Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

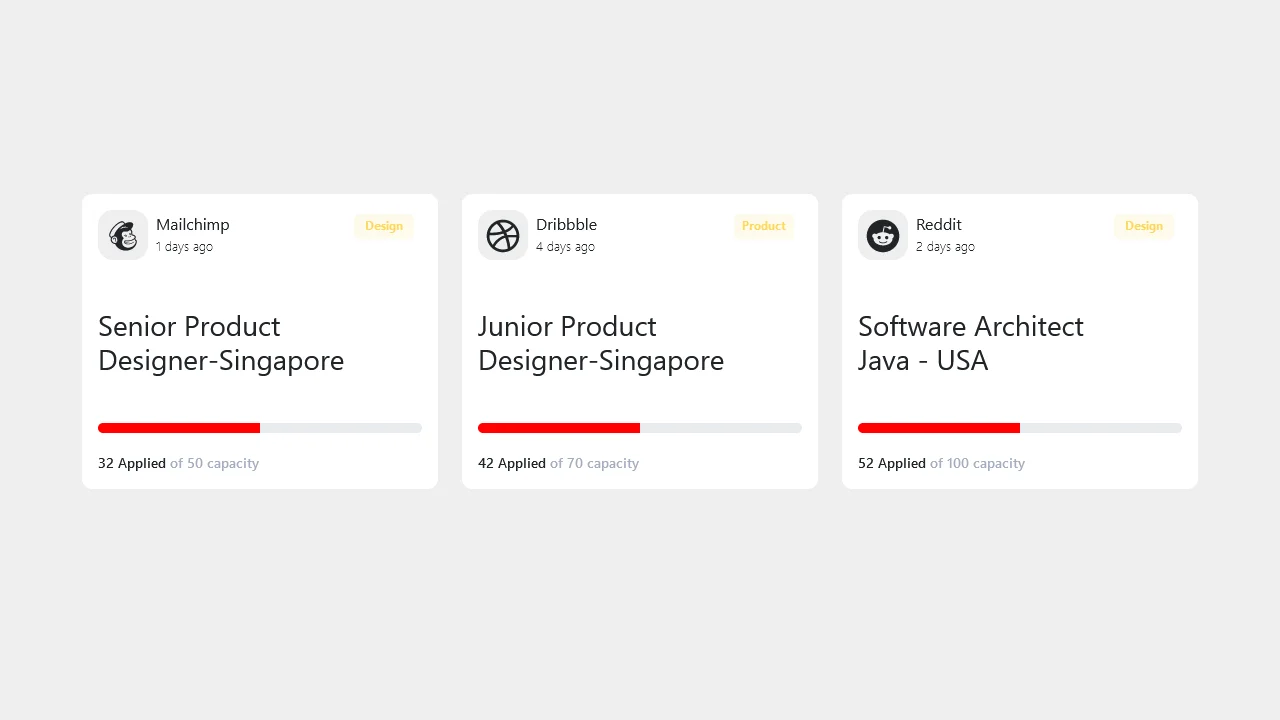
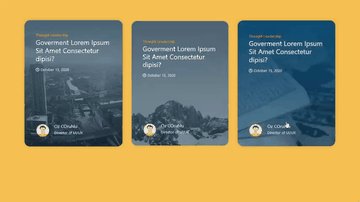
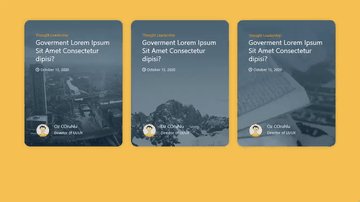
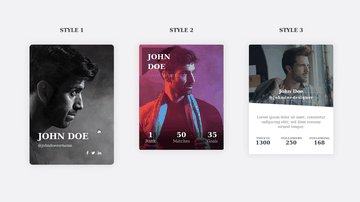
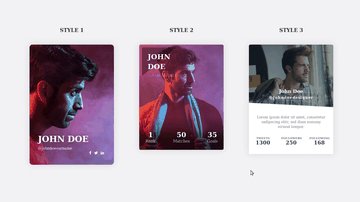
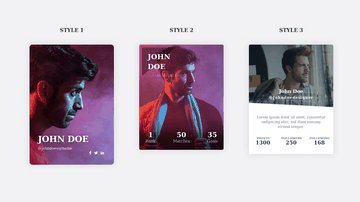
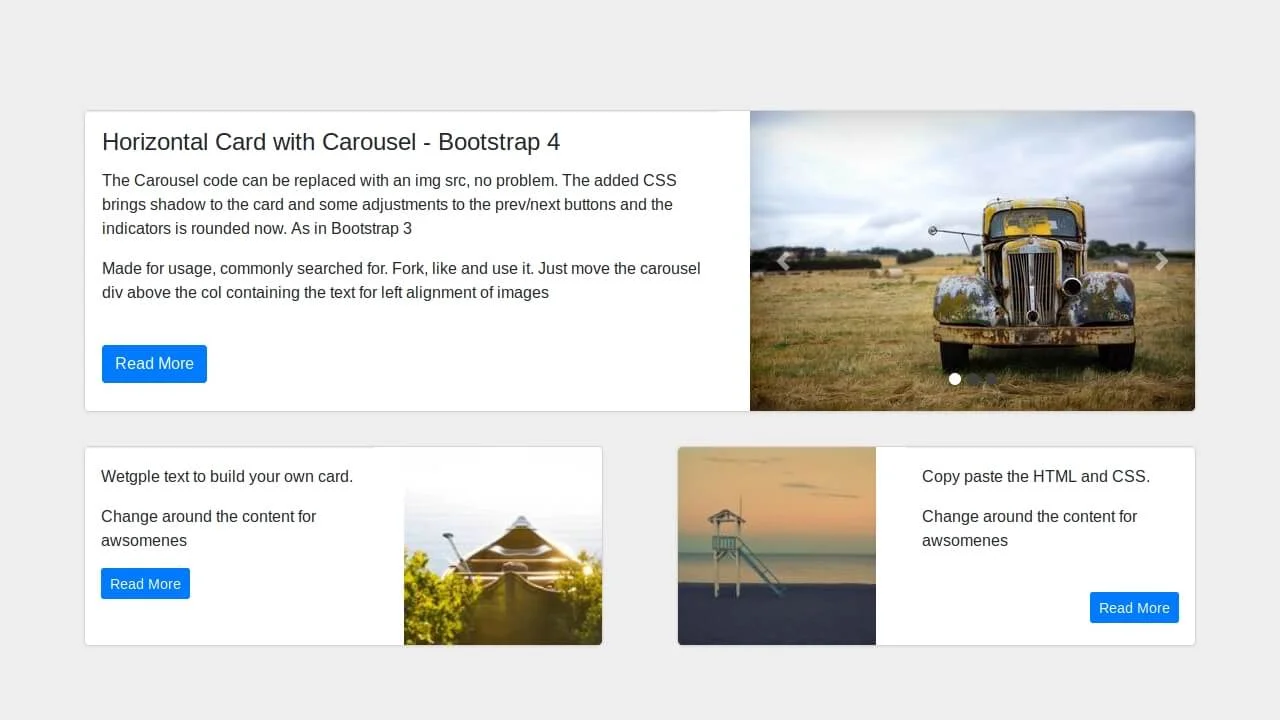
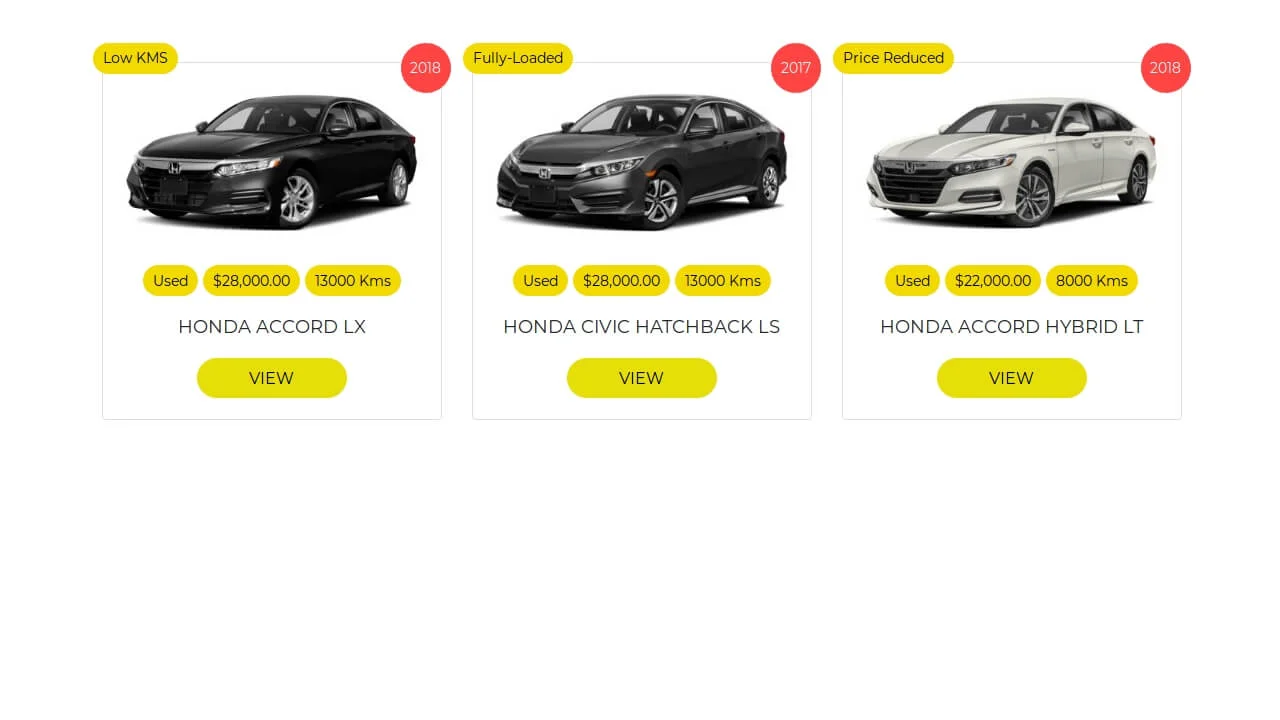
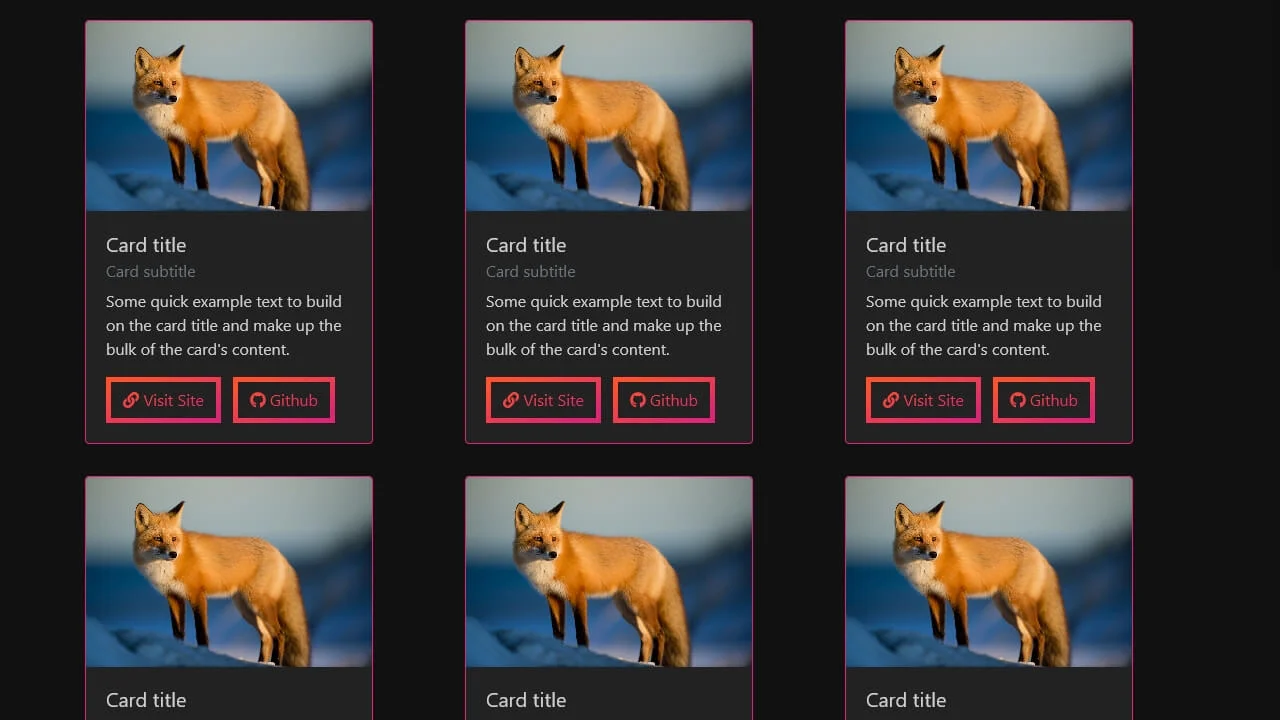
Bootstrap Card Grid
Nikki Peel | September 24, 2020
HTML / CSS
About a code
Bootstrap cards for use in blogs, portfolios, or eCommerce sites using linear-gradients with dark theme colors.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
4.5.0

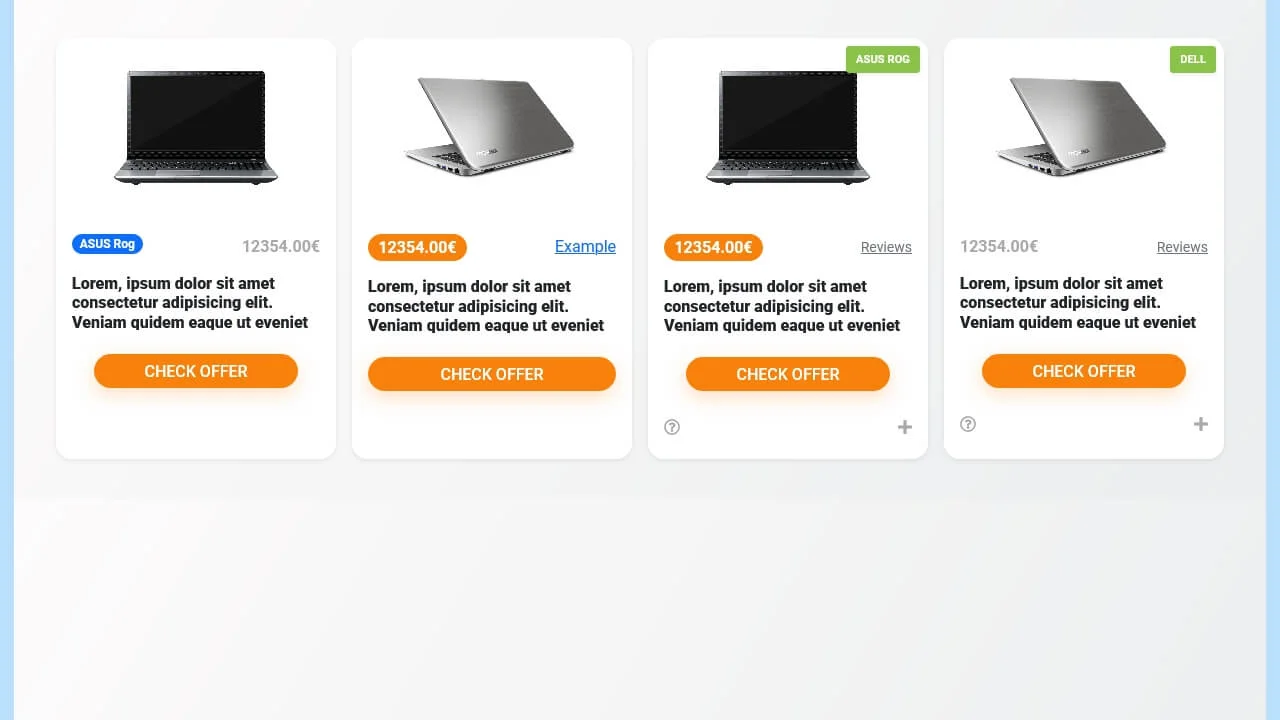
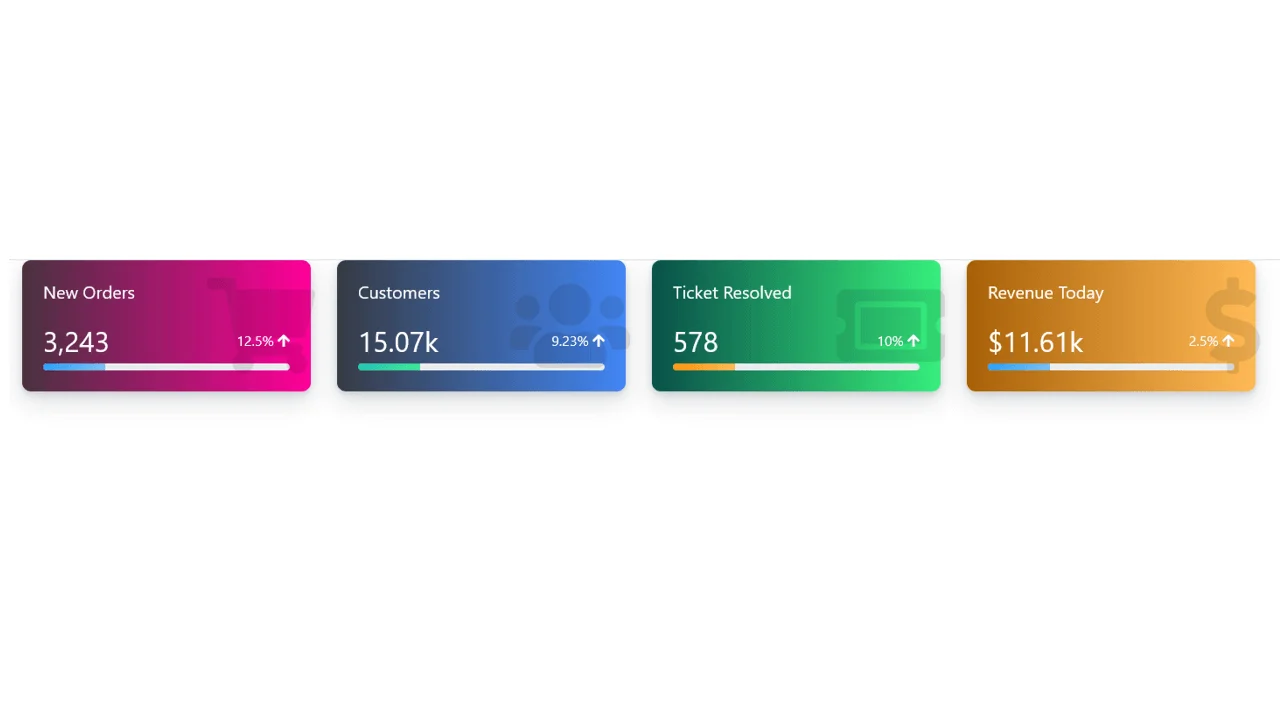
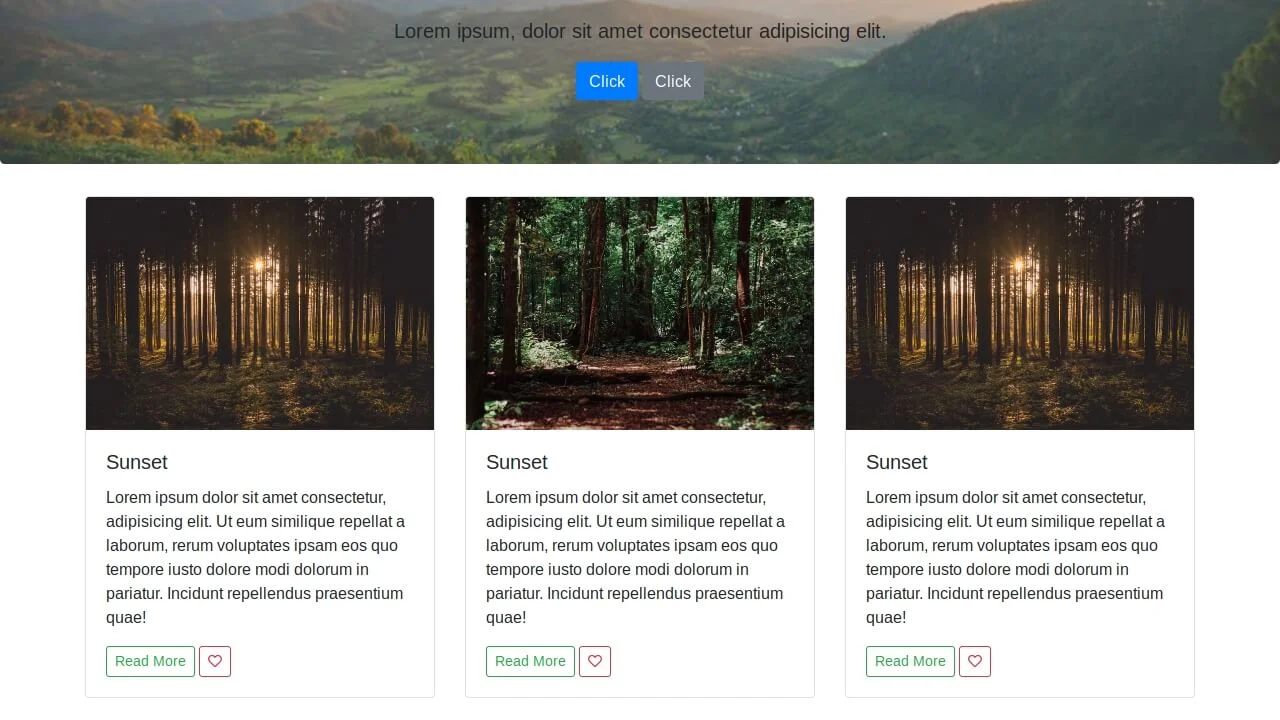
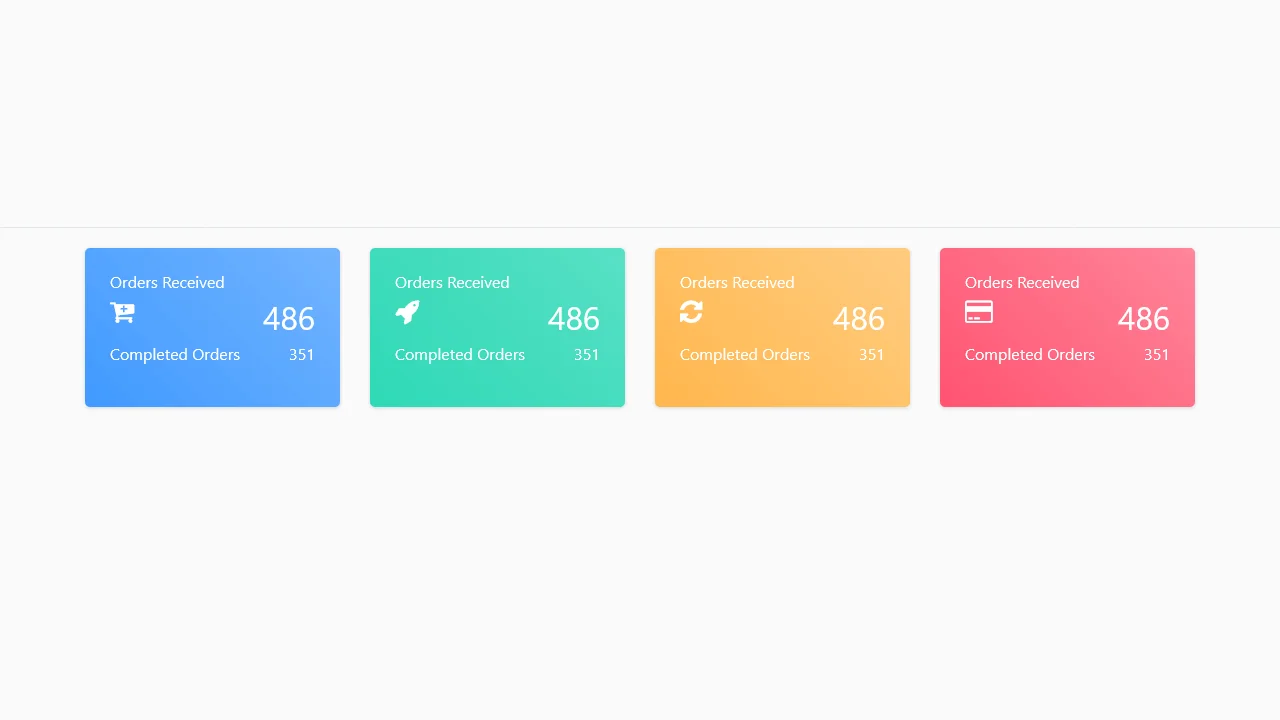
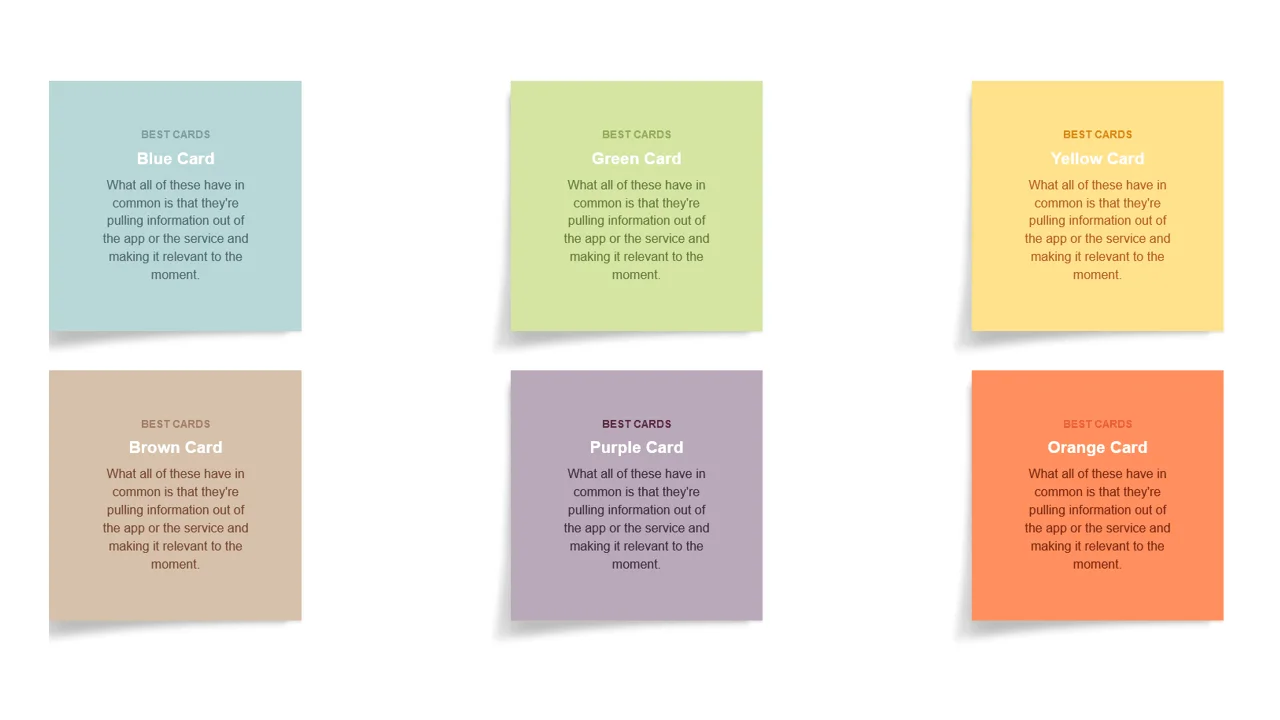
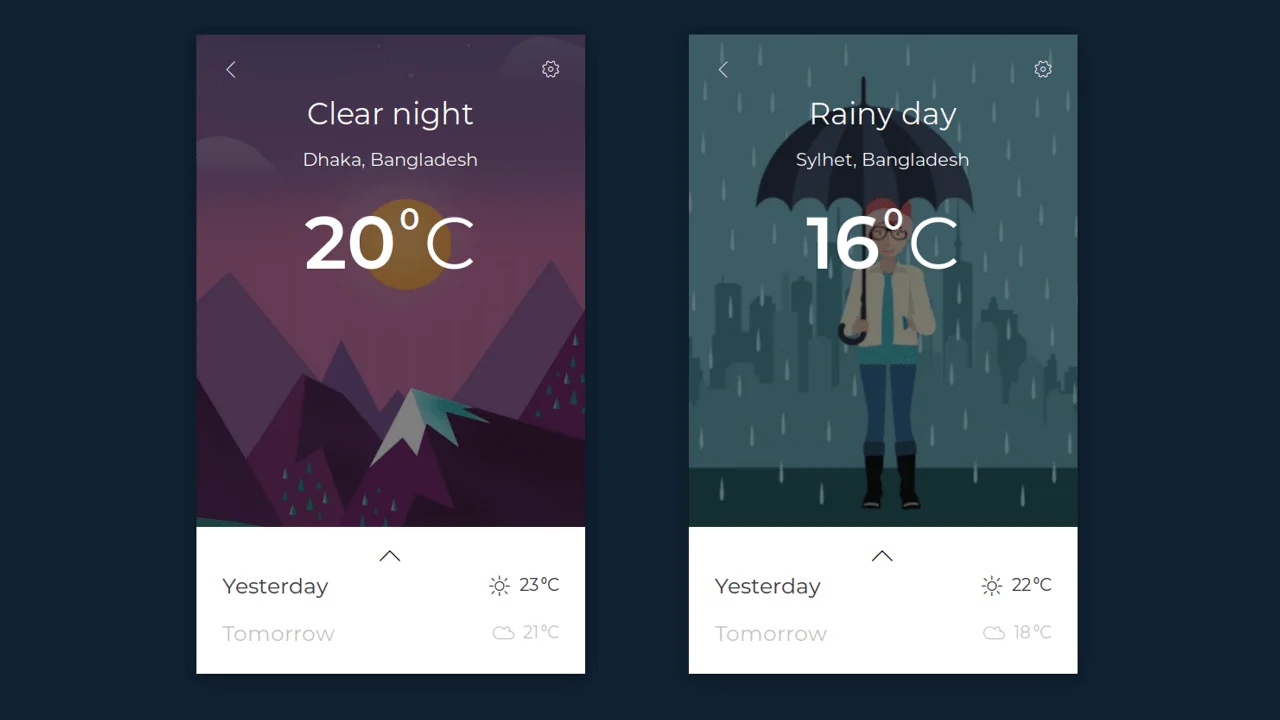
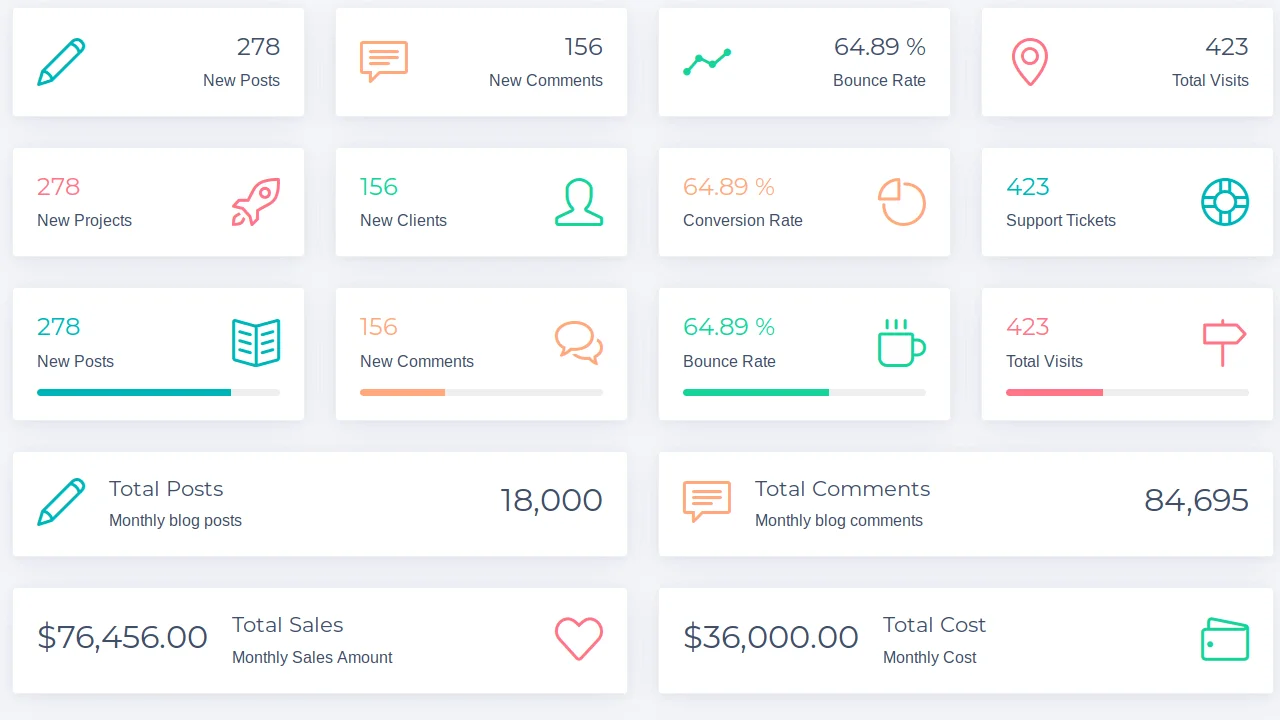
Bootstrap Cards
les | February 9, 2020
HTML / CSS / JS
About a code
Statistics on minimal cards. Statistics on minimal cards with title & sub title.
Chrome, Edge, Firefox, Opera, Safari
yes
stack-responsive-bootstrap-4-admin-template.css
4.4.1

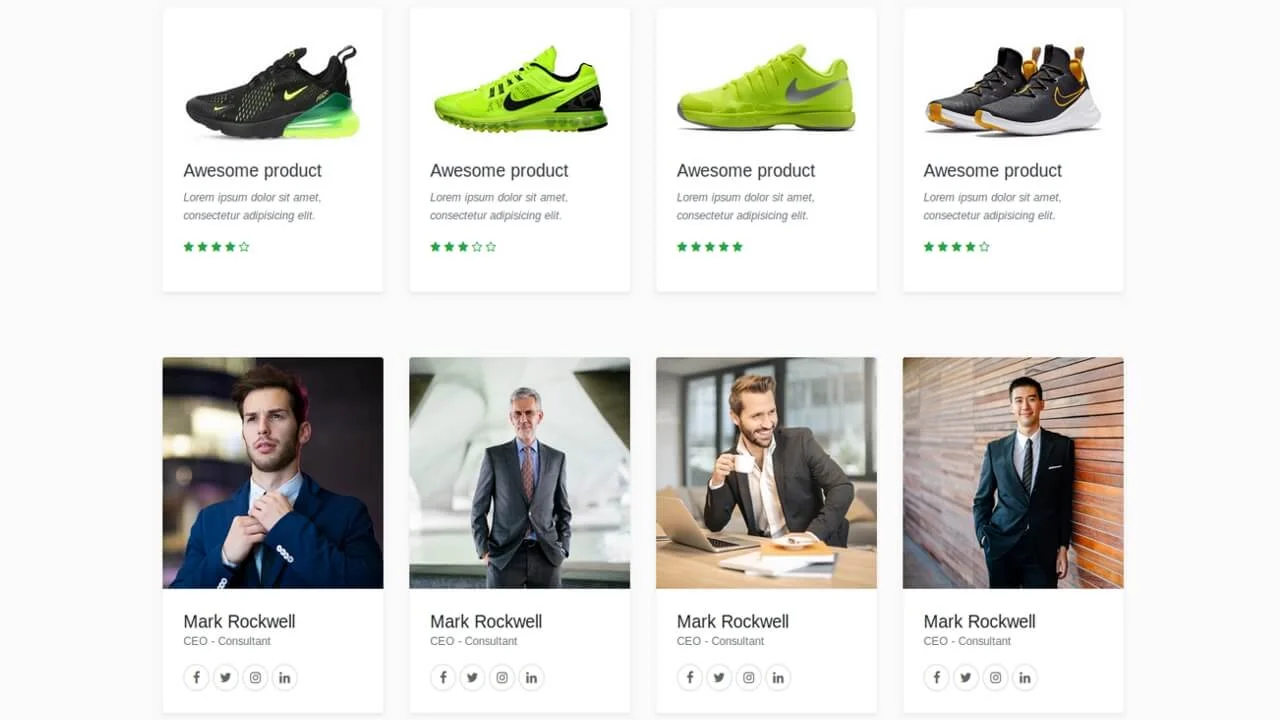
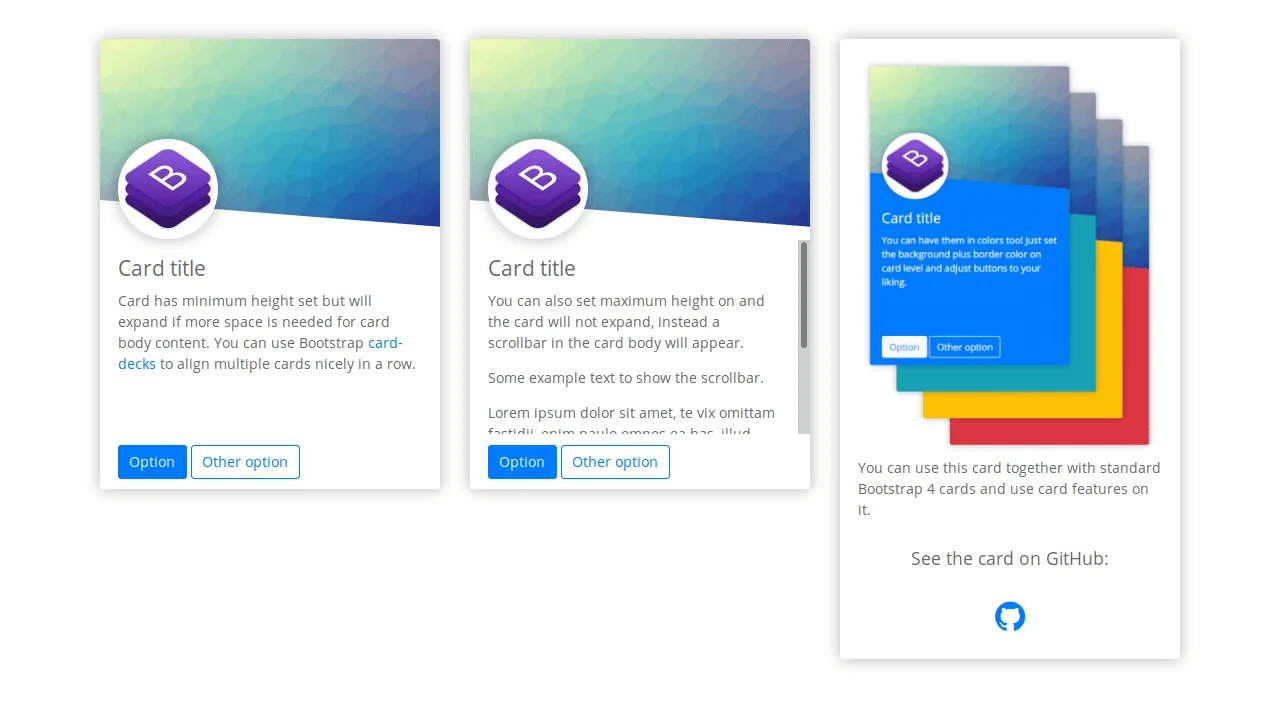
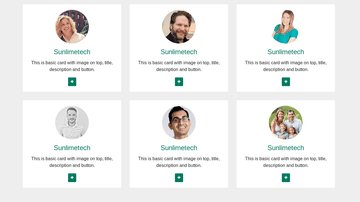
Team Page
Bootstrapious | May 8, 2019
HTML / CSS / JS
About a code
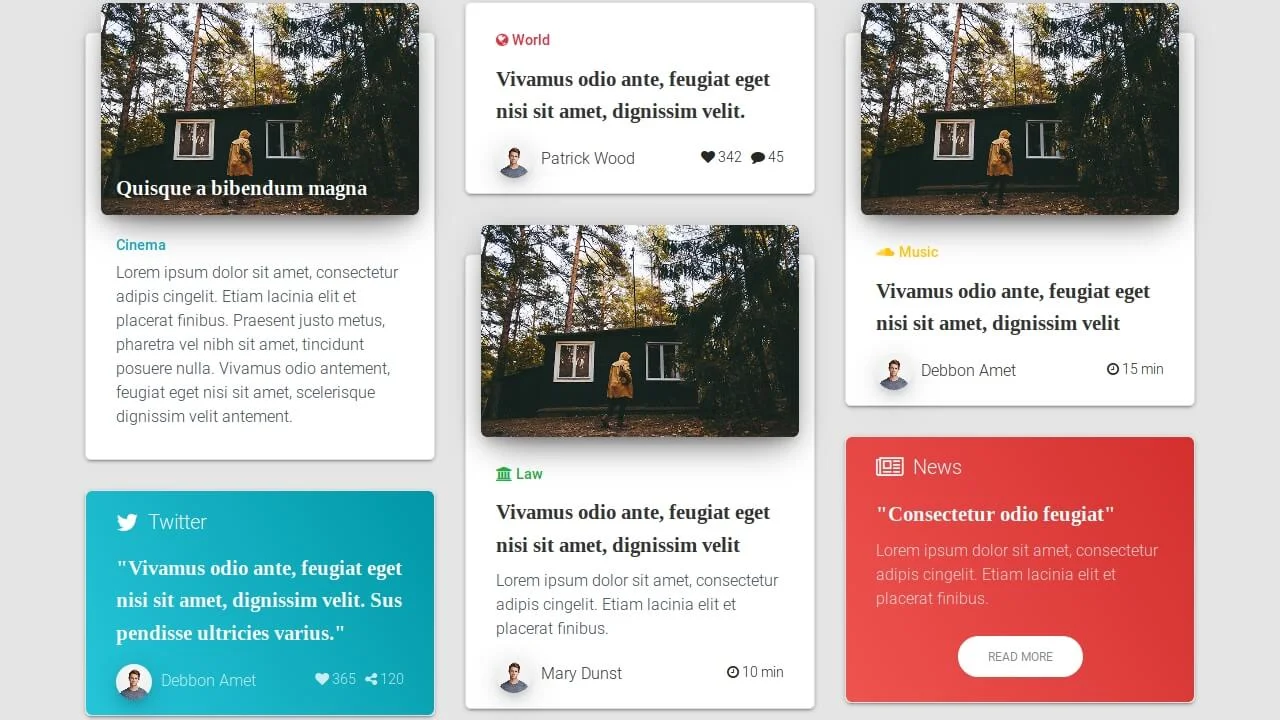
Create elegant cards for your team members' photos, names, positions, and social network icons.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

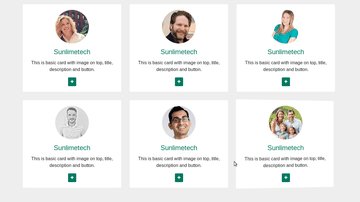
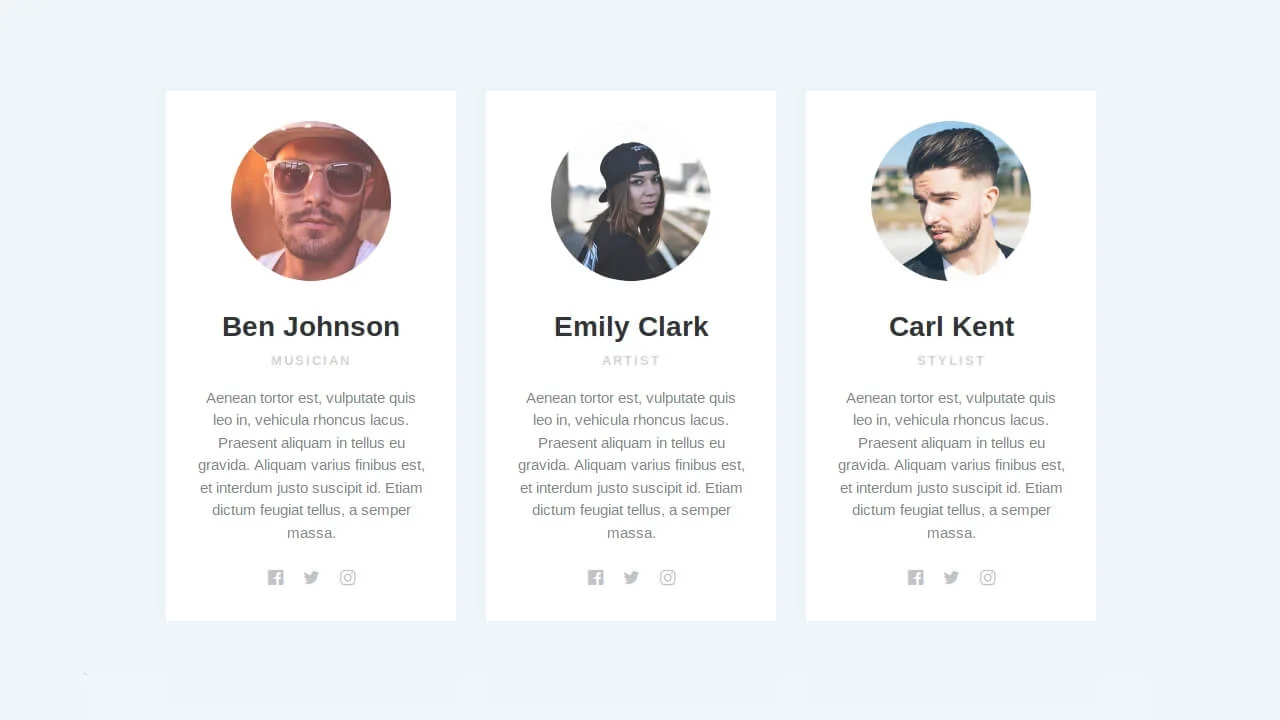
Team Cards
Epic Bootstrap |
HTML / CSS / JS
About a code
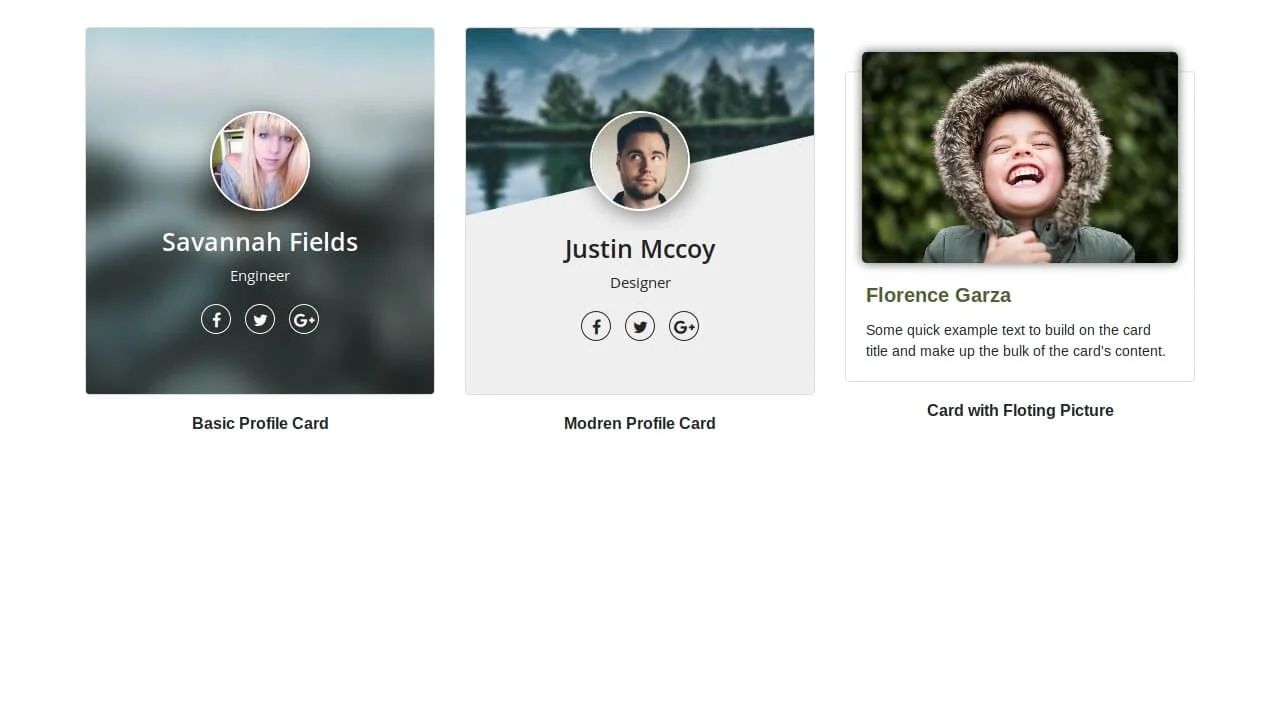
Flat style cards for presenting your team. The design includes avatar photos, job titles, descriptions, and social links.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.1.3
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨