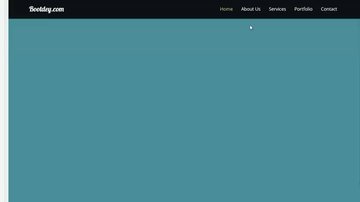
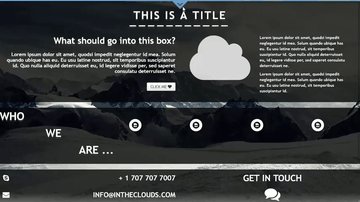
Bootstrap Transparent Navbar
Bootstrapious | October 22, 2019
HTML / CSS / JS
About a code
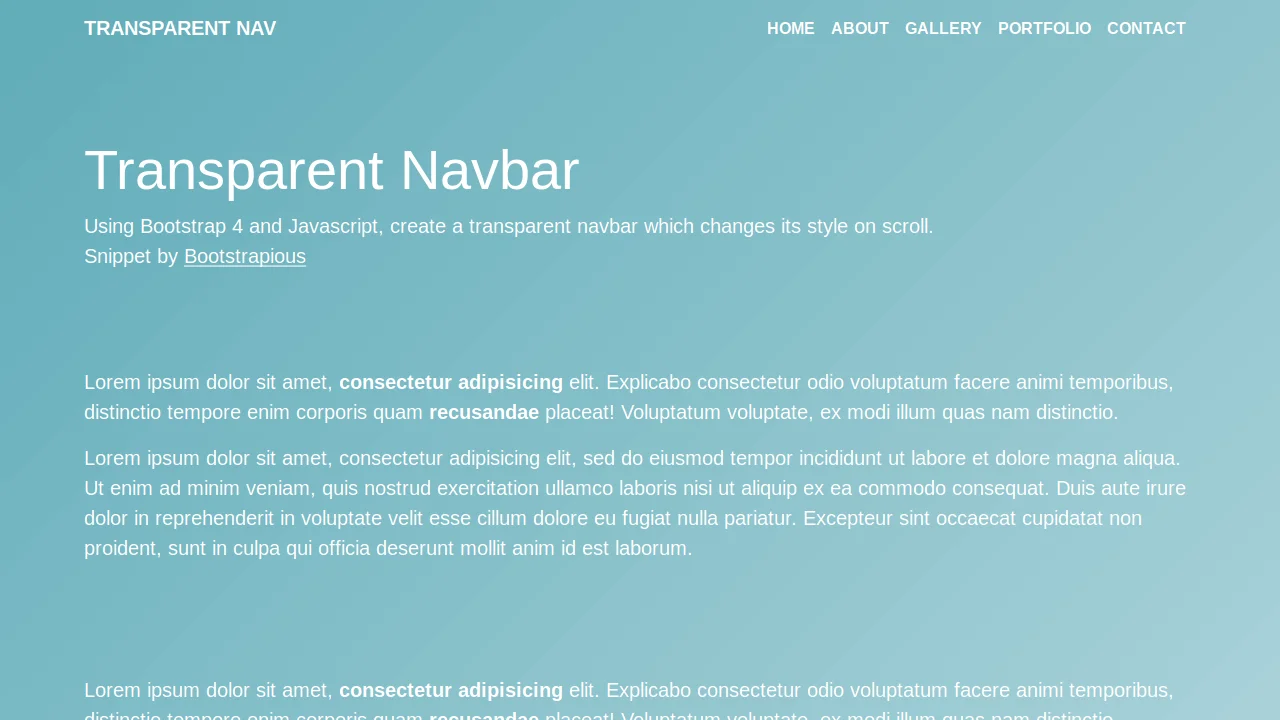
The menu starts off as a transparent header bar. Then, as your website visitor scrolls down, it becomes opaque that will enhance your menu’s accessibility. Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

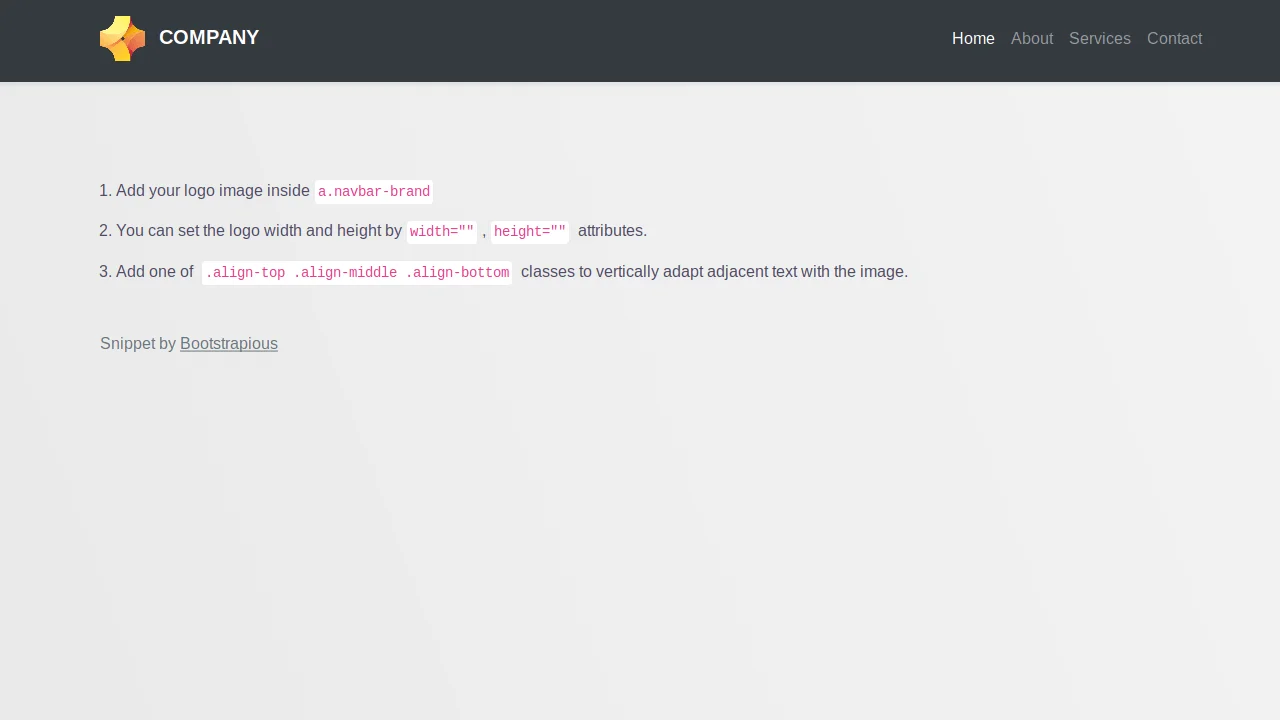
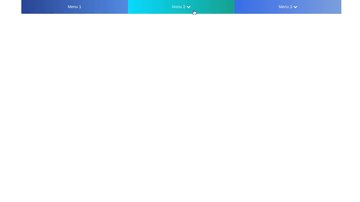
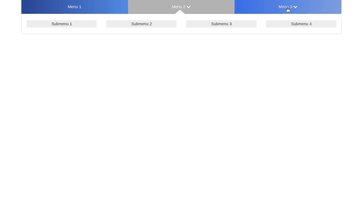
Bootstrap 4 Navbar
Piyush | September 9, 2019
HTML / CSS / JS
About a code
With Bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with the .navbar class, followed by a responsive collapsing class: .navbar-expand-xl. ... sm (stacks the navbar vertically on extra large, large, medium or small screens).
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

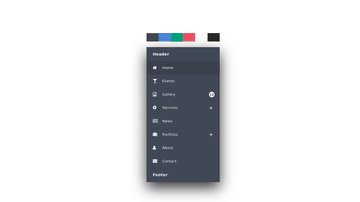
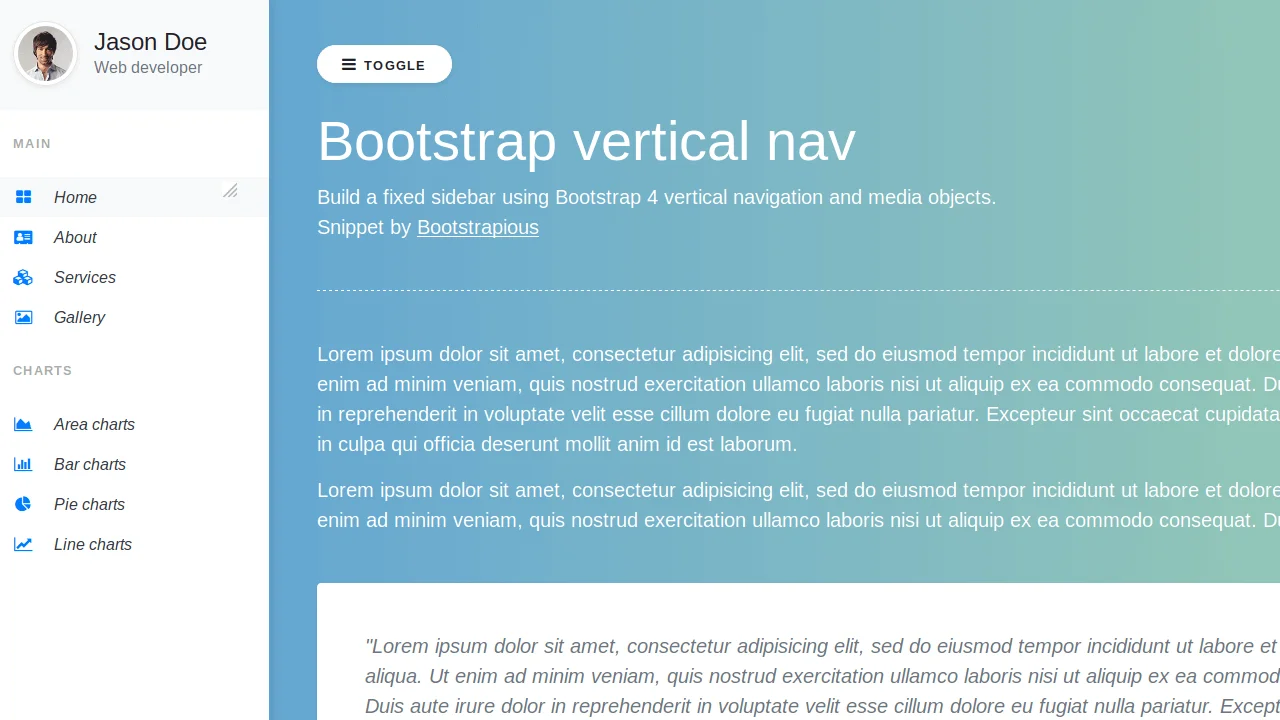
Bootstrap Vertical Navbar
Bootstrapious | May 8, 2019
HTML / CSS / JS
About a code
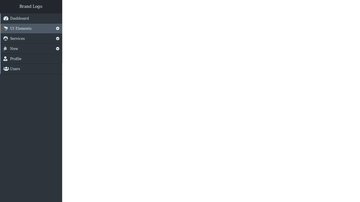
Build a fixed sidebar using Bootstrap 4 vertical navigation and media objects.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

Bootstrap Menu for One Page
Harun Kocaman | February 7, 2018
HTML / CSS / JS
About a code
One page Bootstrap + jQuery smooth scroll effect menu, if clicked menu item change active status and scroll to the section.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
3.3.7

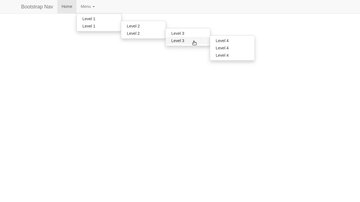
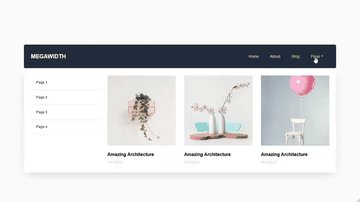
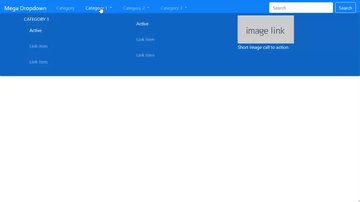
Bootstrap 4 Mega Dropdown Menu Navbar
Jacob Lett | November 17, 2017
HTML / CSS / JS
About a code
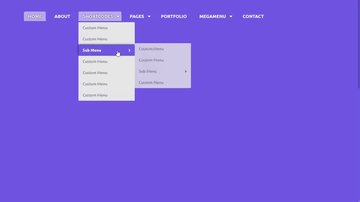
Mega Dropdown Menu Navbar - Bootstrap 4 code snippet full width dropdown menu.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.1.3

Draggable Bootstrap Menu
Wade | February 24, 2017
HTML / CSS / JS
About a code
This draggable bootstrap menu overflows the dropdown menus yet shows a background color the same size as the collapsed menu.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, jquery-ui.js
3.3.7

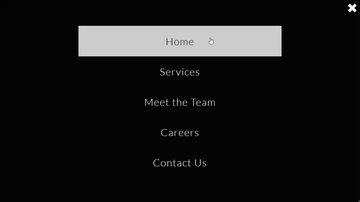
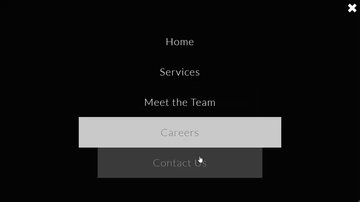
Bootstrap Fullscreen Menu
Dan Stuart | April 7, 2016
HTML (Haml) / CSS (SCSS) / JS
About a code
Here’s an example of using Bootstrap’s modal plugin for site navigation. This will animate your navigation in nicely and is great for portfolio and brochure style websites that don’t require second level links.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
3.3.6

Responsive Animated Nav
Scott Marshall | December 7, 2014
HTML / CSS (SCSS) / JS
About a code
A fully responsive animated navigation menu for Bootstrap literally copy and paste and you're on your way.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
3.3.1

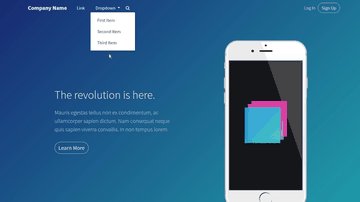
Header Blue
Epic Bootstrap |
HTML / CSS / JS
About a code
Landing page header featuring a responsive navbar, beautiful intro text, and a phone mockup for showcasing your products.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.1.3
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨