Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

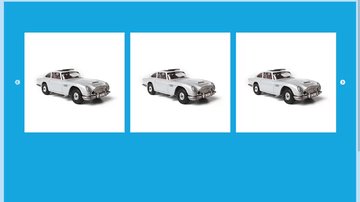
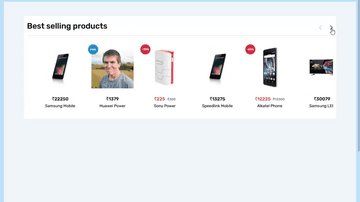
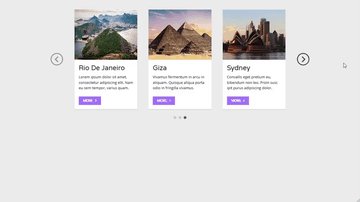
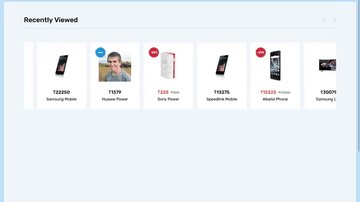
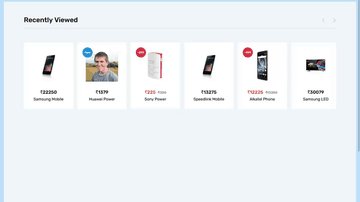
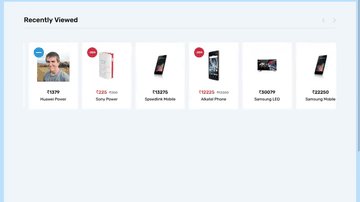
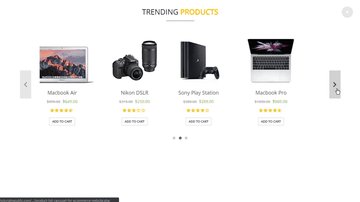
Bootstrap 4 Ecommerce Product Carousel
BBBootstrap Team | May, 2020
HTML / CSS / JS
About a code
Bootstrap 4 ecommerce recently viewed product carousel using OwlCarousel2 library.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, owl.carousel.css, jquery.js, owl.carousel.js
4.1.1

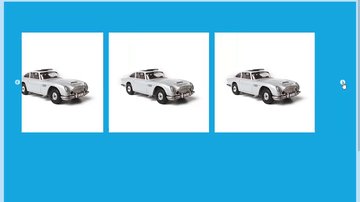
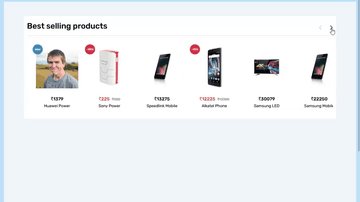
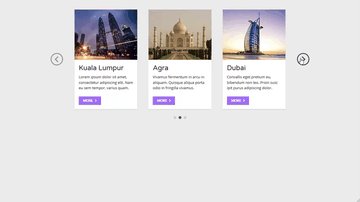
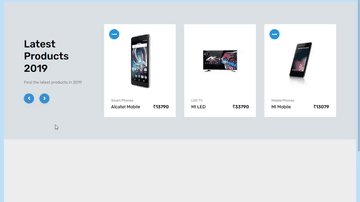
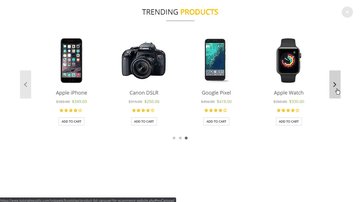
Bootstrap 4 Ecommerce Product Carousel
BBBootstrap Team | May, 2020
HTML / CSS / JS
About a code
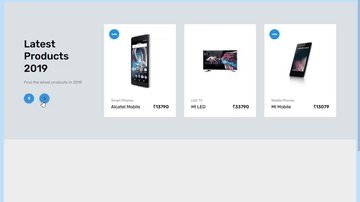
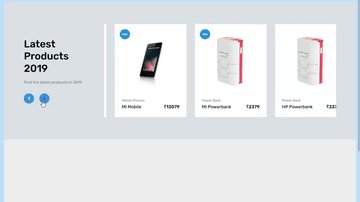
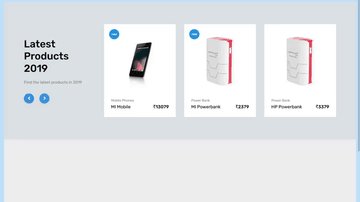
Bootstrap 4 ecommerce latest product carousel using OwlCarousel2.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, owl.carousel.css, jquery.js, owl.carousel.js
4.1.1

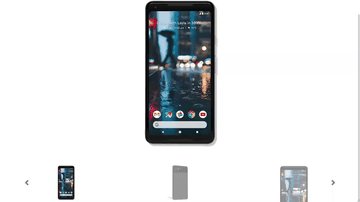
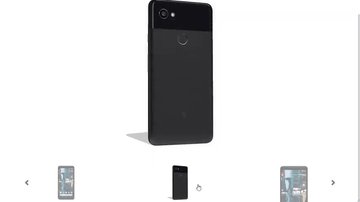
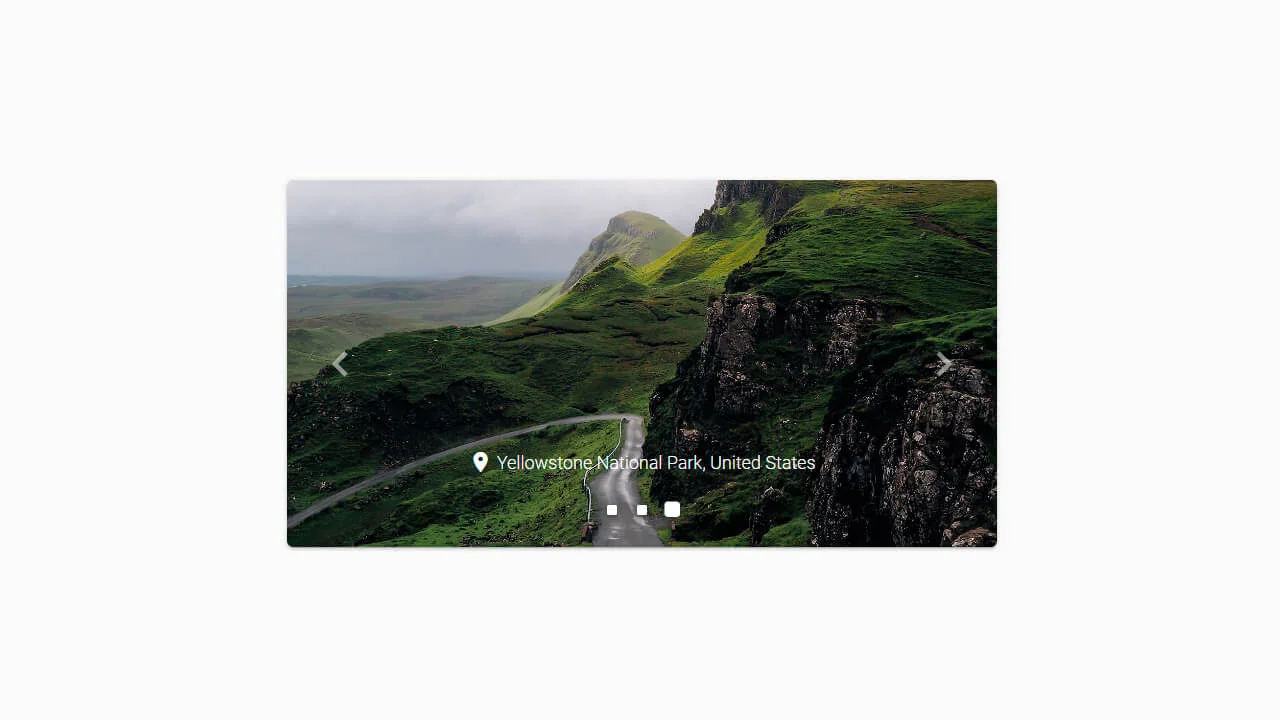
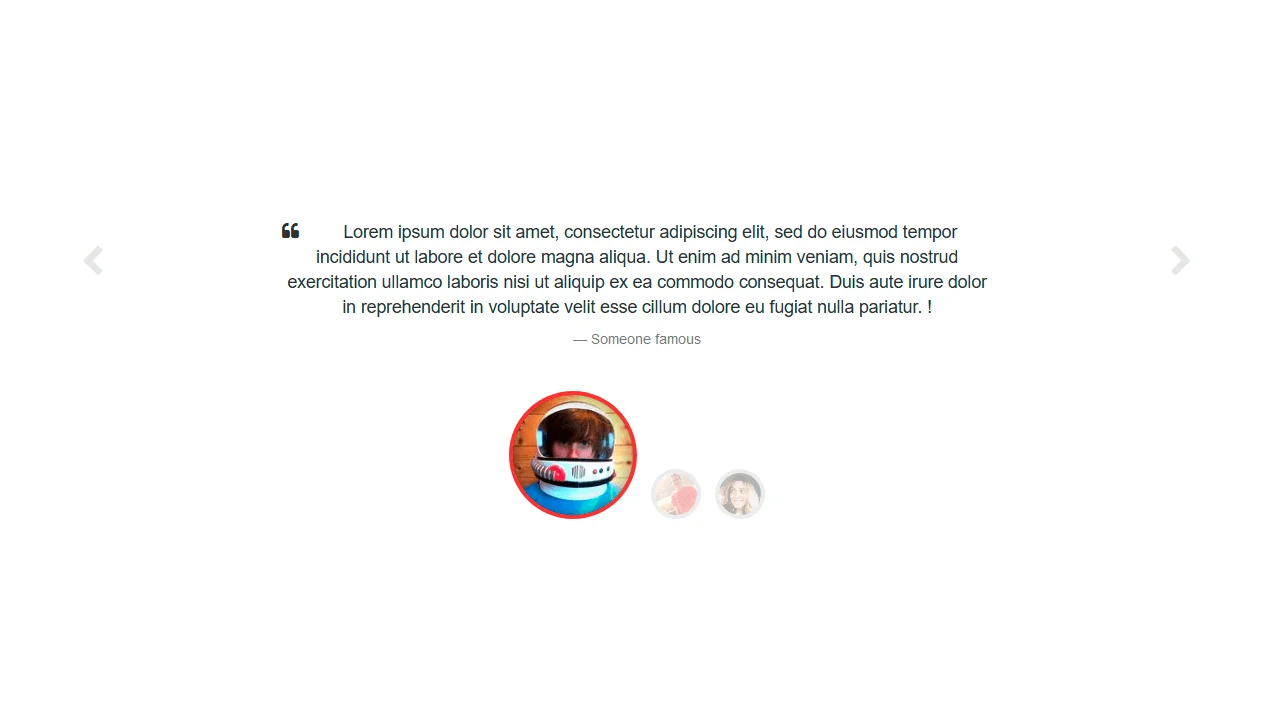
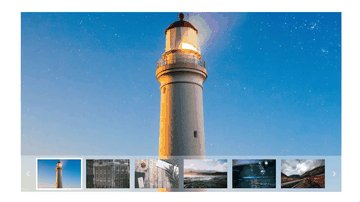
Bootstrap 4 Carousel. Slider with Thumbnail Navigation
Morten Brunbjerg Bech | August 6, 2019
HTML / CSS / JS
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, ekko-lightbox.css, jquery.js, popper.js, bootstrap.js, ekko-lightbox.js
4.3.0

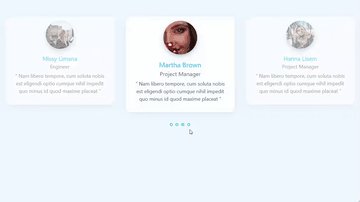
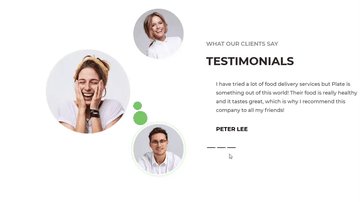
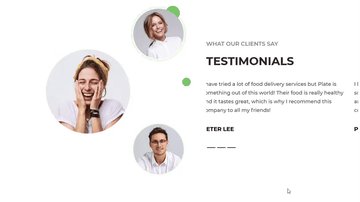
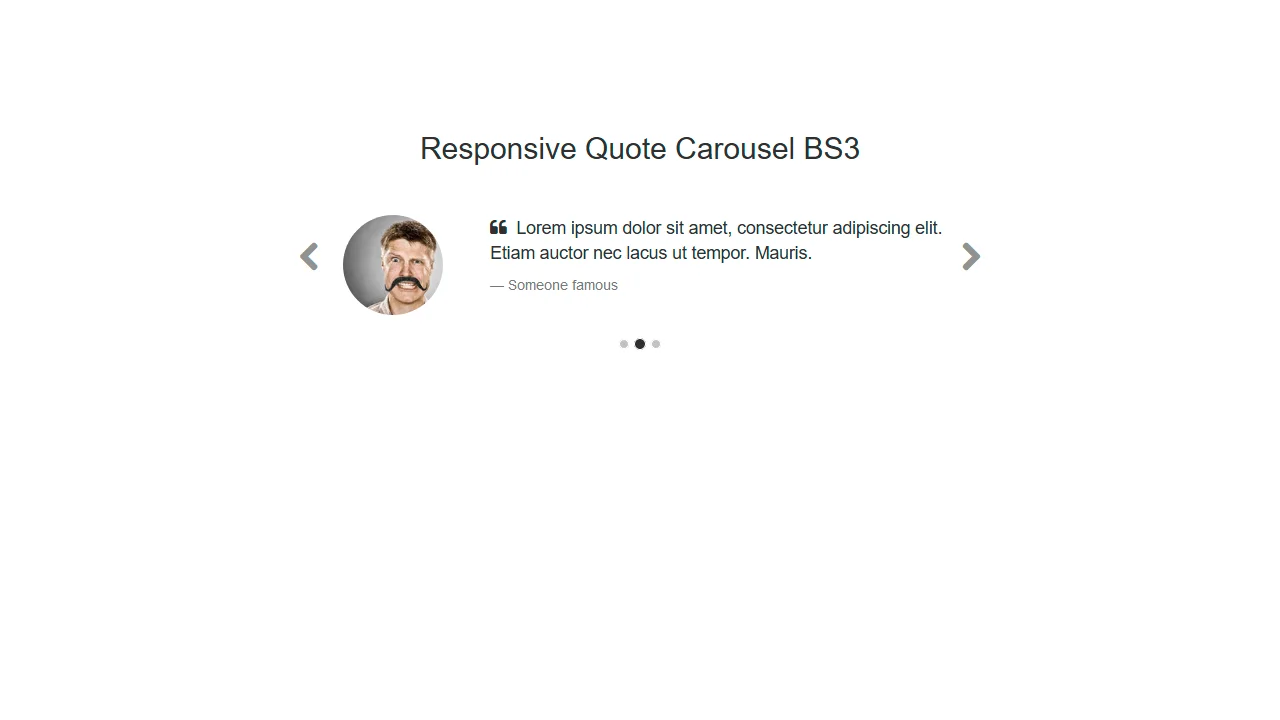
Bootstrap Carousel Testimonials
Rick | August 29, 2018
HTML / CSS / JS
About a code
Testimonials using Bootstrap 4 carousel and blockquotes.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, bootstrap.js, popper.js, jquery.js
4.1.2

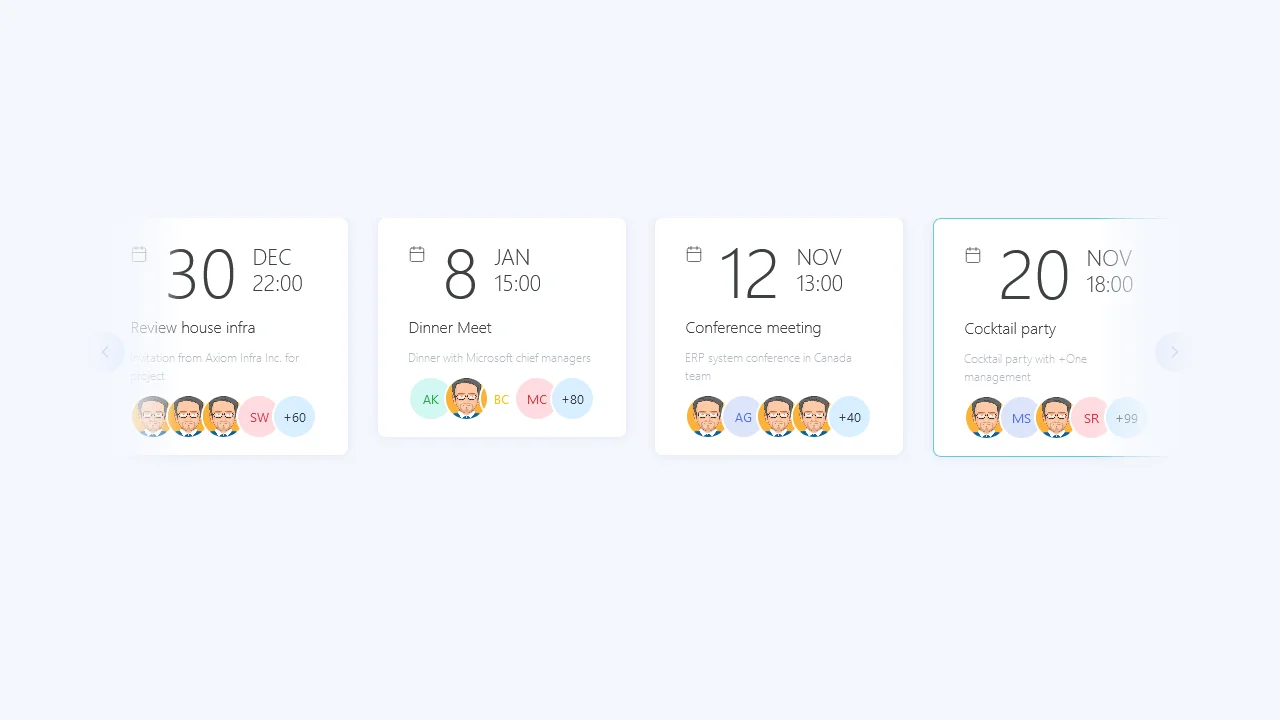
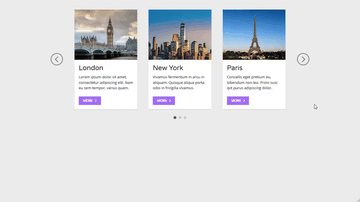
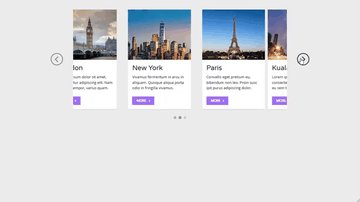
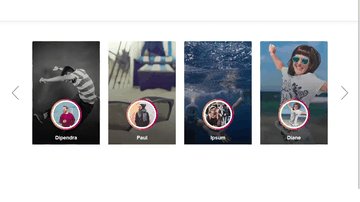
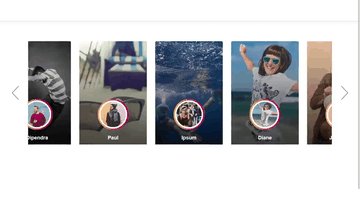
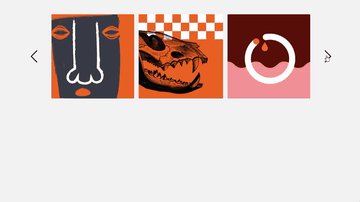
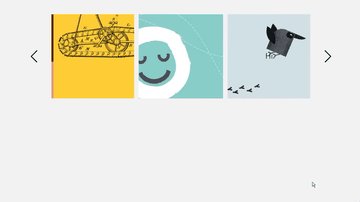
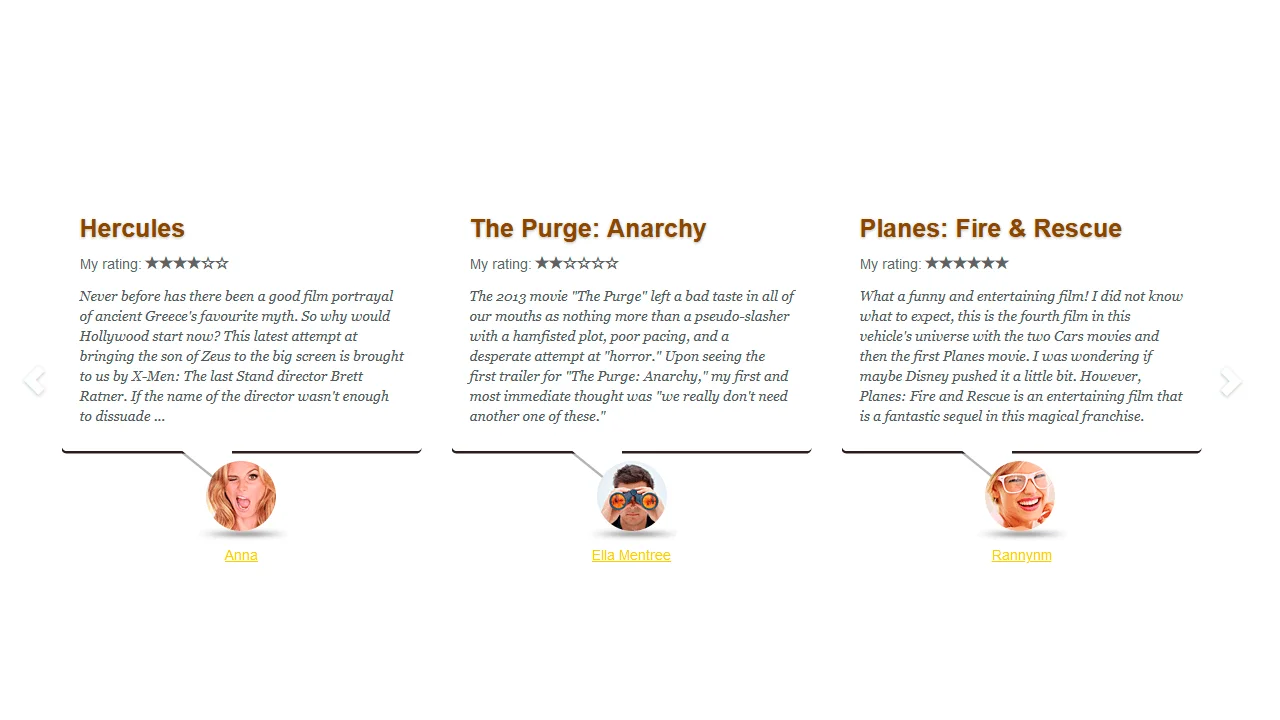
Bootstrap 4 Carousel Multiple Items Per Slide Responsive
FrankieDoodie | August 23, 2018
HTML / CSS / JS
About a code
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. This example is responsive.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, bootstrap.js, jquery.js
4.1.3

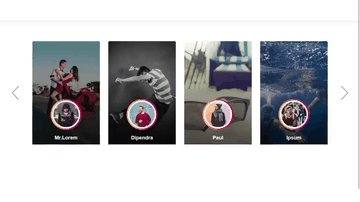
Bootstrap Thumbnail Carousel
tutorialrepublic.com |
HTML / CSS / JS
About a code
This is a hybrid layout that works with both Bootstrap 3 & 4 versions.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css, bootstrap.css, bootstrap.js, jquery.js
3.3.7

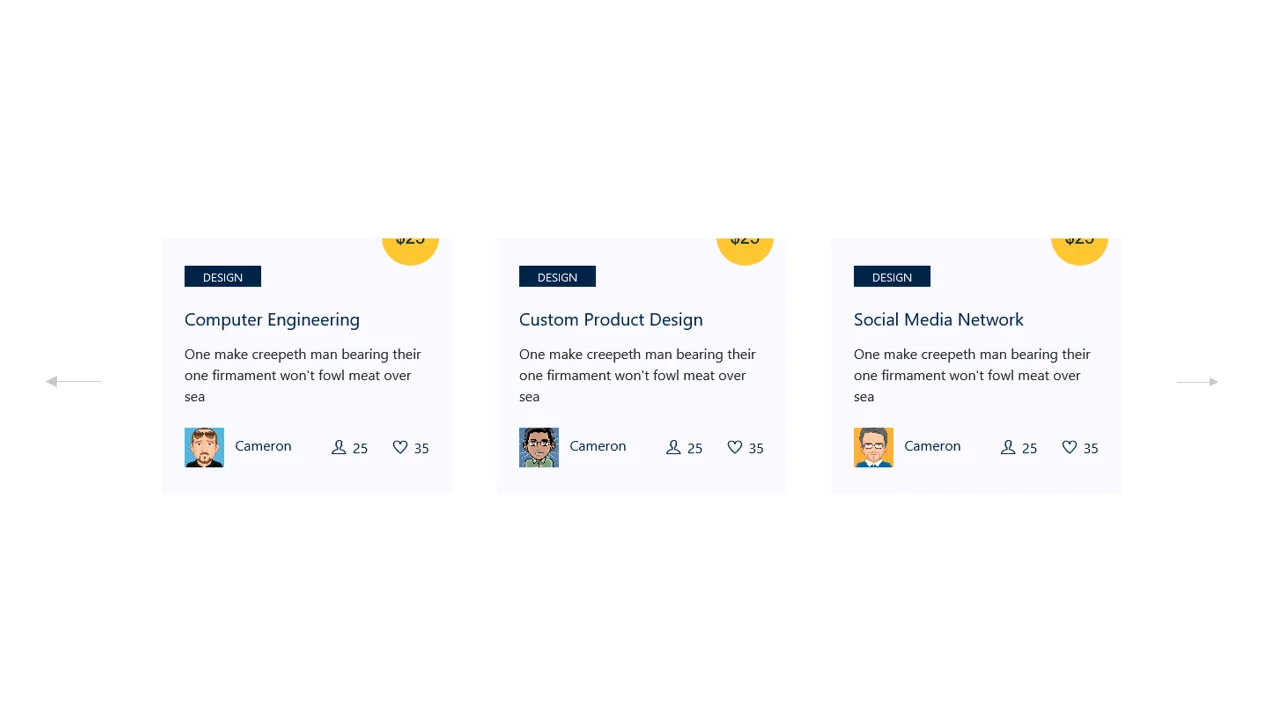
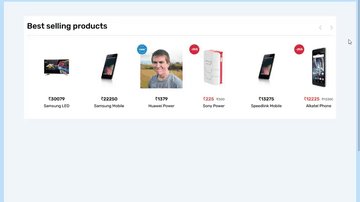
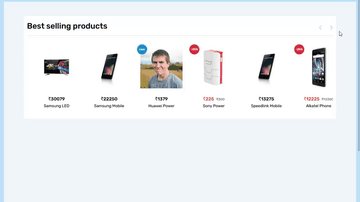
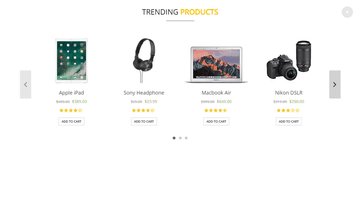
Bootstrap Product List Carousel
tutorialrepublic.com |
HTML / CSS / JS
About a code
Bootstrap product list carousel for ecommerce website. This is a hybrid layout that works with both Bootstrap 3 & 4 versions.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, bootstrap.css, bootstrap.js, jquery.js
3.3.7
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨