Card Layouts
Explore a collection of free HTML and CSS card layout code examples to create stylish and responsive card-based designs for your website.

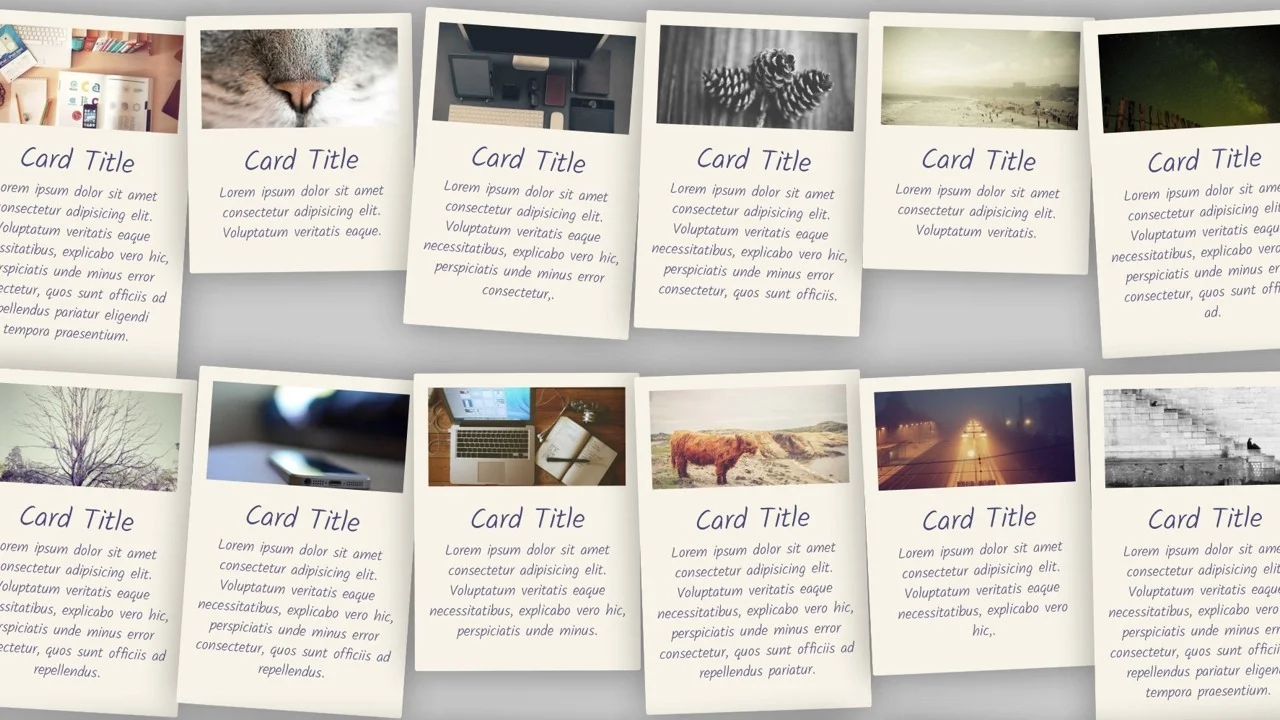
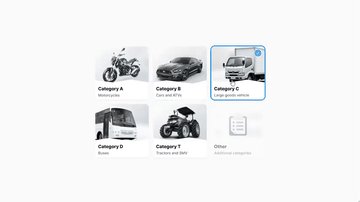
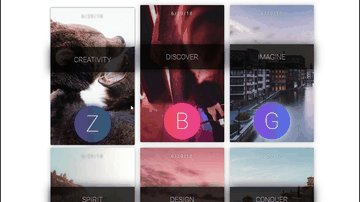
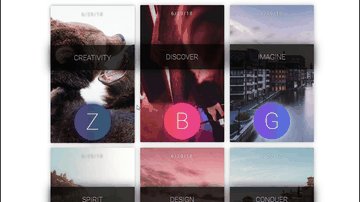
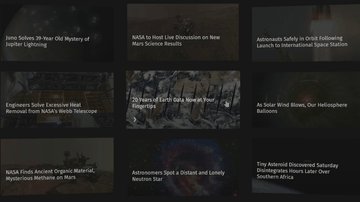
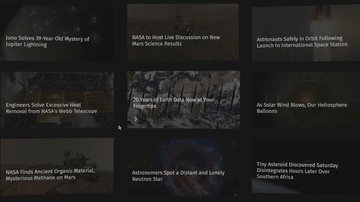
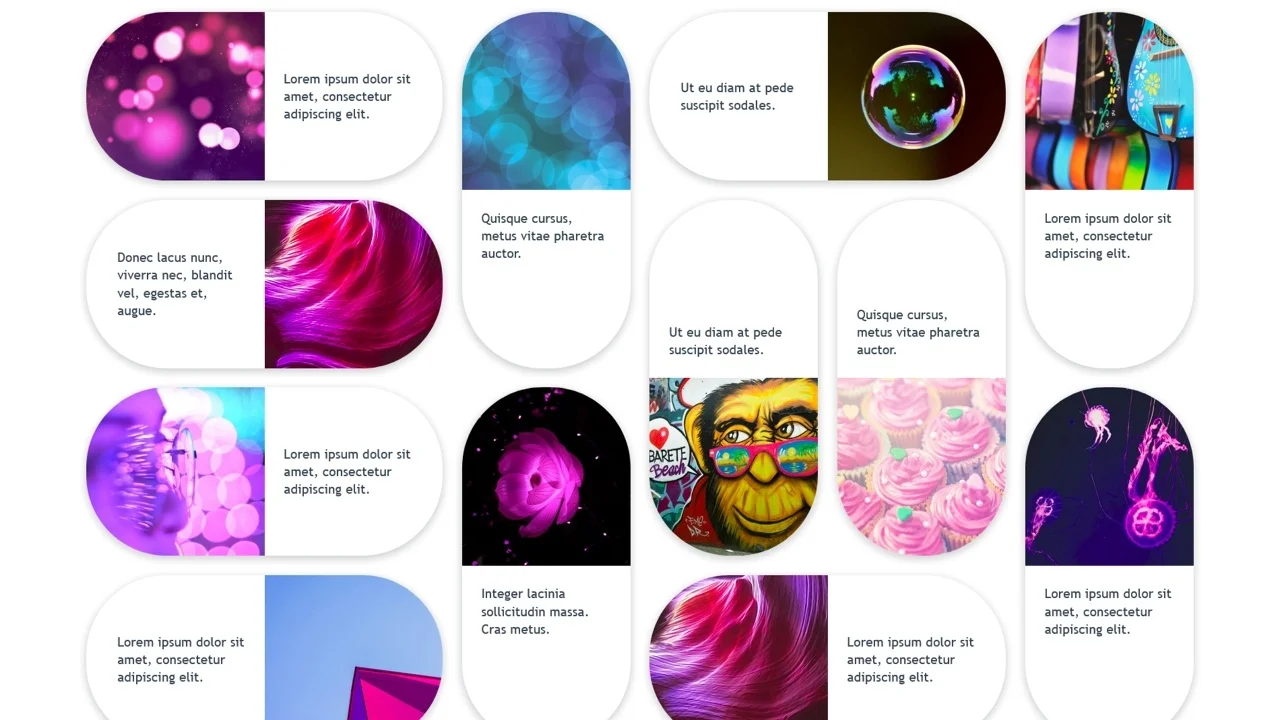
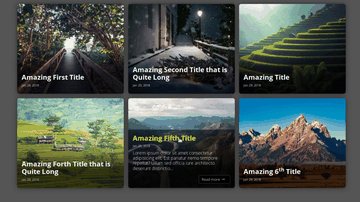
Assorted Cards and Images (CSS Grid and BEM)
Stephen Lee | June 3, 2018
HTML (Haml) / CSS (SCSS)
About a code
A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent).
Chrome, Edge, Firefox, Opera, Safari
yes
-

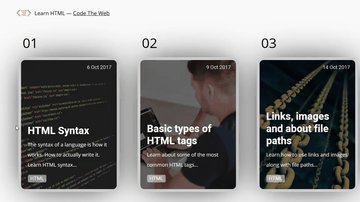
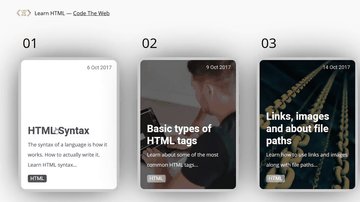
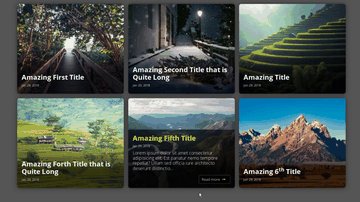
Isometric Card Grid
Jon Kantner | January 27, 2018
HTML (Pug) / CSS / JavaScript
About a code
A remake of an older demo, which is a Codrops-inspired scrollable grid component. Made withh CSS grid to organize the cards, a vanilla CSS variable to control the scrolling, and much less JavaScript. Due to use of some modern CSS techniques, this demo won’t work properly in IE.
Chrome, Firefox, Opera, Safari
yes
-

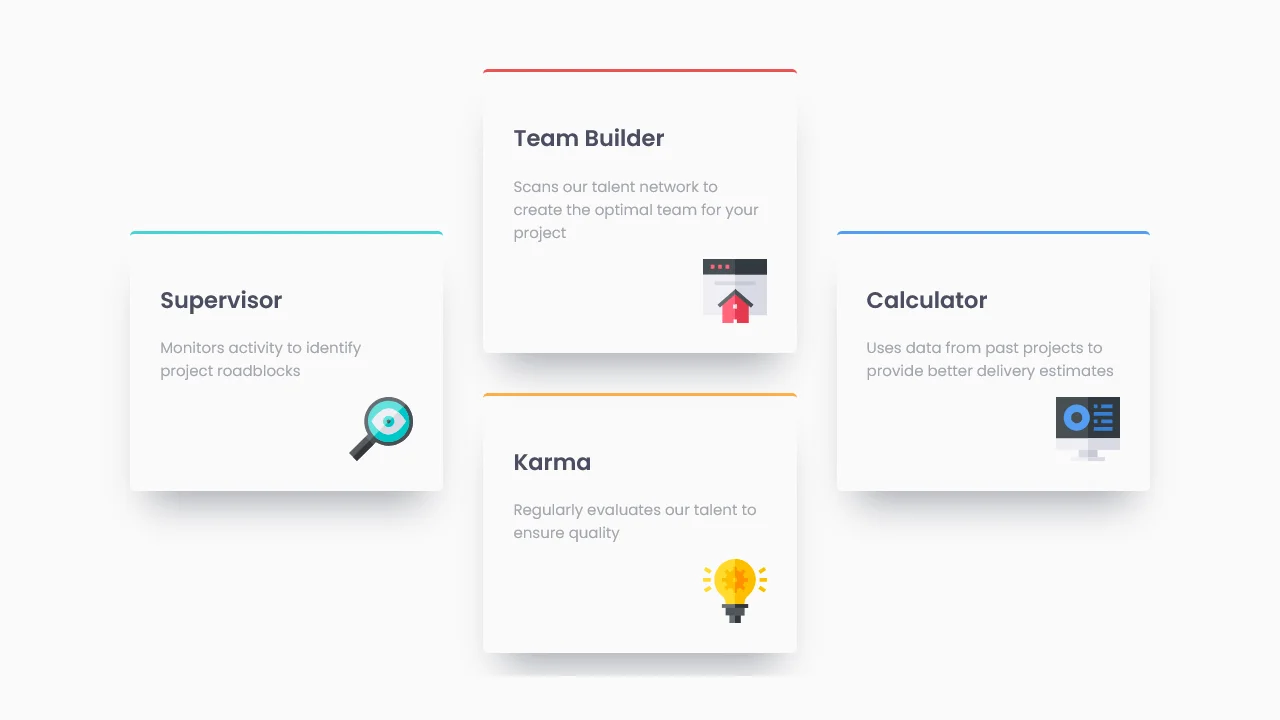
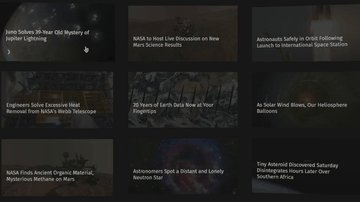
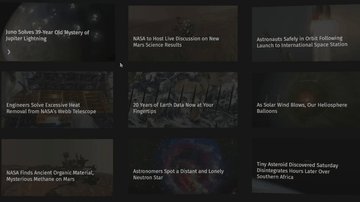
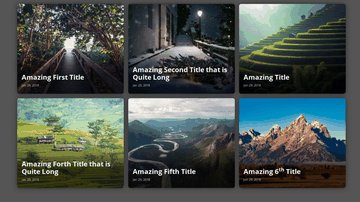
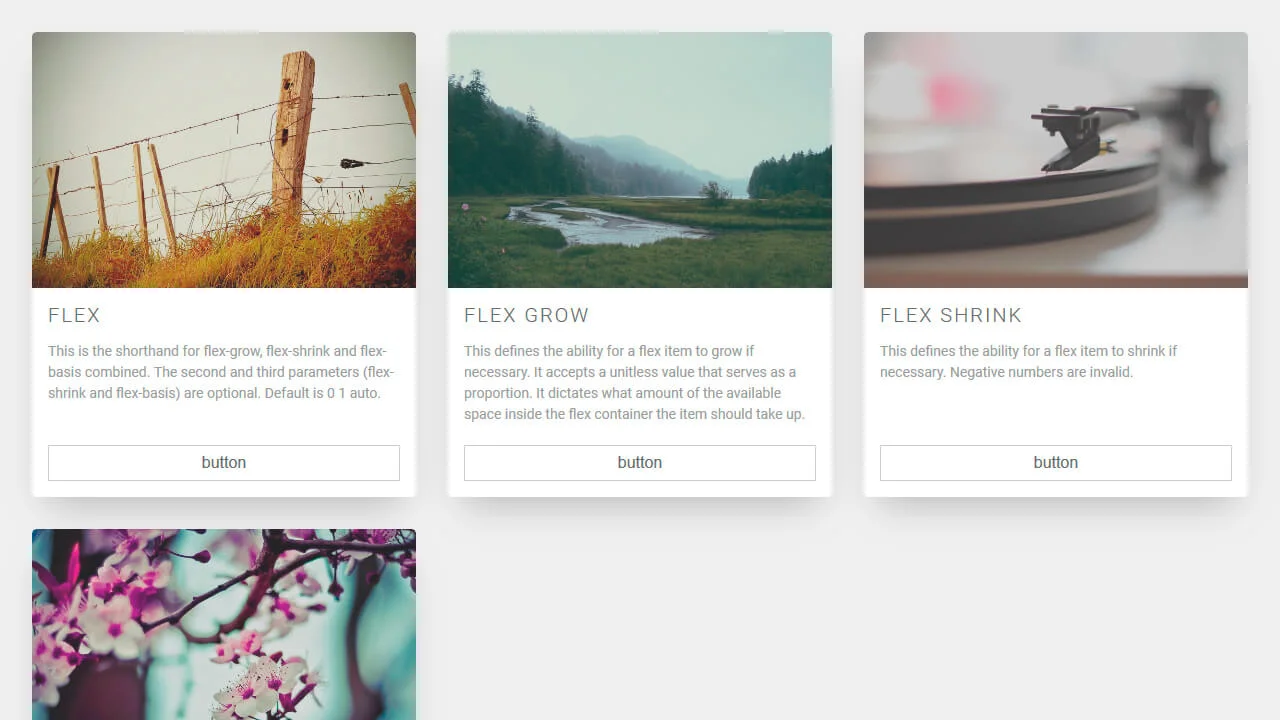
Flexbox Card Grid
Craig Anthony | December 11, 2015
HTML / CSS (Less)
About a code
Quick prototype of equal height cards using Flexbox grid layout. Also demonstrates the use of CSS aspect ratios (check out the images) and CSS filters.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨