Collection of free Bootstrap dropdown code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

Bootstrap Dropdown #18
rokr | March 6, 2021
HTML / CSS / JS
About a code
Free profile dropdown. It features an avatar, name, location and different dropdown sections that you can improve further.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, popper.js, jquery.js
4.3.1

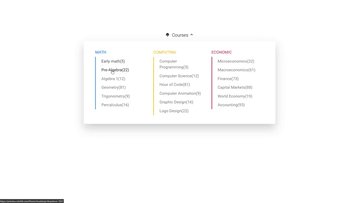
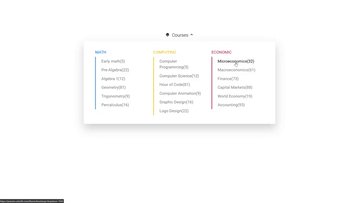
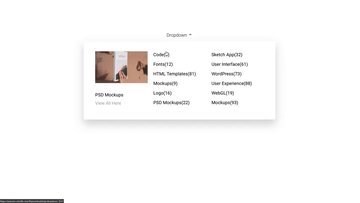
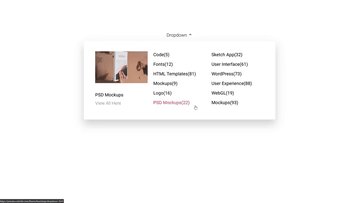
Bootstrap Dropdown #16
rokr | March 6, 2021
HTML / CSS / JS
About a code
A free dropdown navigation that displays an image and different categories.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, popper.js, jquery.js
4.3.1

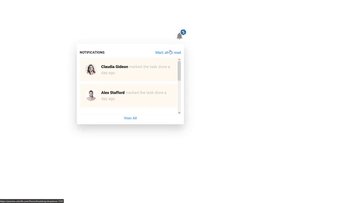
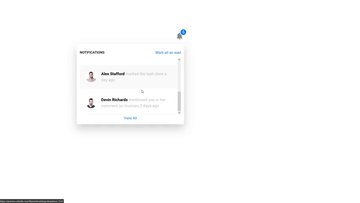
Bootstrap Dropdown #04
rokr | December 29, 2020
HTML / CSS / JS
About a code
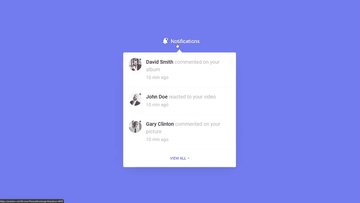
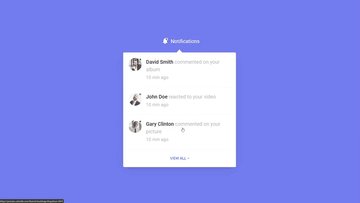
Free notifications dropdown menu that opens with notifications and thumbnails.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, popper.js, jquery.js
4.3.1

Bootstrap Dropdown #02
rokr | December 29, 2020
HTML / CSS / JS
About a code
Clean and minimal profile dropdown menu with avatar, icons and hover effect that shows on click.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css
4.3.1

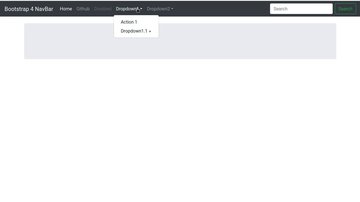
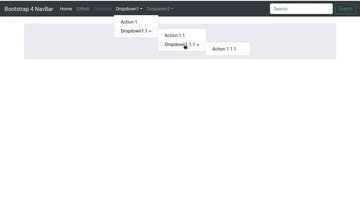
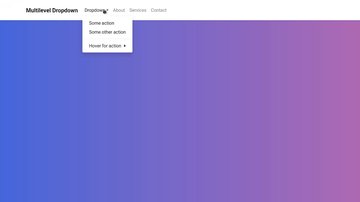
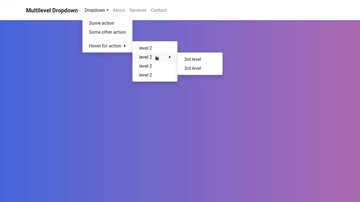
Bootstrap Multilevel Dropdown
Ondrej | May 9, 2019
HTML / CSS / JS
About a code
The first level is built by the default Bootstrap's dropdown menu. The next levels are structurally similar to the first level, but they're wrapped into .dropdown-submneu class instead of .dropdown. In the subsequent levels, We position the .dropdown-menu using CSS to achieve the desired location.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

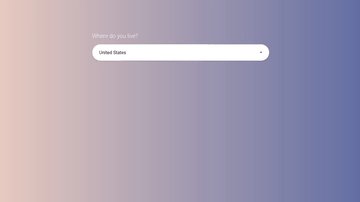
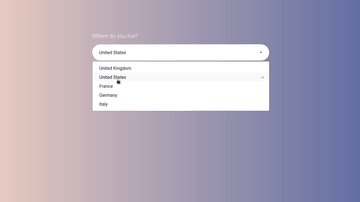
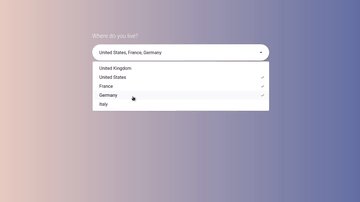
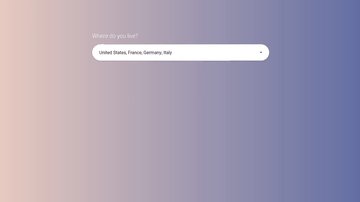
Bootstrap 4 Multiselect Dropdown
Ondrej | May 9, 2019
HTML / CSS / JS
About a code
Using bootstrap select, create a styled Bootstrap 4 multiselect dropdown menu.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, bootstrap-select.css, jquery.js, bootstrap-select.js
4.3.1

Bootstrap Dropdown Slidemorph Menu
Martin Stanek | February 9, 2016
HTML / CSS / JS
About a code
Dropdown menu inspired by Youtube context menus within a video player. Transitions between submenus create very neat experience. Also, menu provides information about selected values for each item.
Chrome, Edge, Firefox, Opera, Safari
no
bootstrap-dropmenu.css, jquery.js
3.3.6
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨