Collection of free Bootstrap header code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

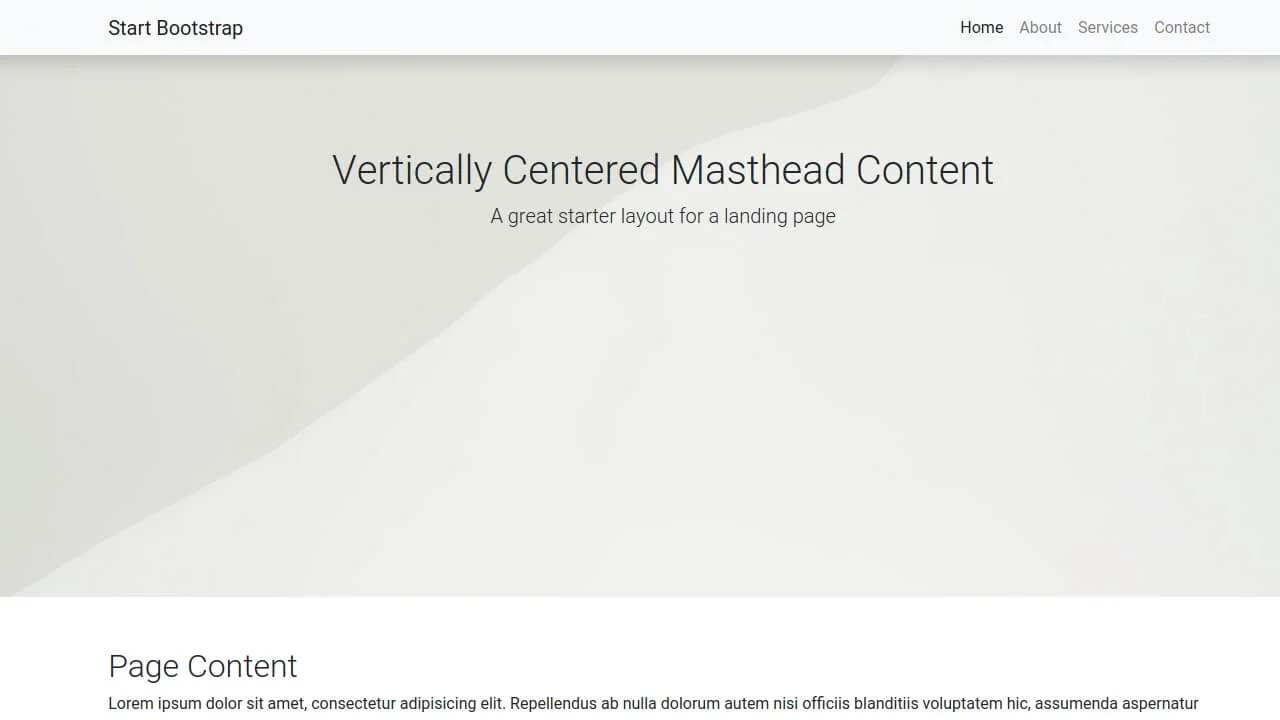
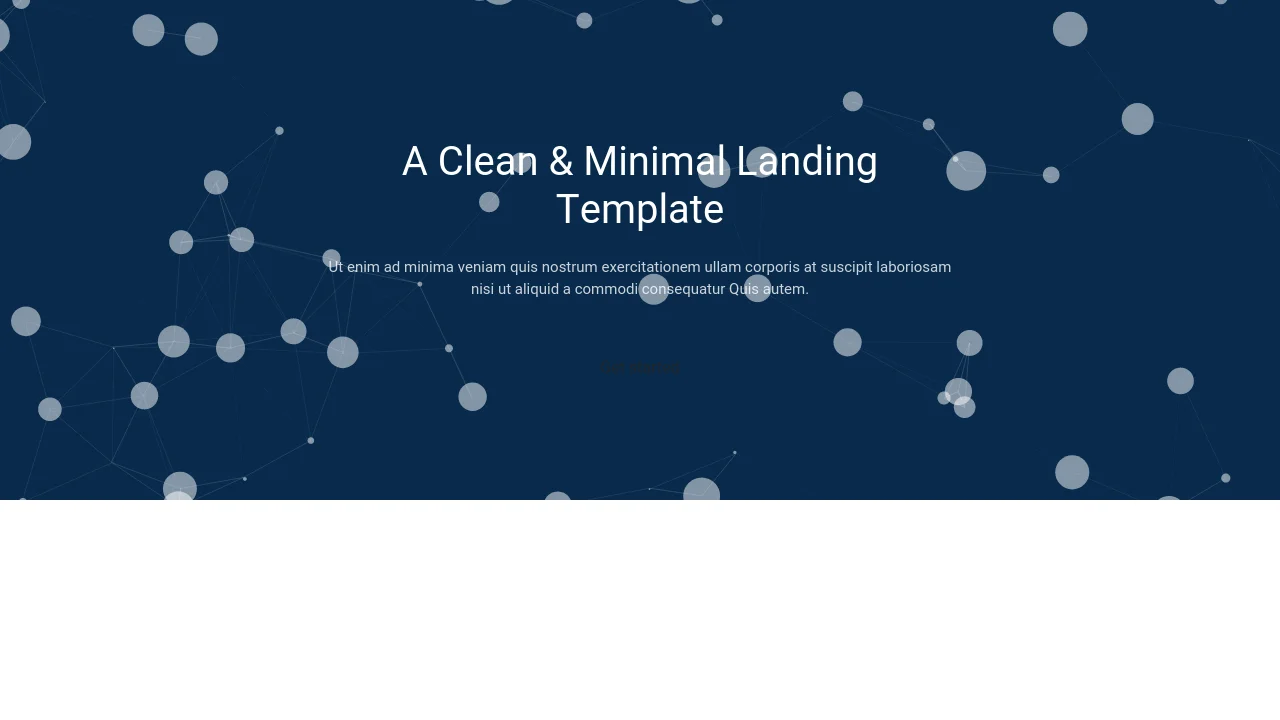
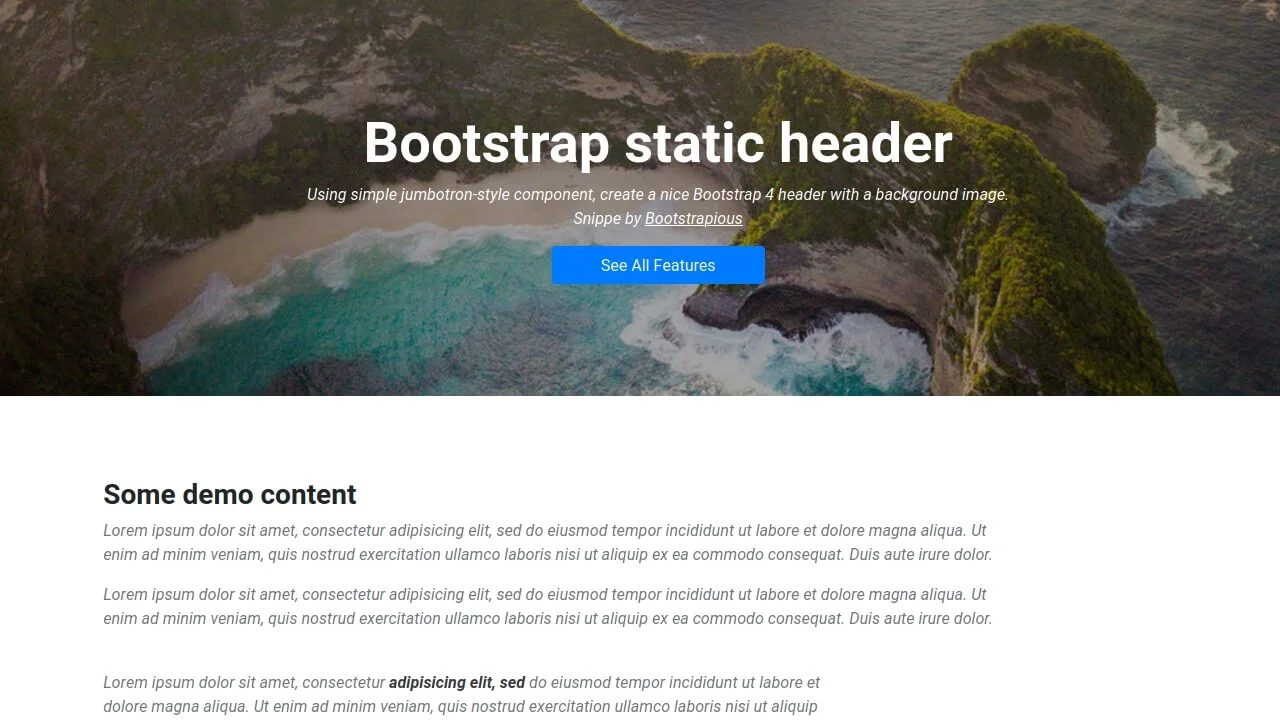
Bootstrap Static Header
Ondrej | October 22, 2019
HTML / CSS / JS
About a code
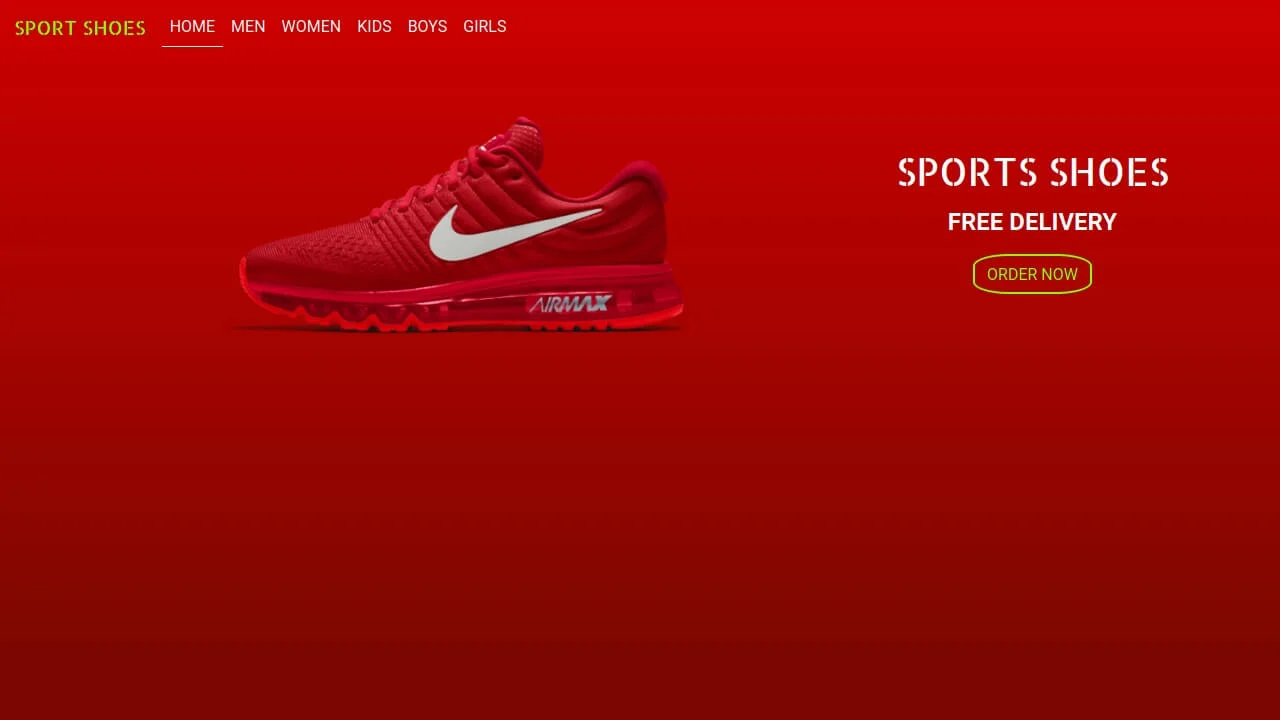
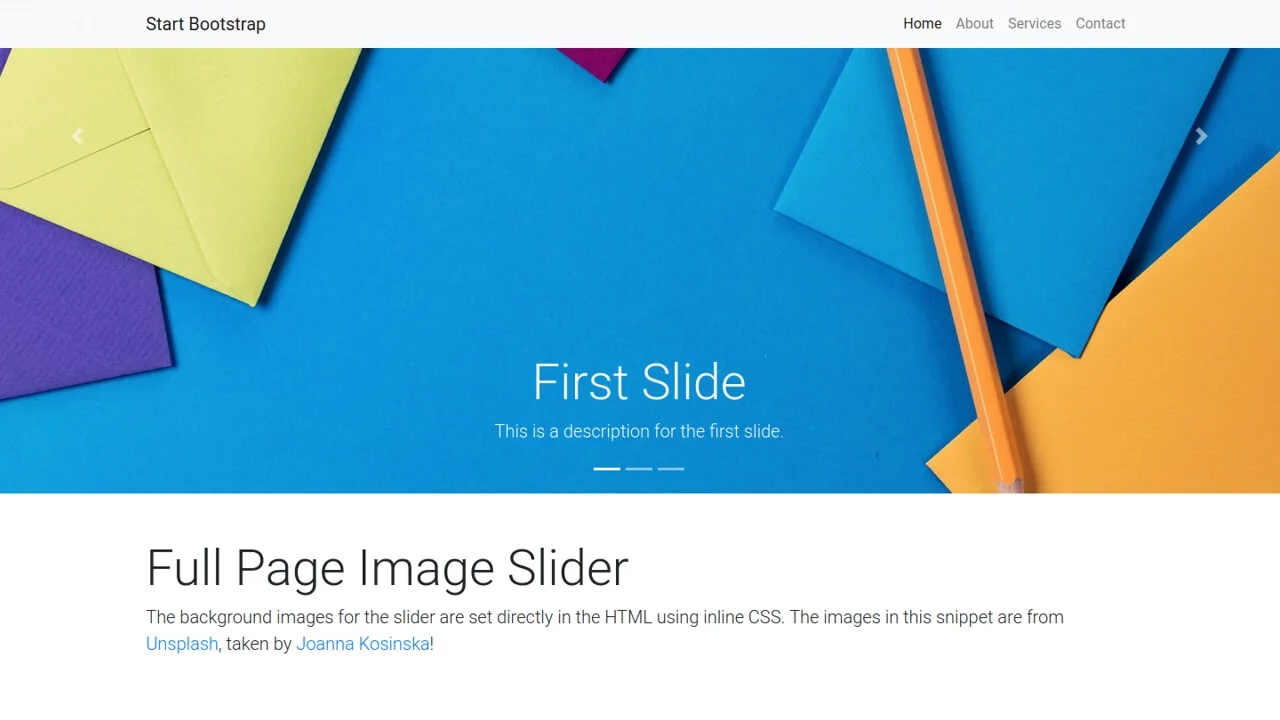
Using simple jumbotron-style component, create a nice Bootstrap 4 header with a background image.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.3.1

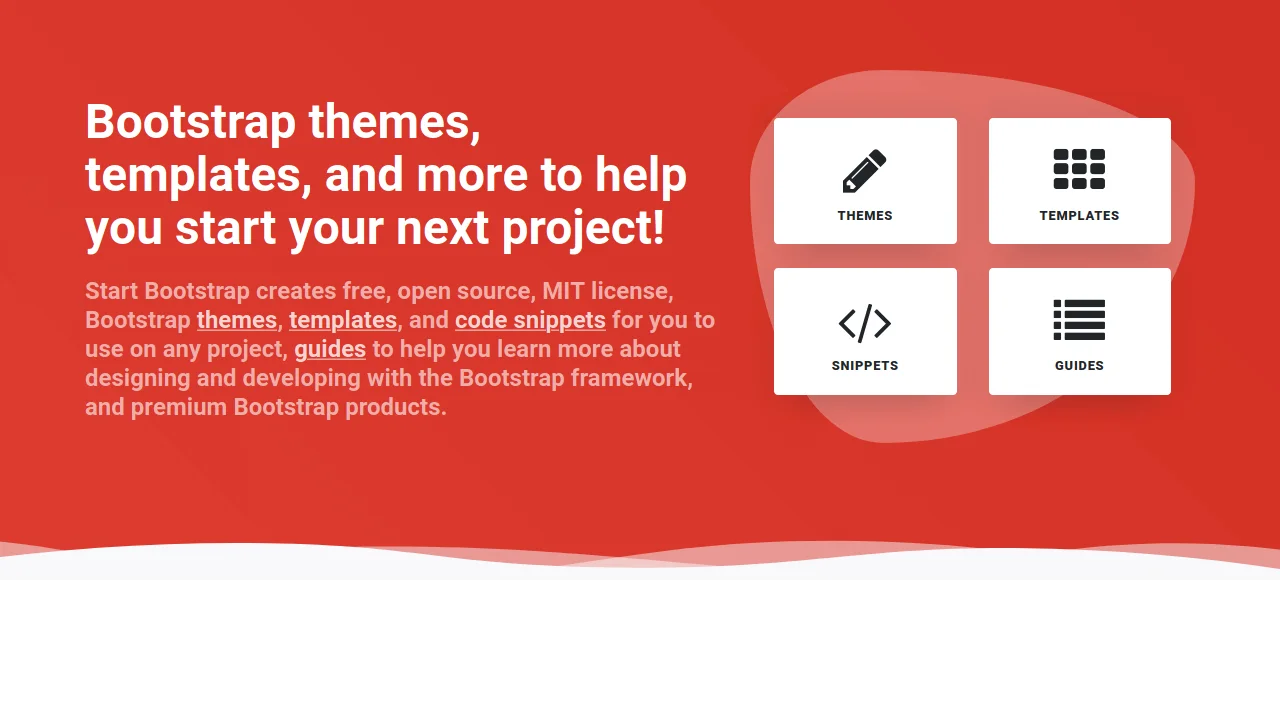
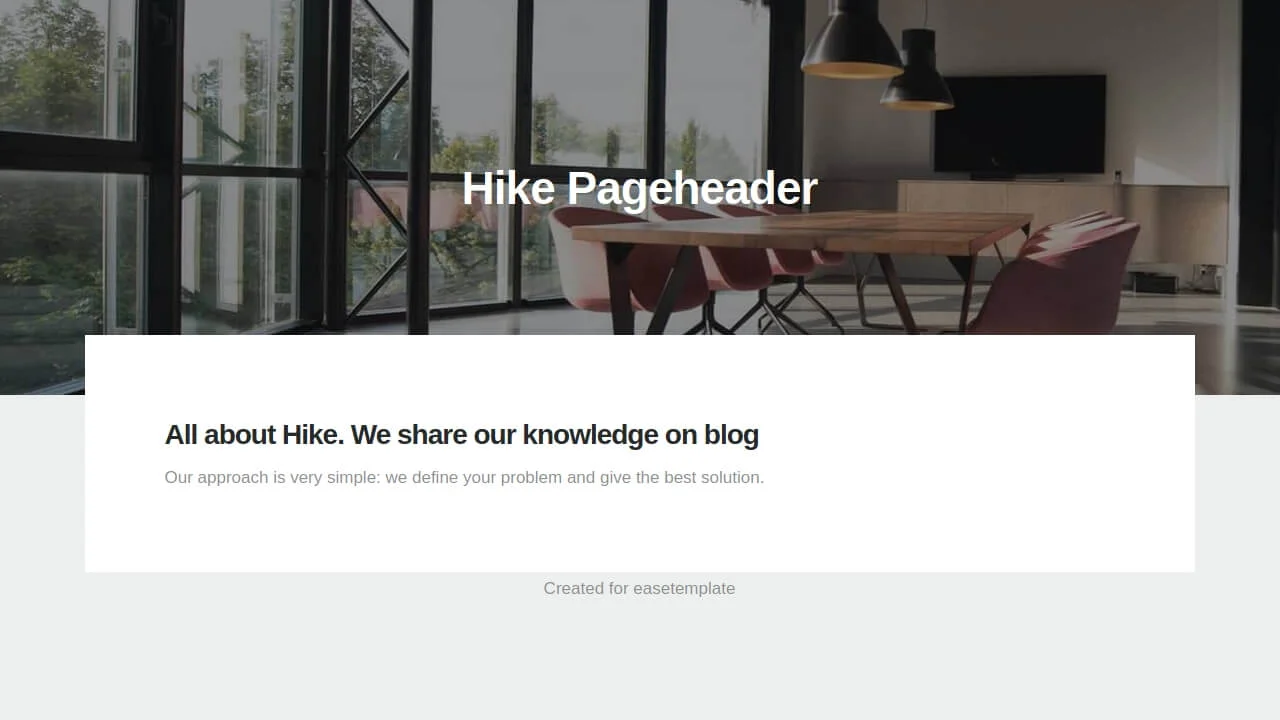
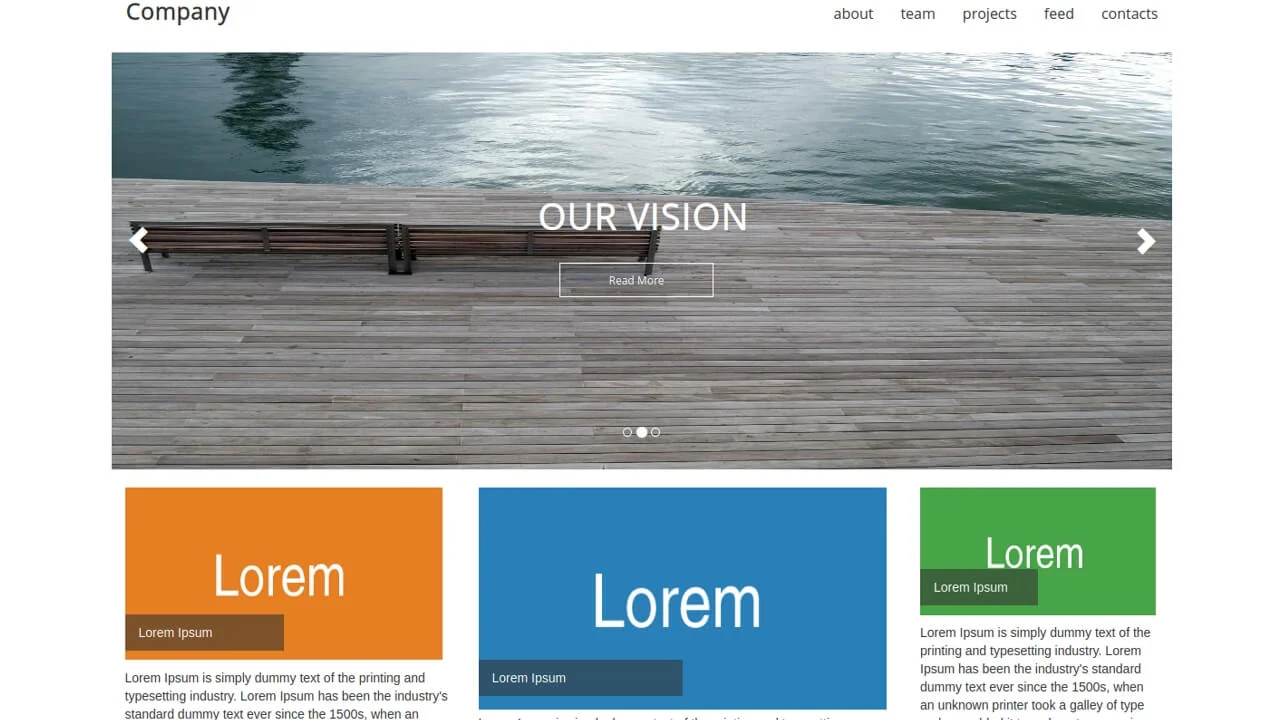
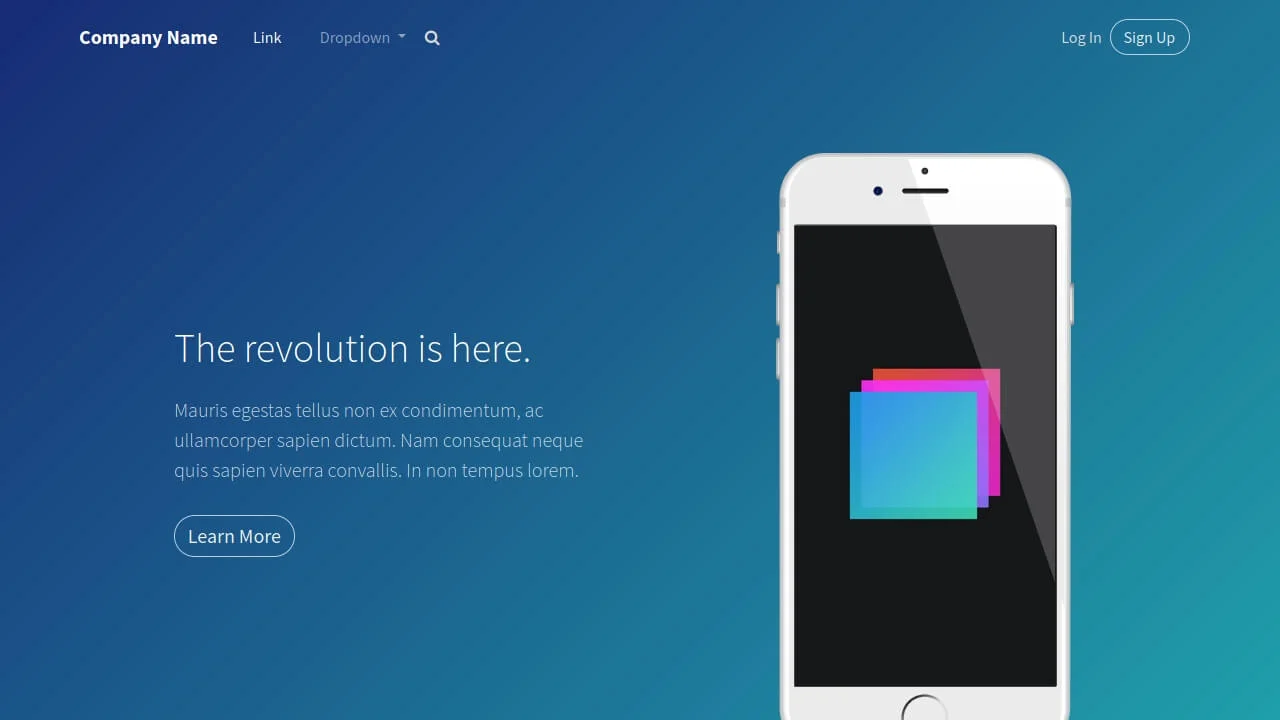
Bootstrap Header Blue
Epic Bootstrap |
HTML / CSS
About a code
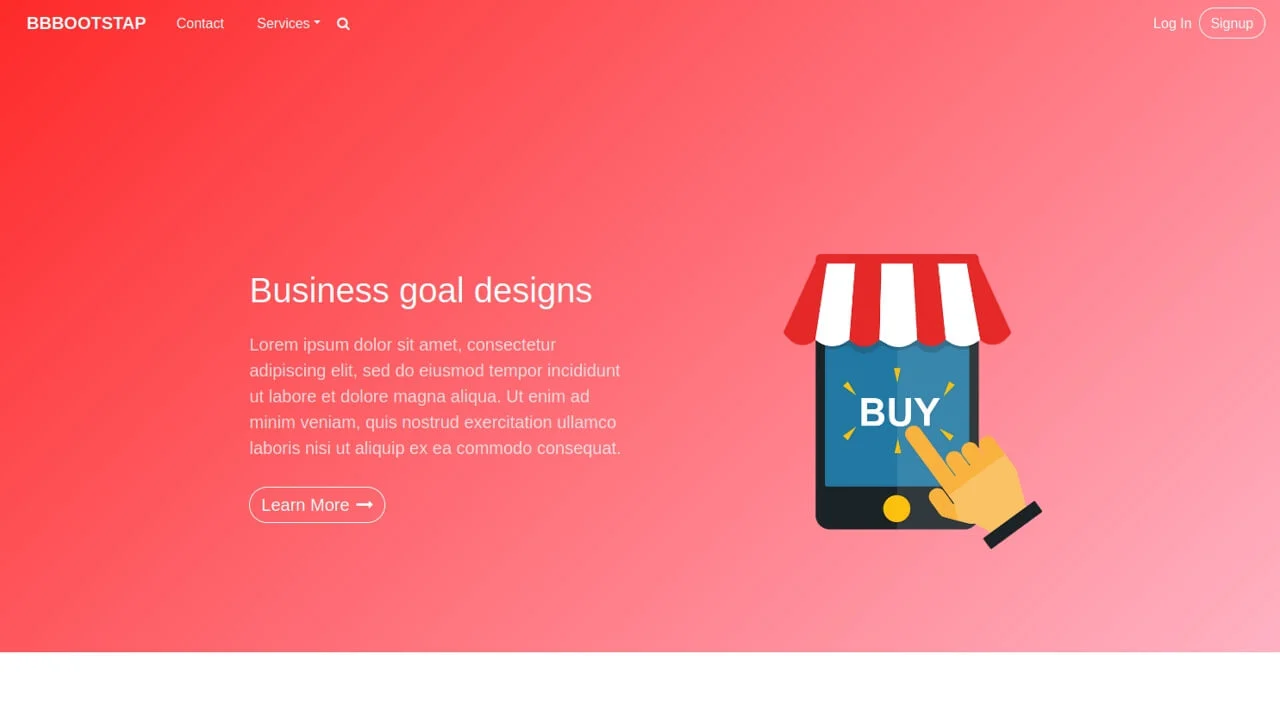
Landing page header featuring a responsive navbar, beautiful intro text, and a phone mockup for showcasing your products.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
4.1.3

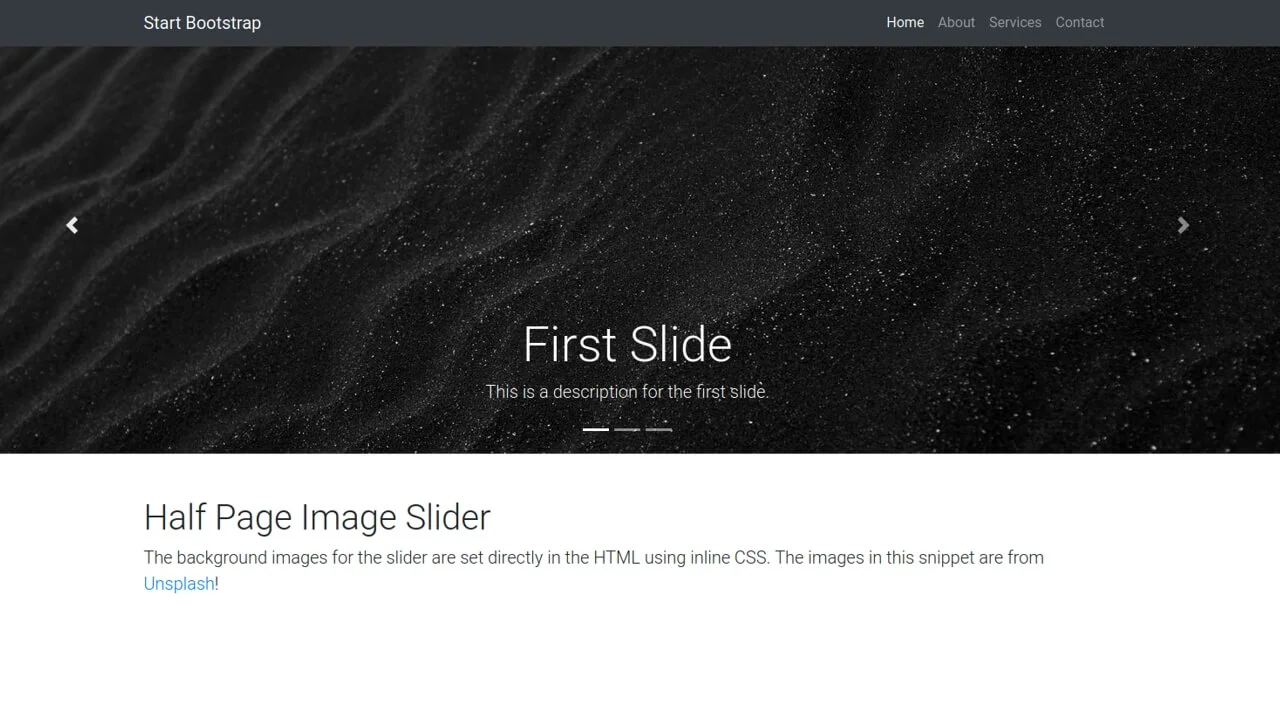
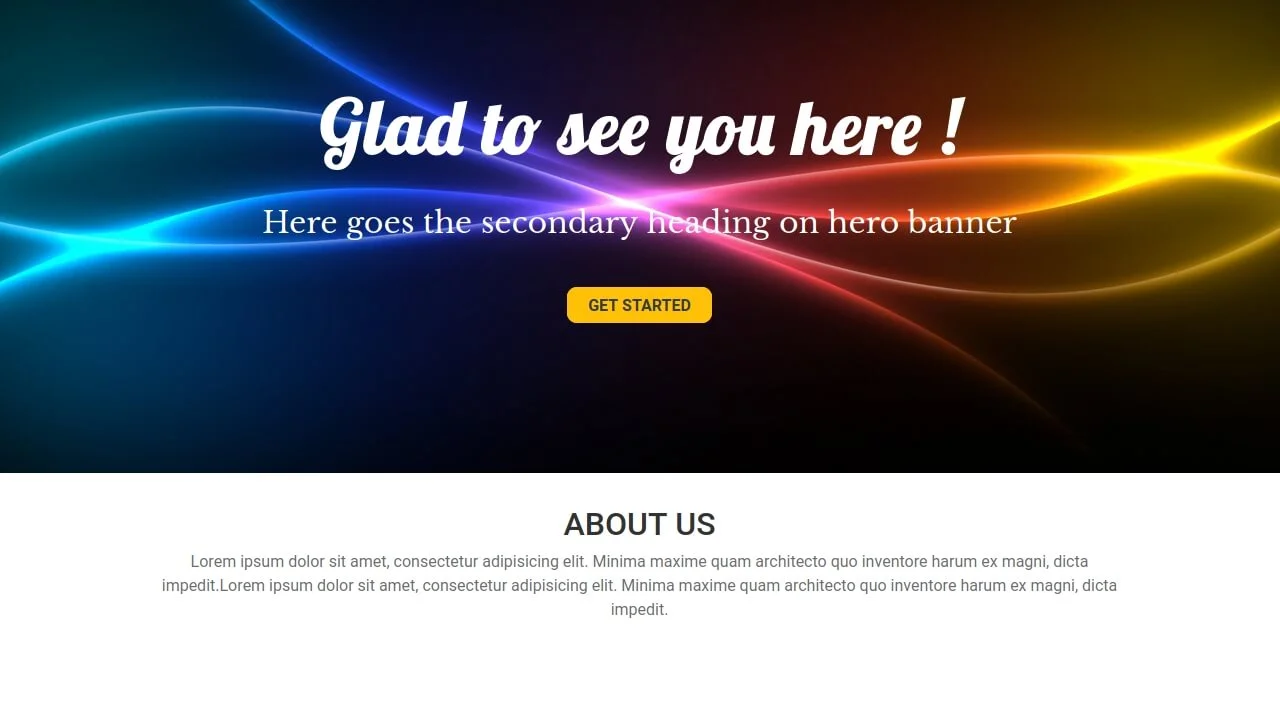
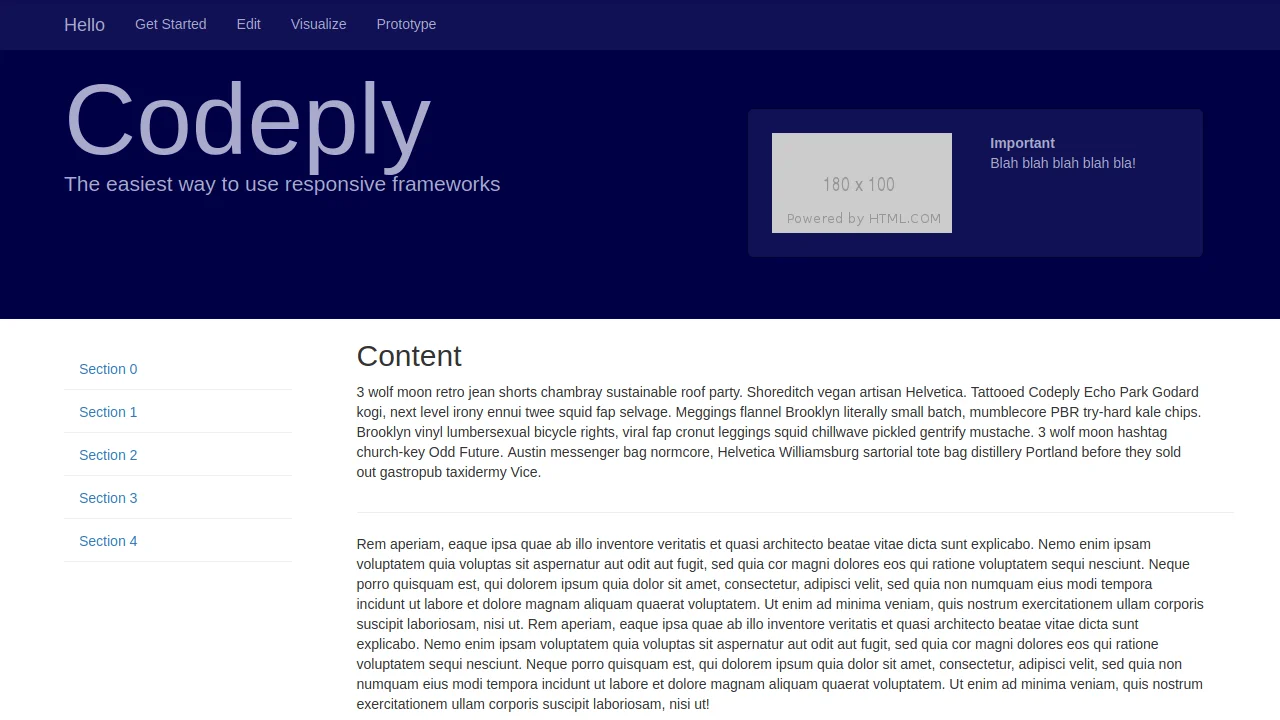
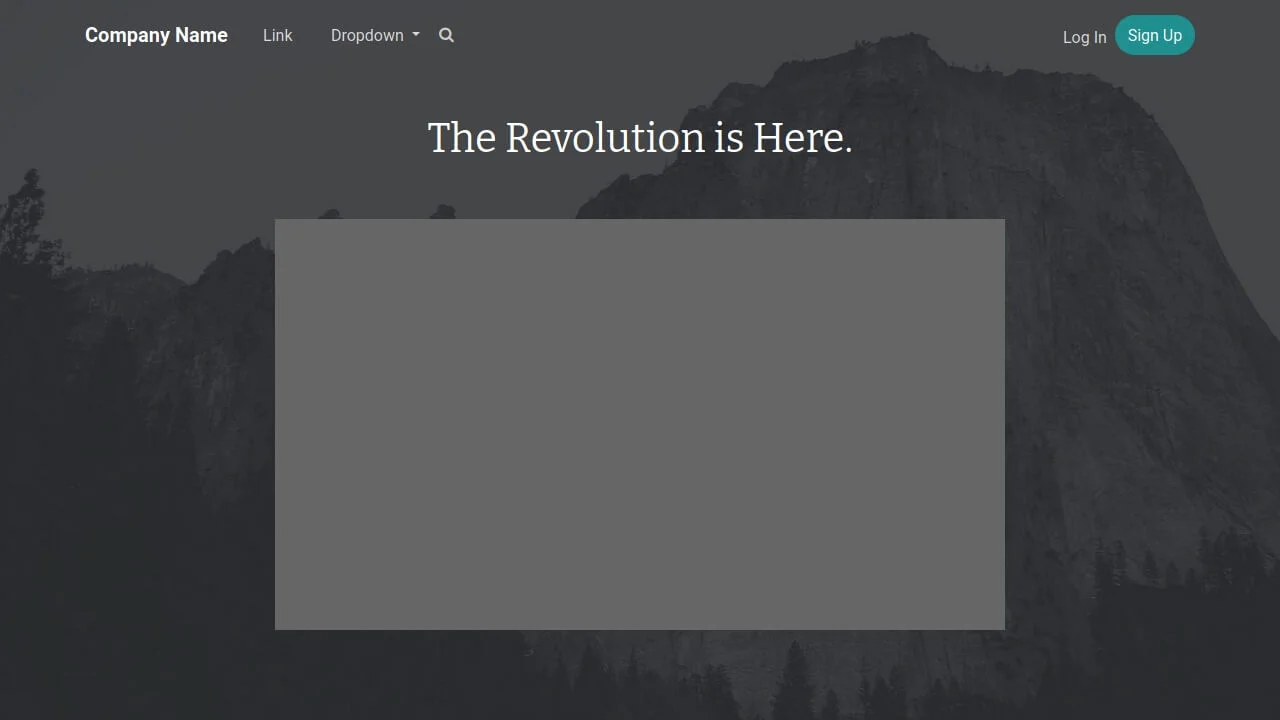
Bootstrap Header Dark
Epic Bootstrap |
HTML / CSS
About a code
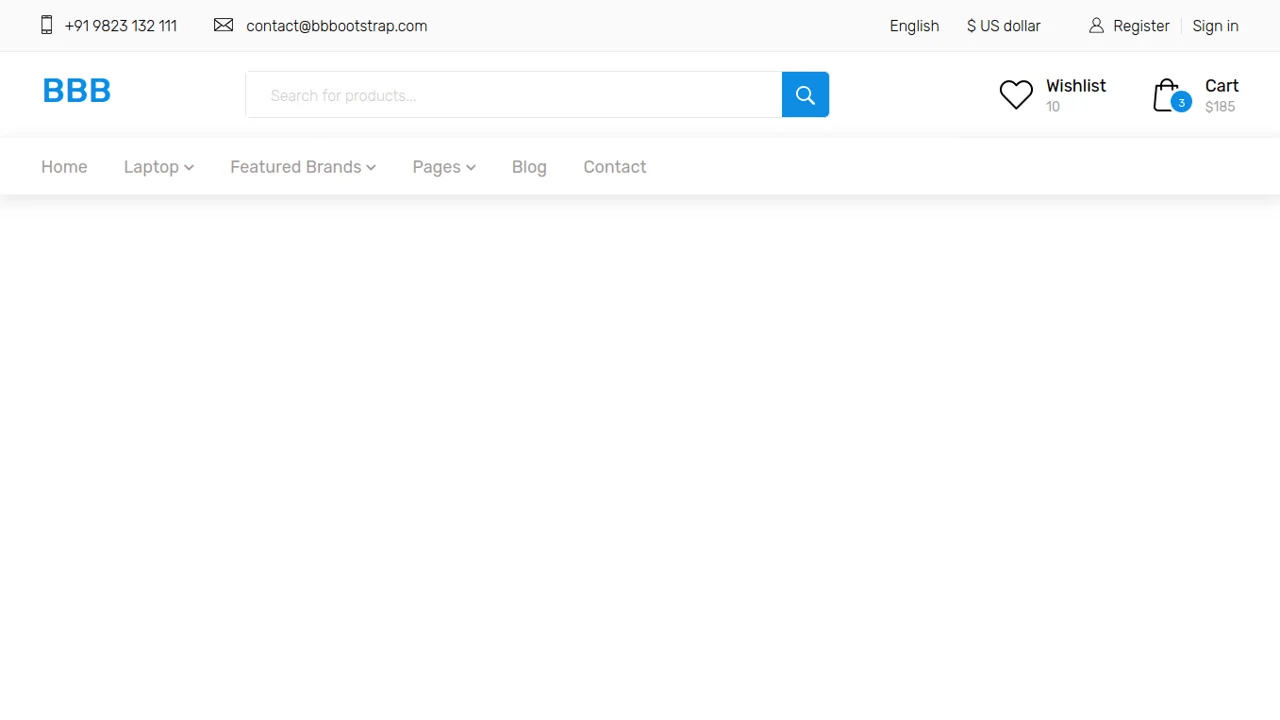
Landing page header with a large background image, responsive navbar, and a center spot for your project.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
4.1.3
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨