Collection of free Bootstrap checkbox code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.
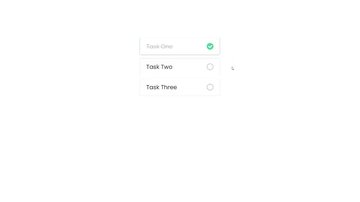
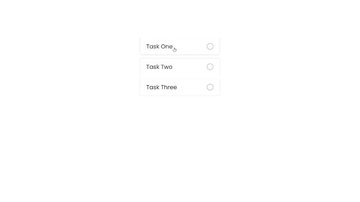
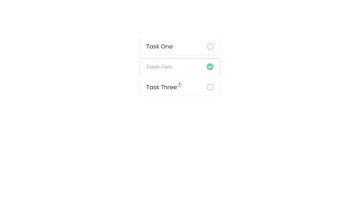
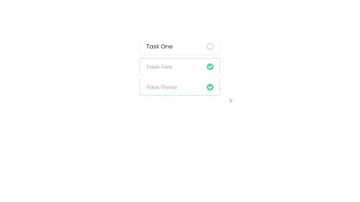
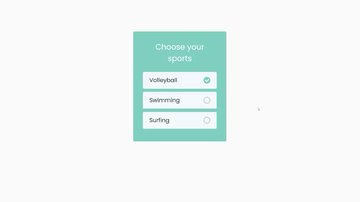
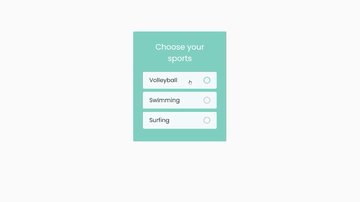
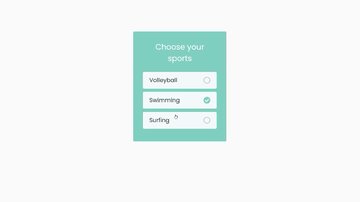
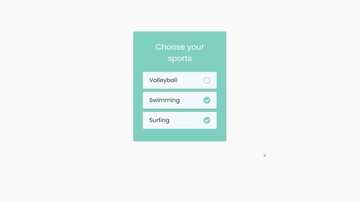
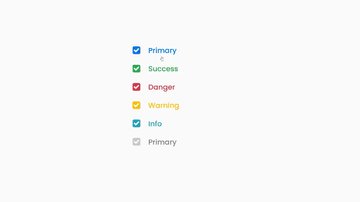
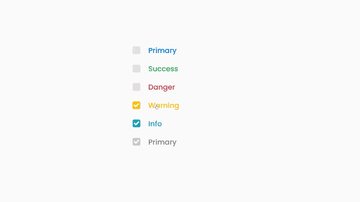
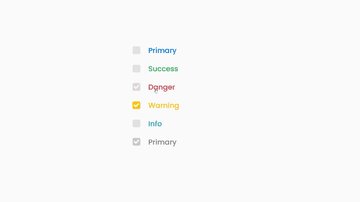
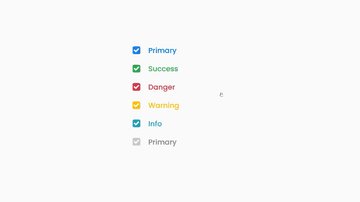
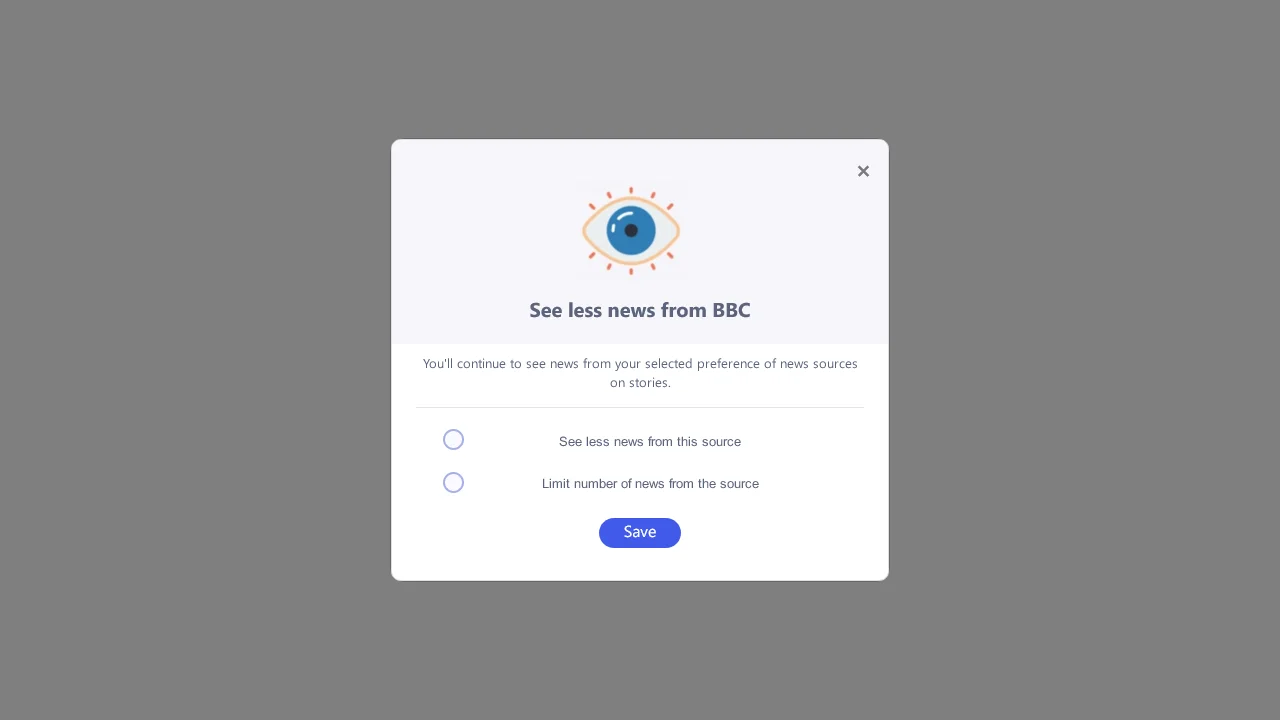
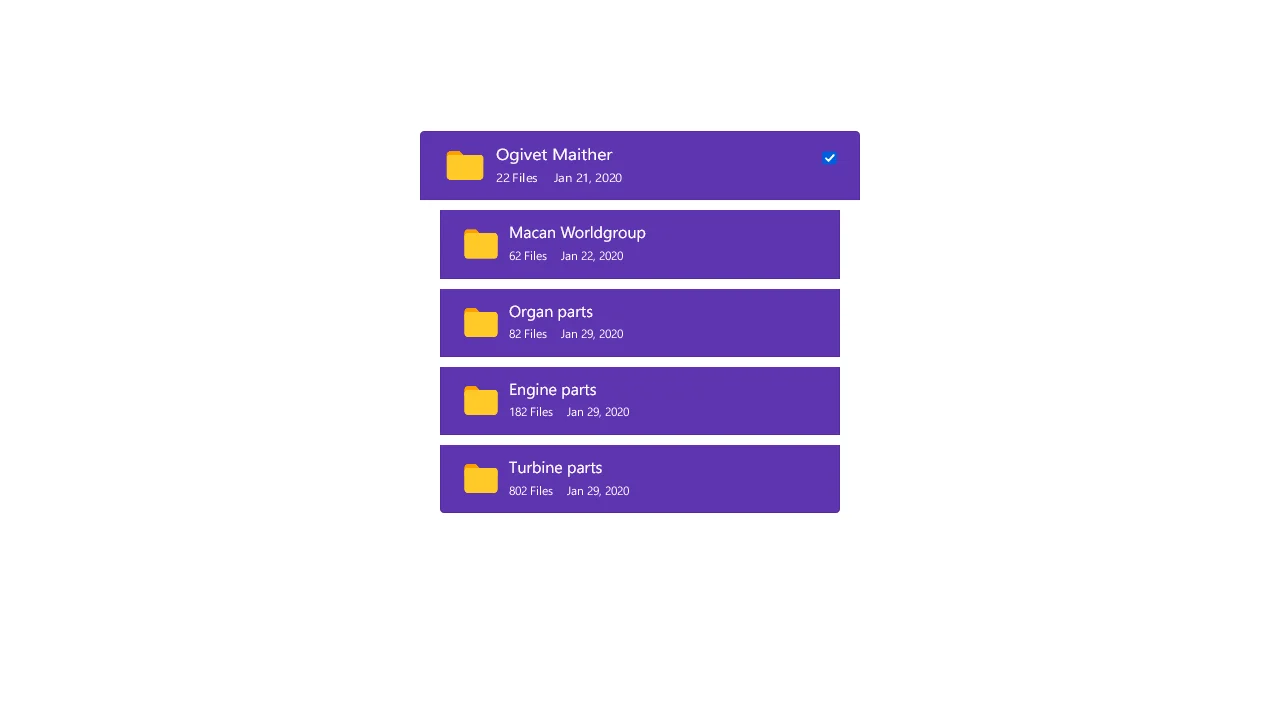
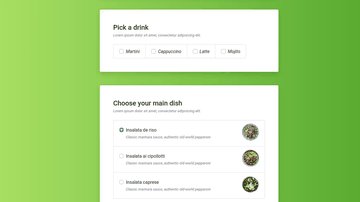
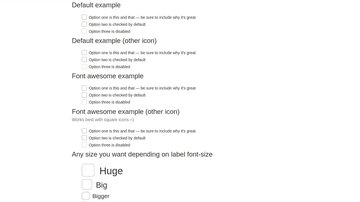
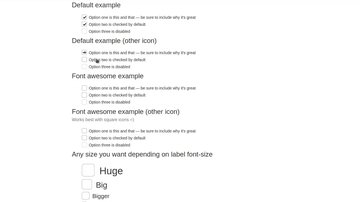
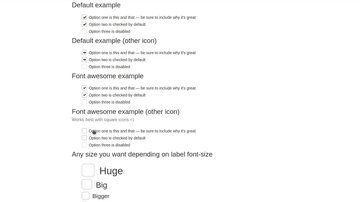
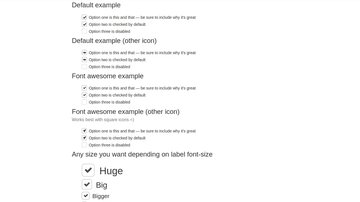
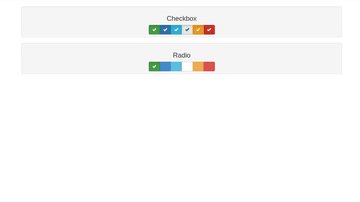
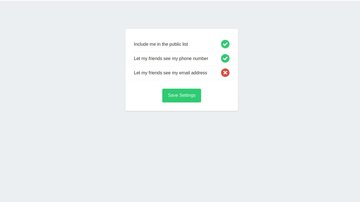
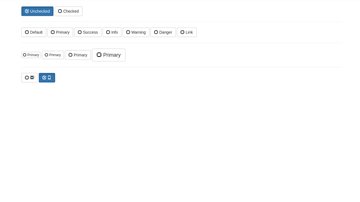
Bootstrap Checkbox with Custom Icon
Stavros | June 20, 2017
HTML / CSS (SCSS)
About a code
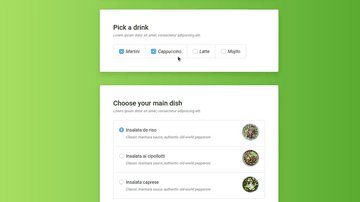
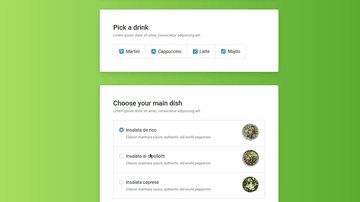
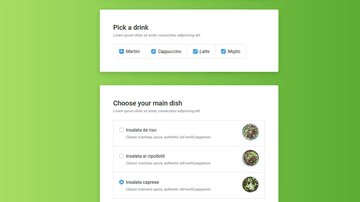
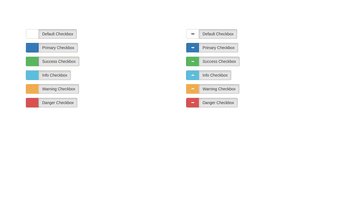
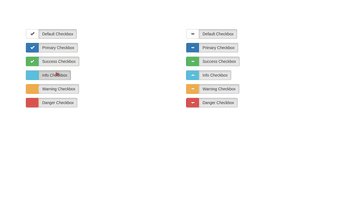
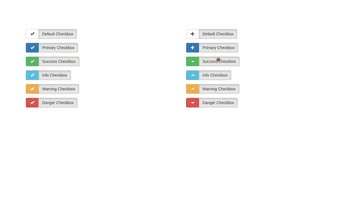
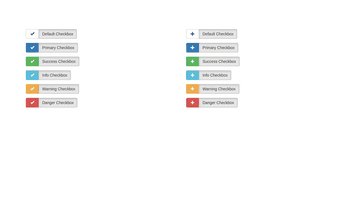
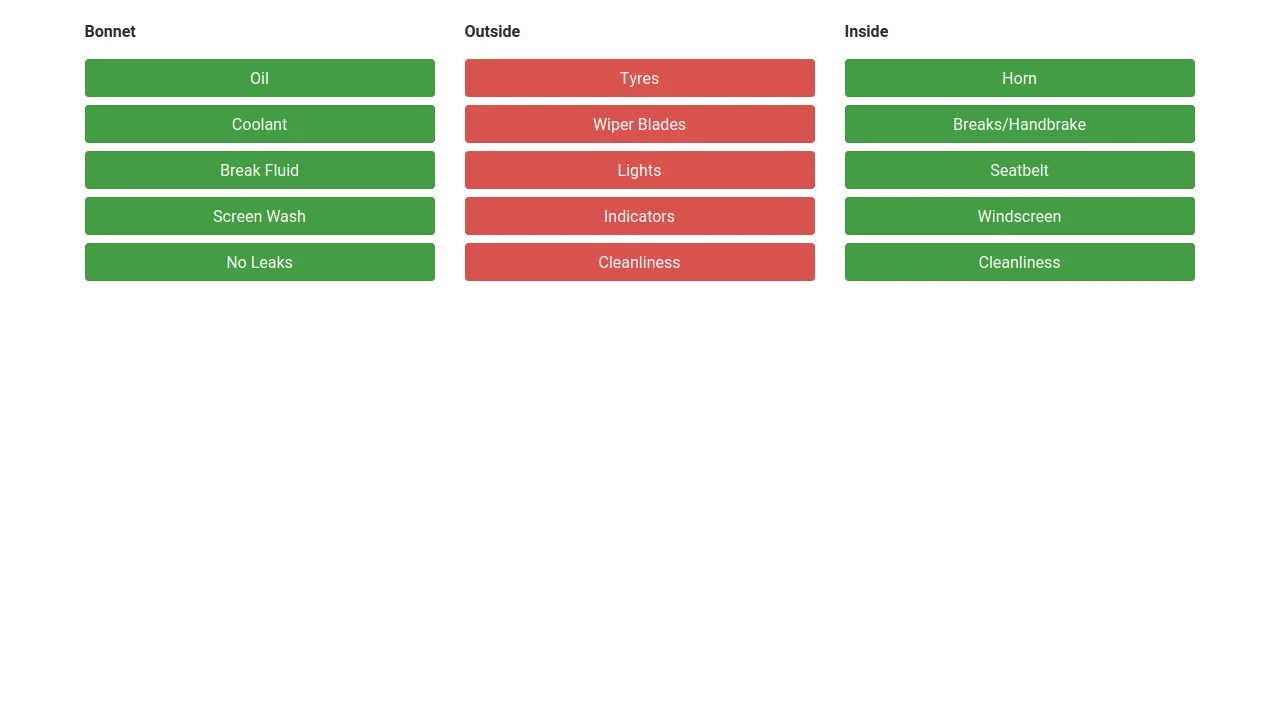
This is an example showing how to create a custom checkbox using a desired icon to render in the checkbox while checked.
Chrome, Edge, Firefox, Opera, Safari
yes
-
3.3.7

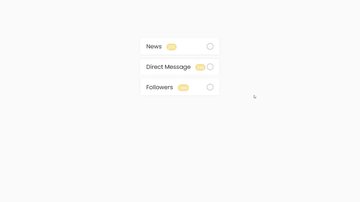
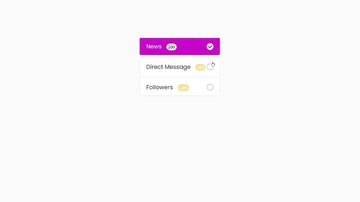
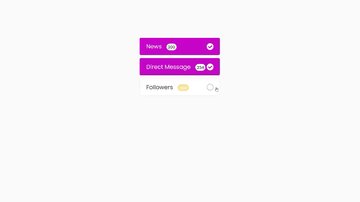
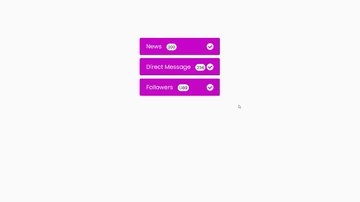
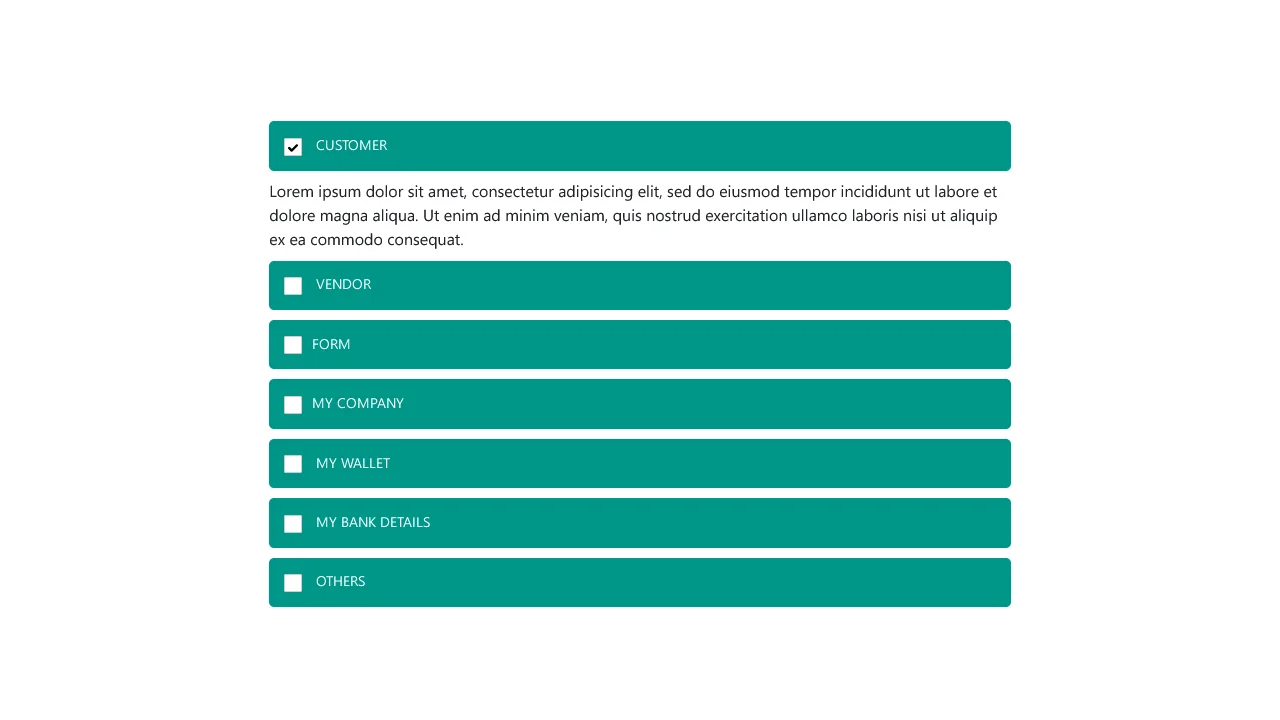
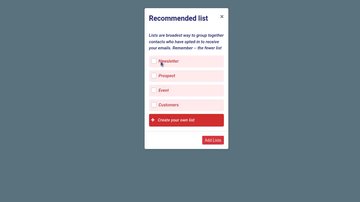
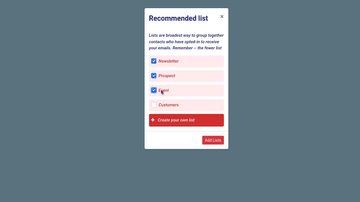
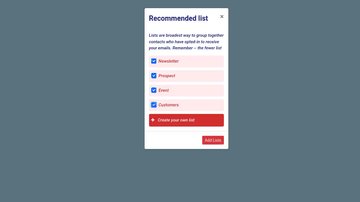
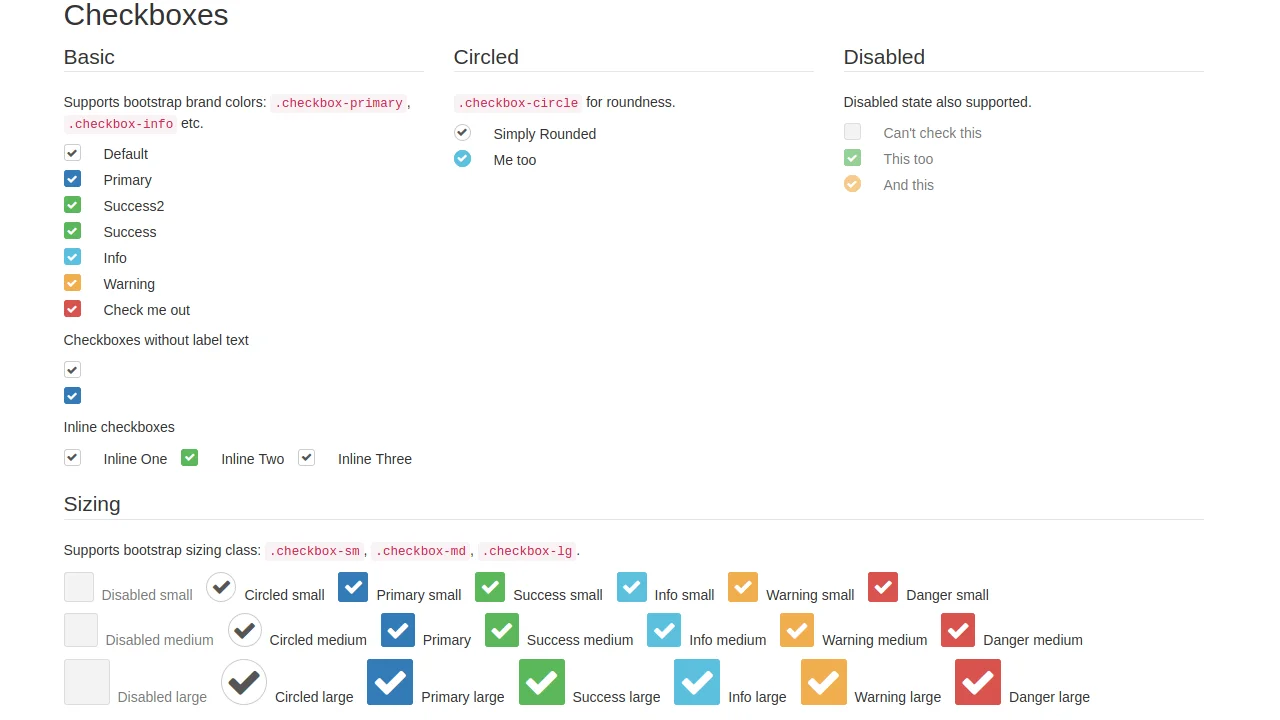
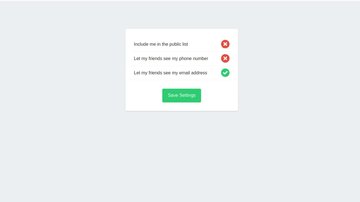
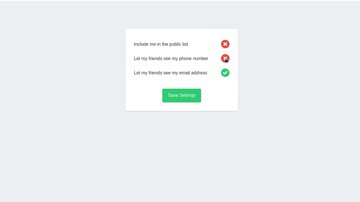
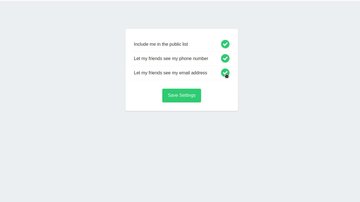
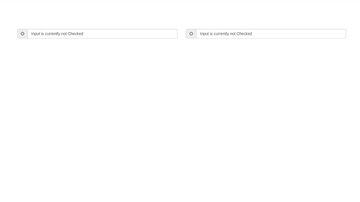
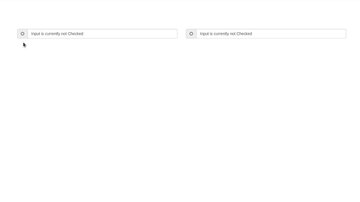
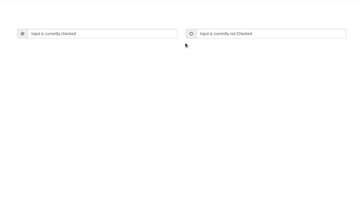
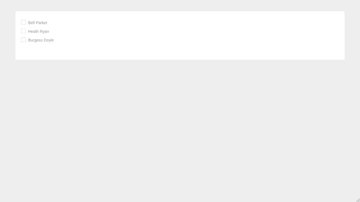
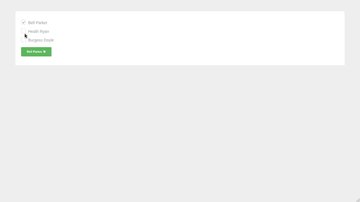
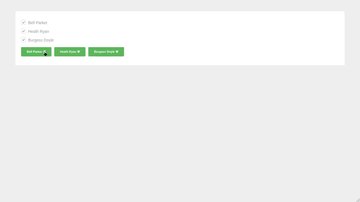
Checkboxes and Removable Labels
Elizabet Oliveira | September 10, 2015
HTML / CSS (SCSS) / JS
About a code
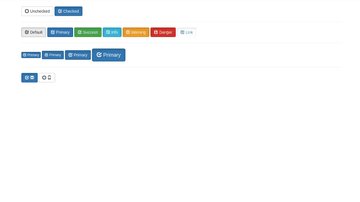
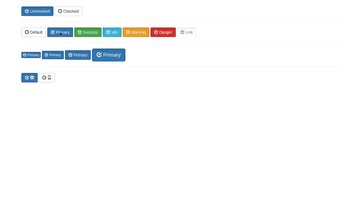
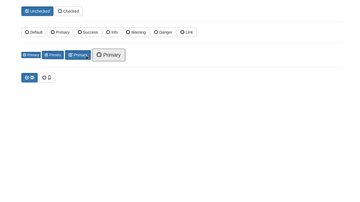
Some chekboxes and removable labels for each checkbox. The interaction was created with angularJS.
Chrome, Edge, Firefox, Opera, Safari
no
animate.css, jquery.js, angular.js
3.3.5
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨