Collection of free Bootstrap gallery code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

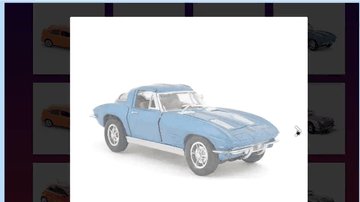
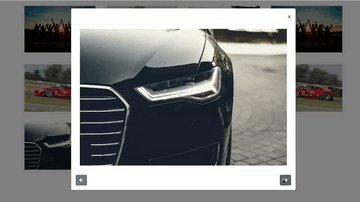
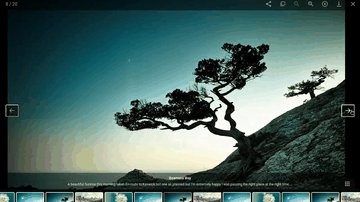
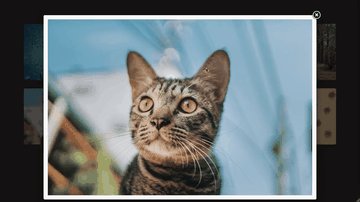
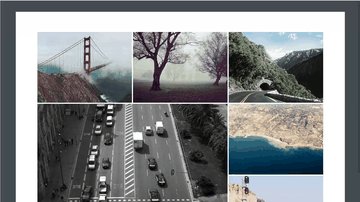
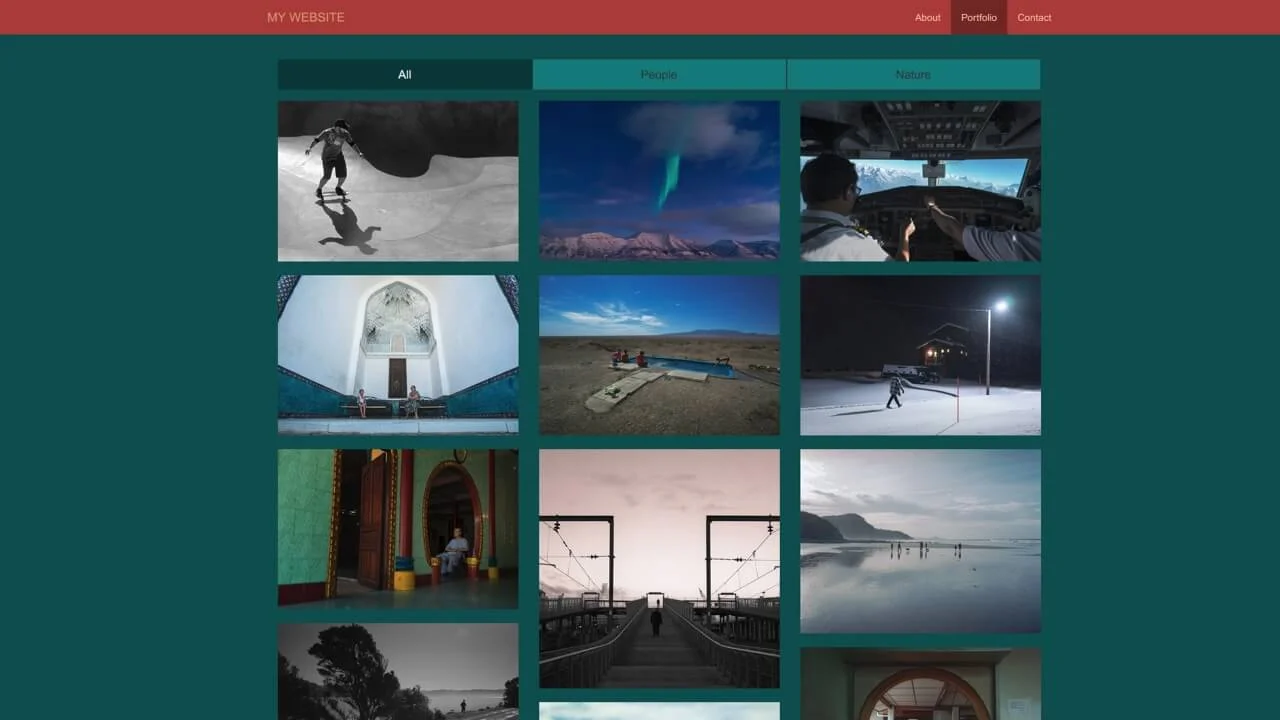
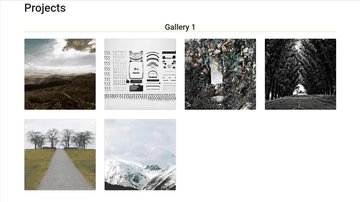
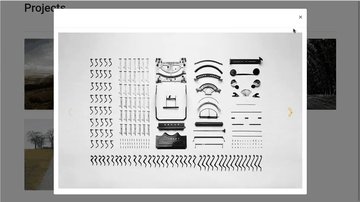
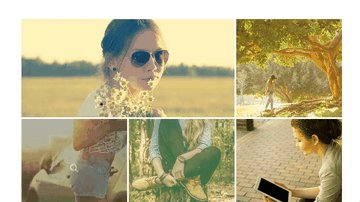
Bootstrap Lightbox Gallery
Epic Bootstrap |
HTML / CSS / JS
About a code
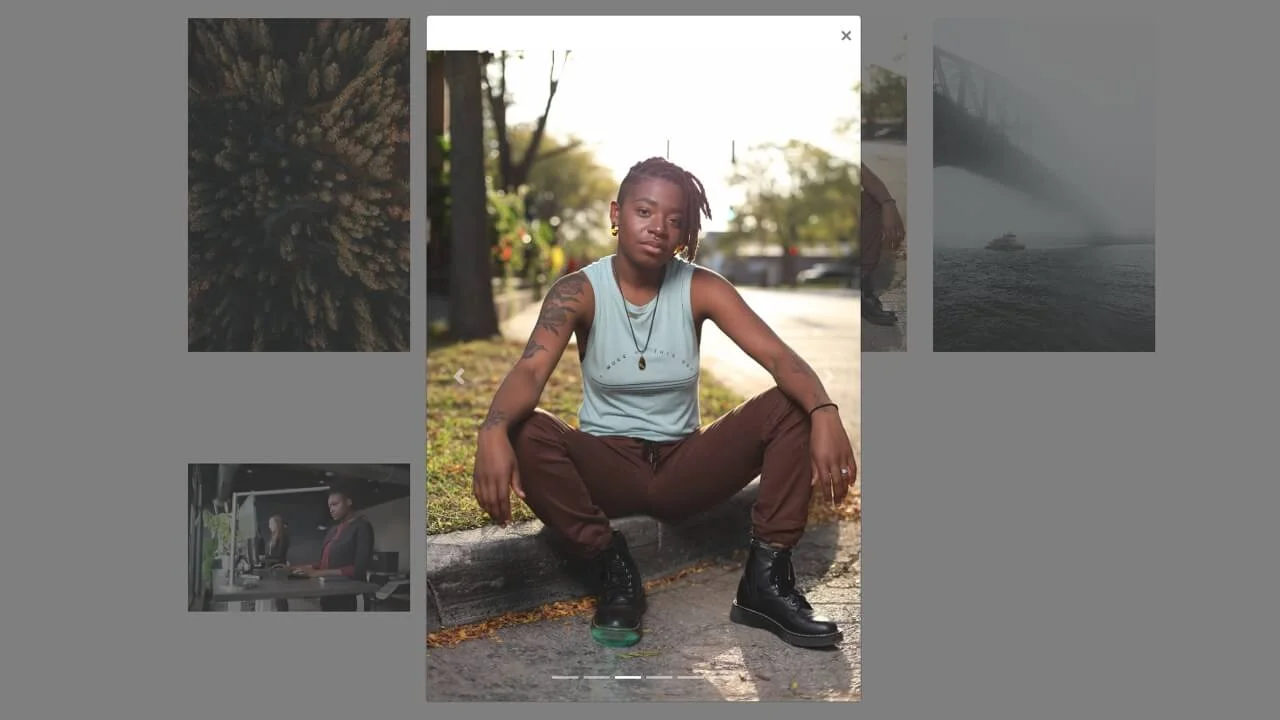
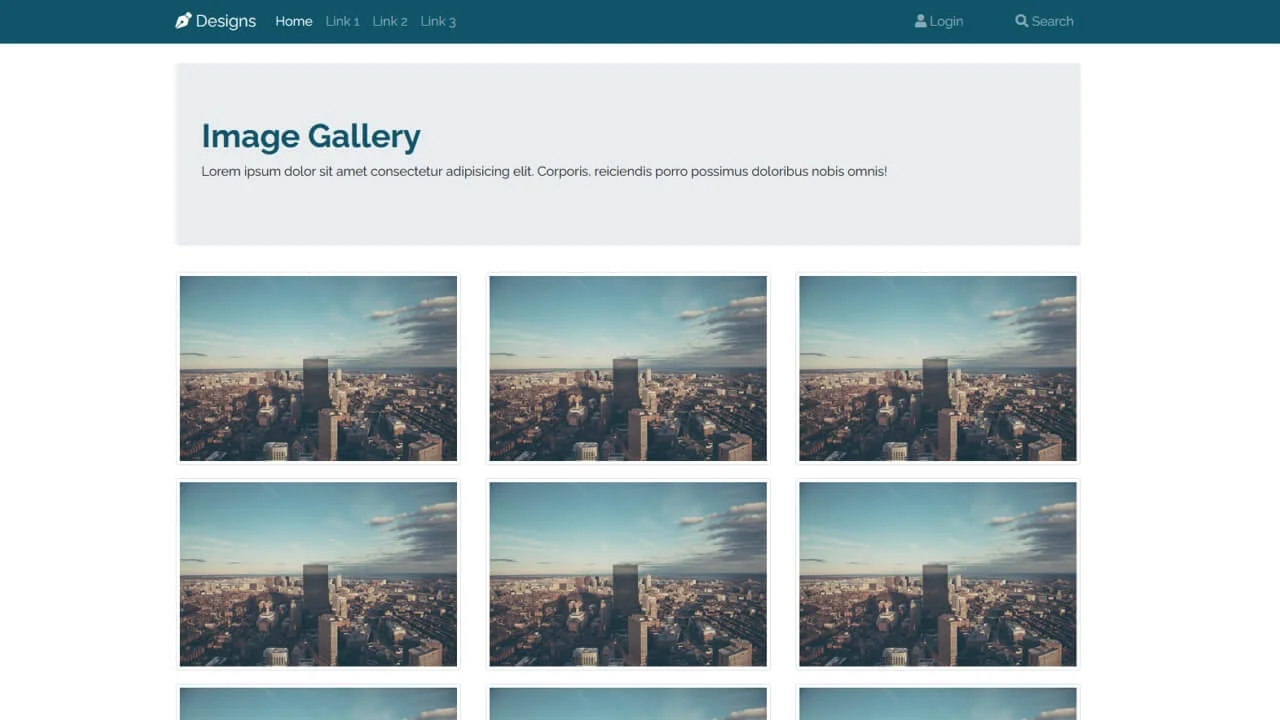
Beautiful image gallery featuring a lightbox JavaScript plugin for enlarging and scrolling through photos.
Chrome, Edge, Firefox, Opera, Safari
yes
lightbox2.css, jquery.js, lightbox2.js
4.1.3

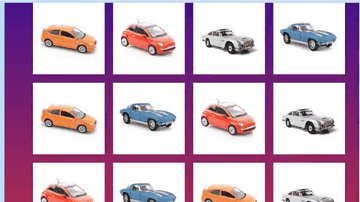
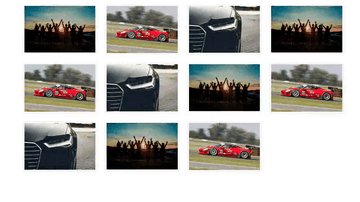
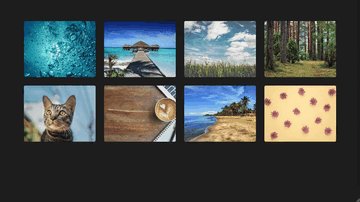
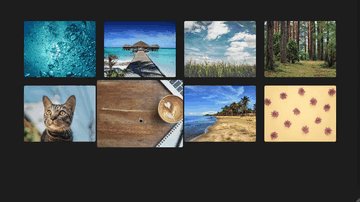
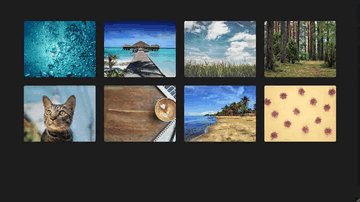
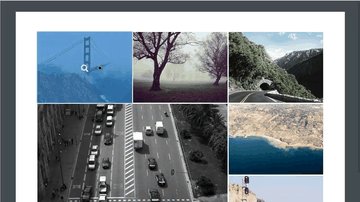
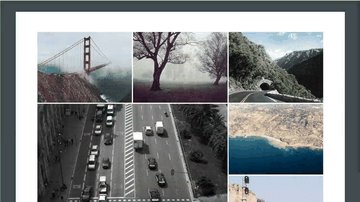
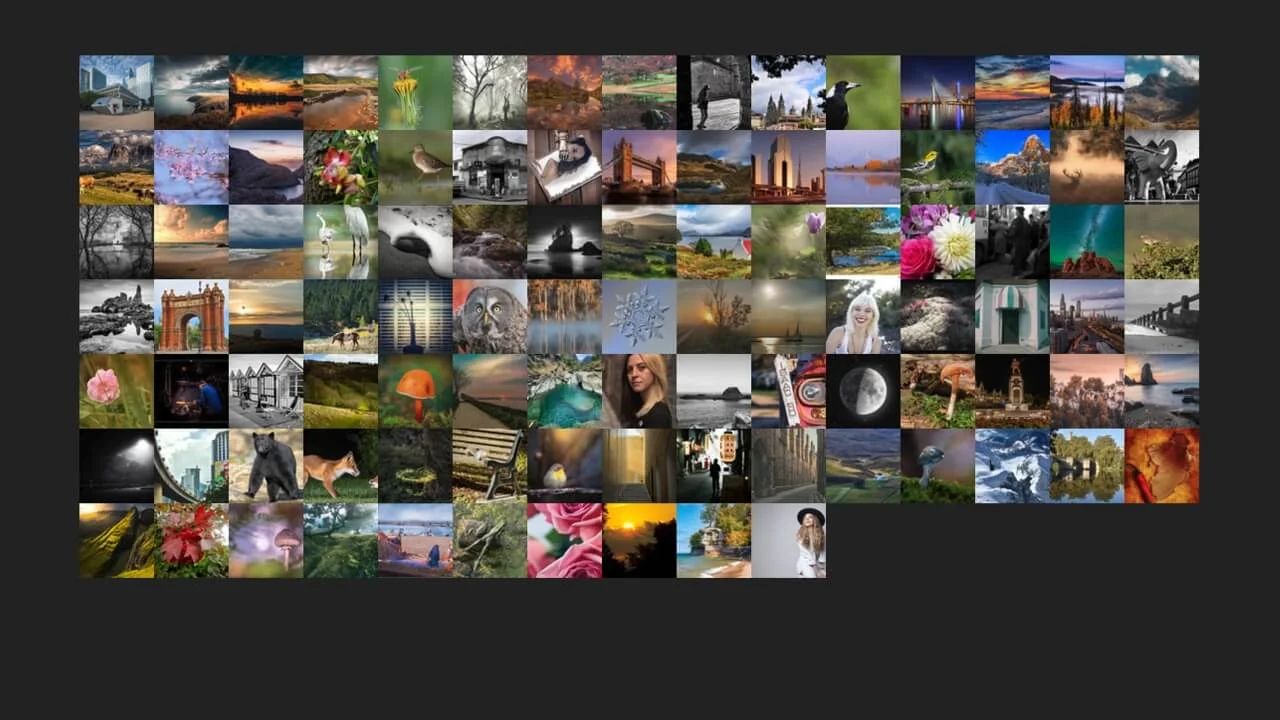
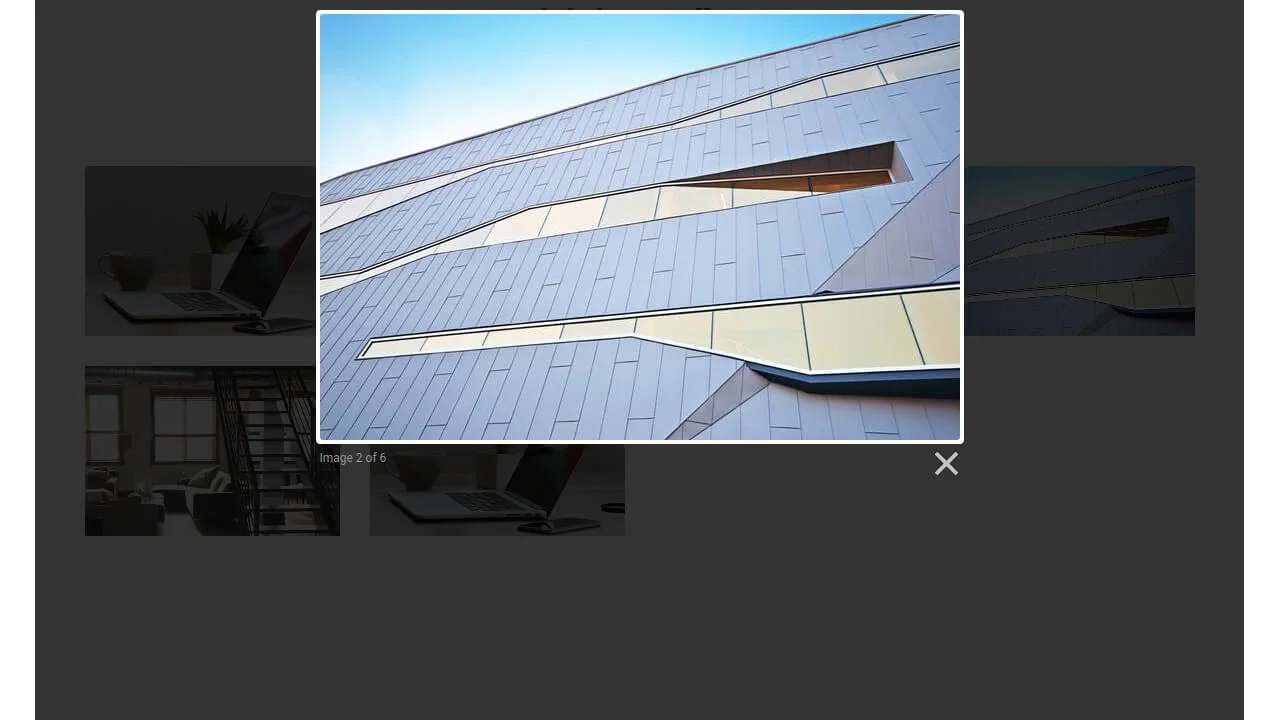
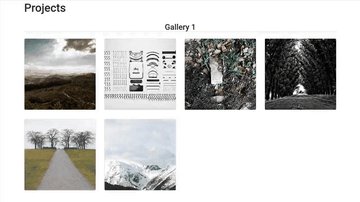
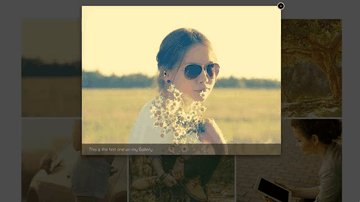
Bootstrap 4 Gallery and Modals Lightbox
Webdragong3 | August 29, 2017
HTML / CSS / JS
About a code
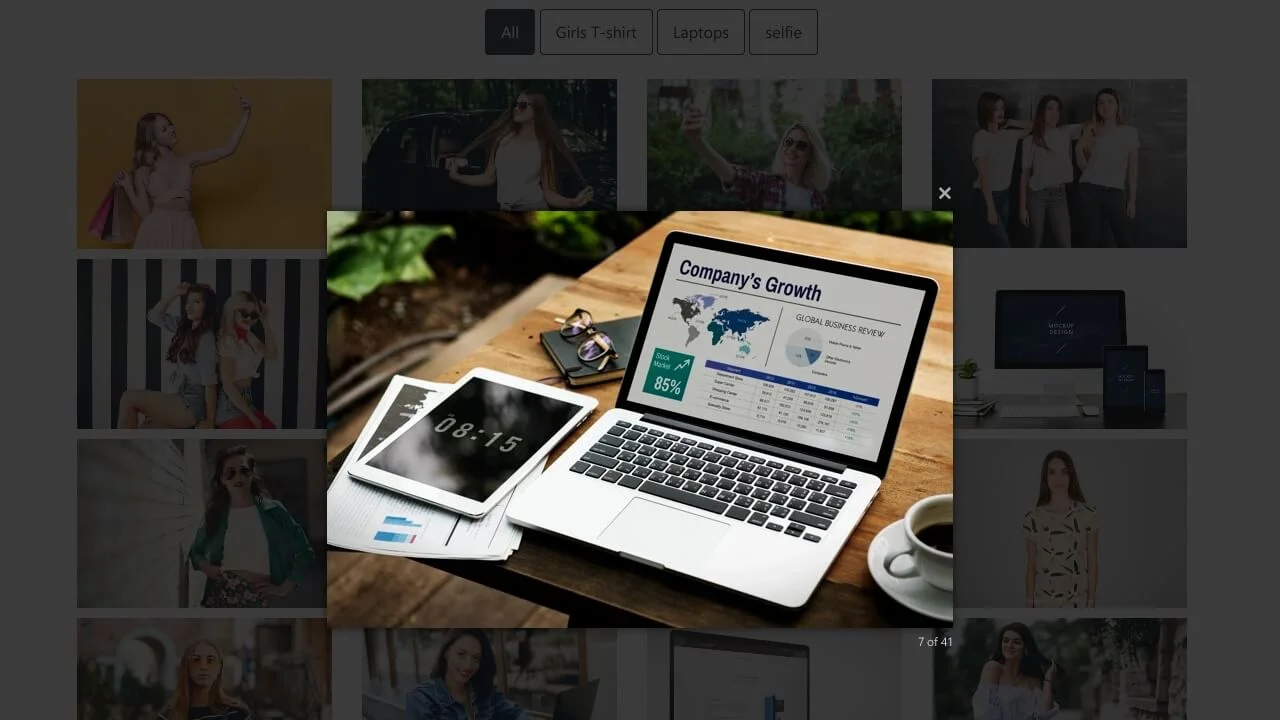
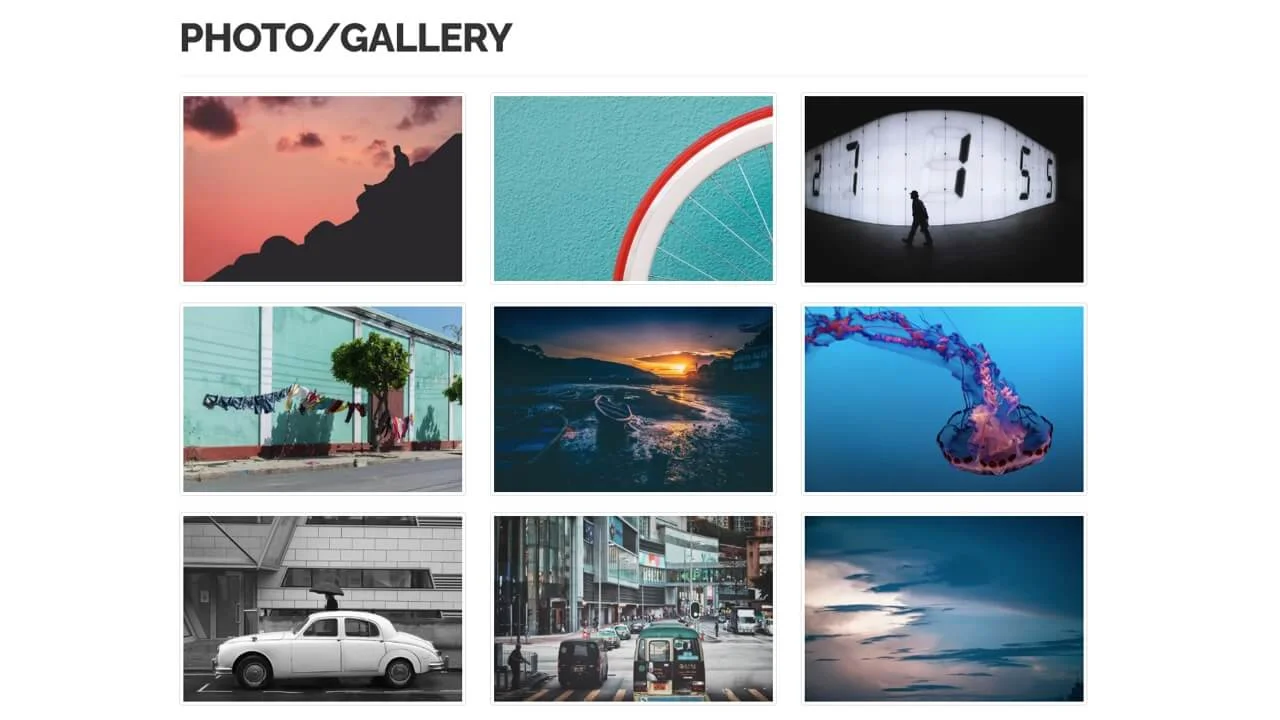
Bootstrap 4 modal lightboxes with responsive layout changes in gallery.
Chrome, Edge, Firefox, Opera, Safari
yes
ekko-lightbox.css, jquery.js, ekko-lightbox.js
4.0.0

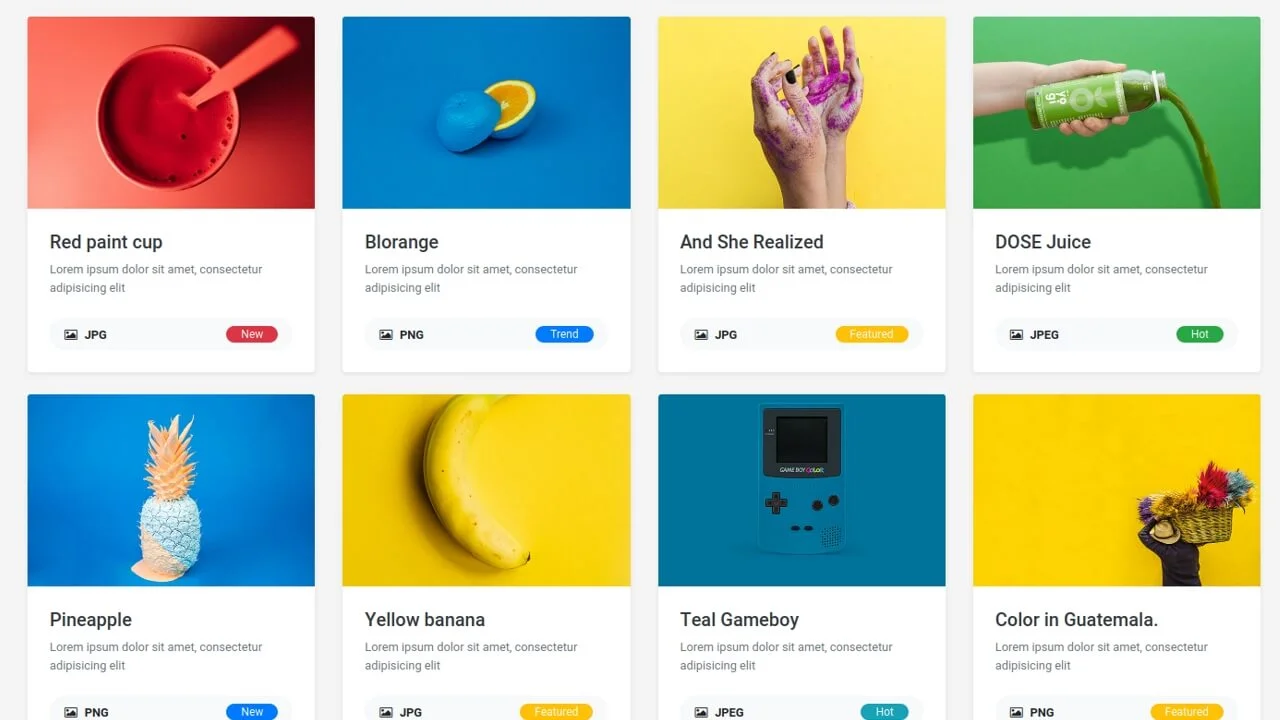
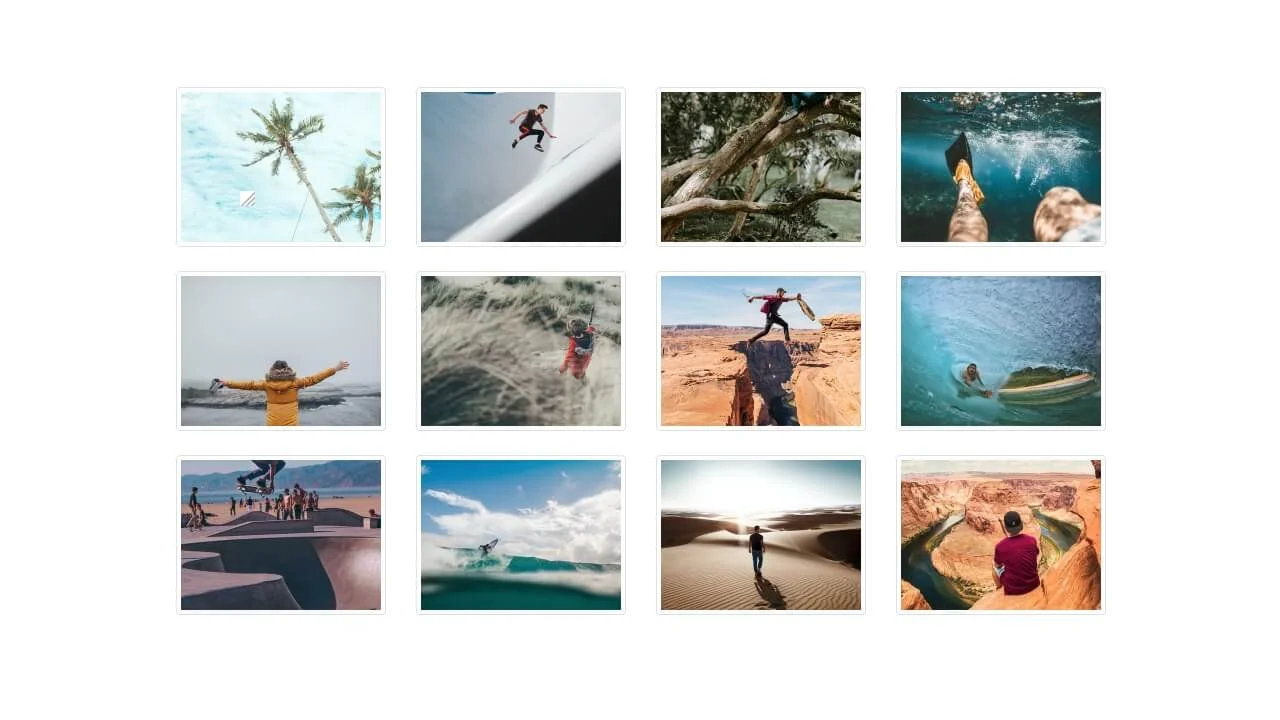
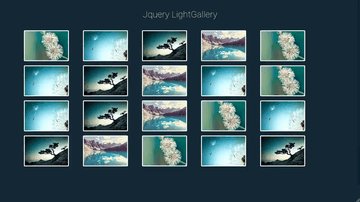
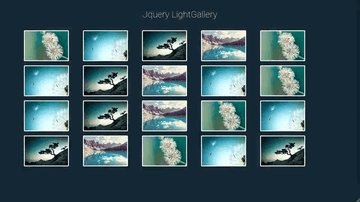
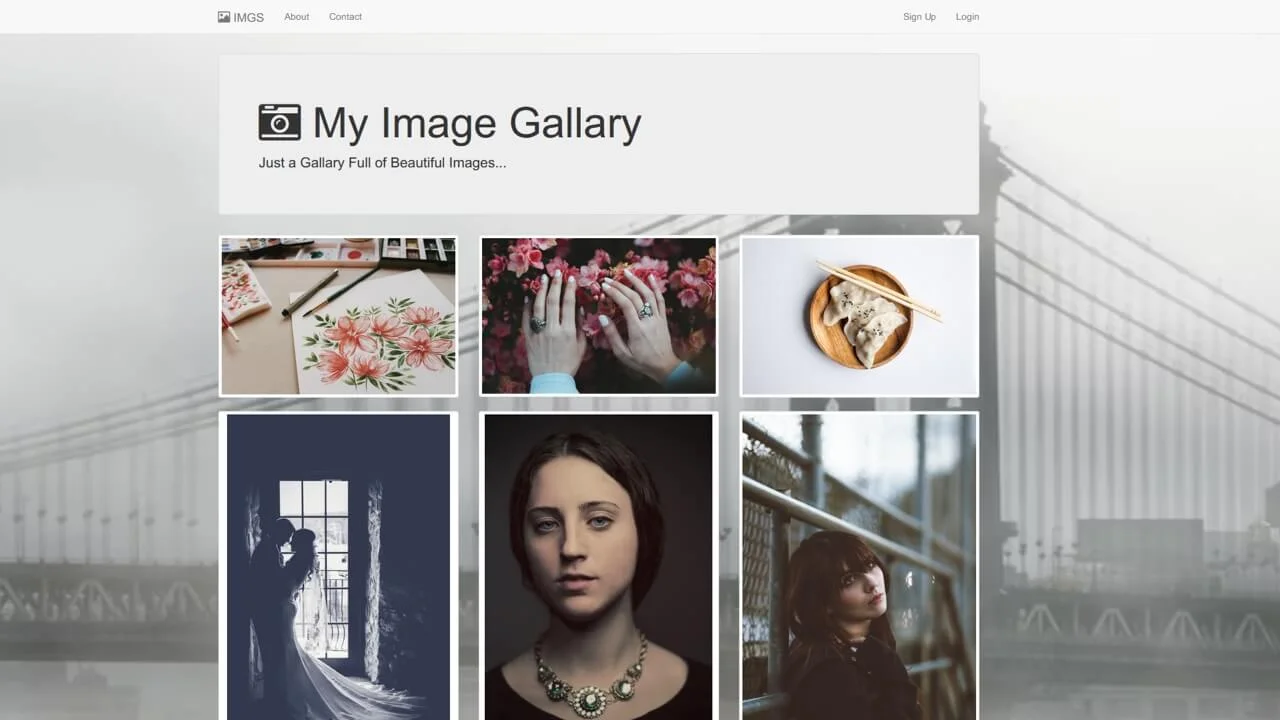
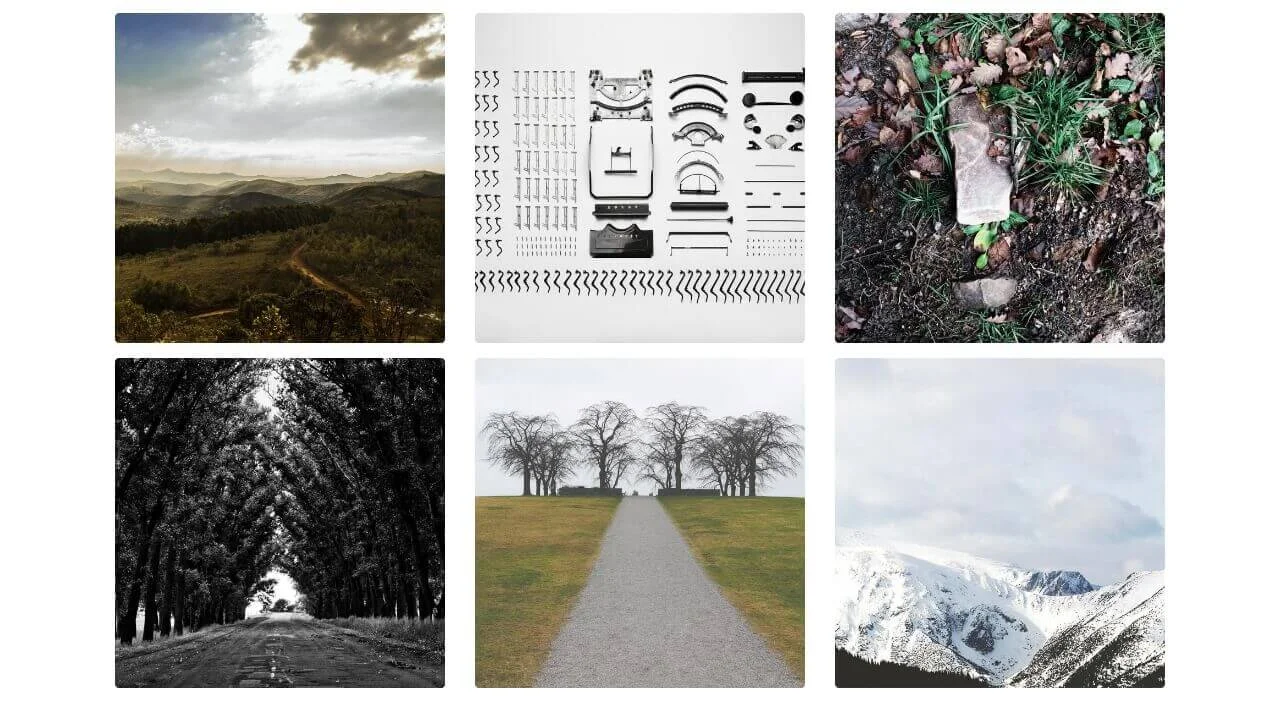
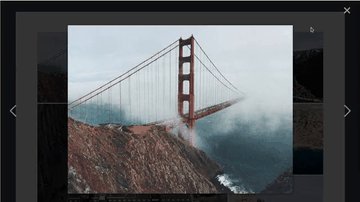
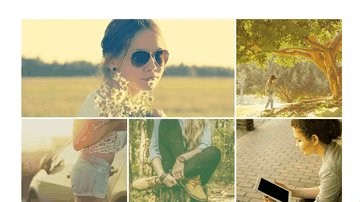
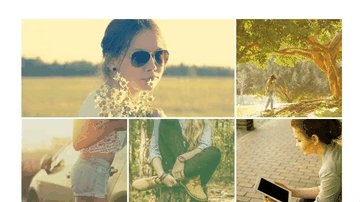
Responsive Bootstrap Lightbox Gallery
nabeelkondotty |
HTML / CSS
About a code
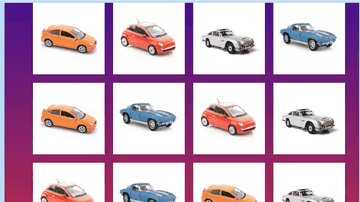
Responsive Bootstrap lightbox gallery with popup on click with description. No JS. Only CSS.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
3.3.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨