Backdrop filter
Discover a collection of free HTML and CSS code examples using the backdrop-filter property to create stunning visual effects like blurring or color manipulation on your website.

Water Bottle
Jon Kantner | January 20, 2021
HTML / CSS
About a code
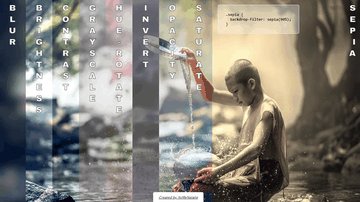
Just some fun with backdrop-filter on a pure CSS cold water bottle. Thirsty yet? For some Firefox support, set layout.css.backdrop-filter.enabled and true in about:config, then restart the browser. However, the bottle may still not appear as expected.
Chrome, Edge, Opera, Safari
yes
-

Using the Backdrop Filter
Brian Haferkamp | September 30, 2020
HTML (Pug) / CSS (Sass) / JS
About a code
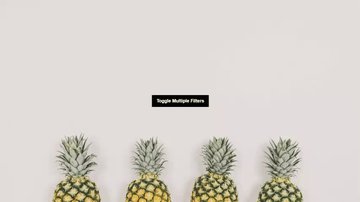
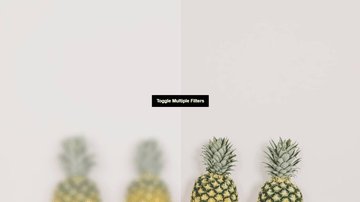
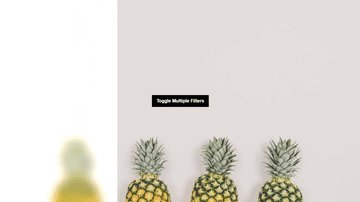
Using the backdrop-filter we can create a filter layer when a modal is opened. Easily create the typical darkened background but you can also create some interesting effects by chaining filters.
Chrome, Edge, Opera, Safari
yes
material-design-iconic-font.css, jquery.js

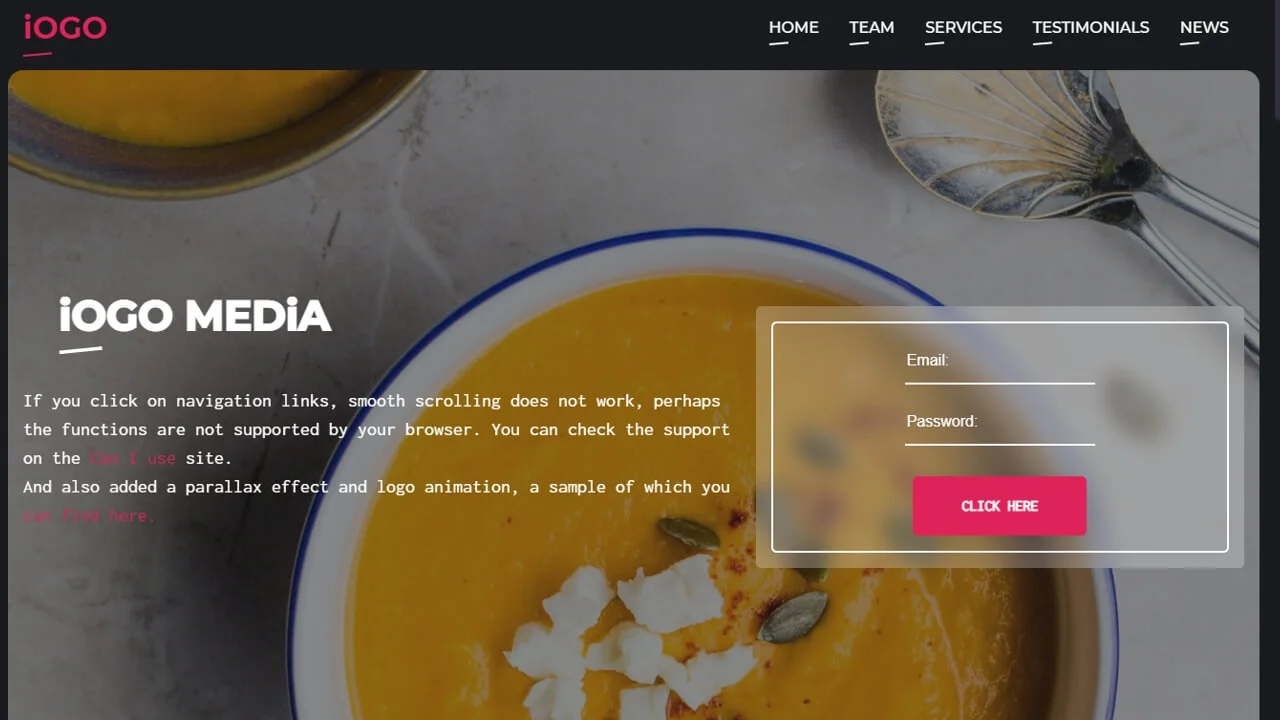
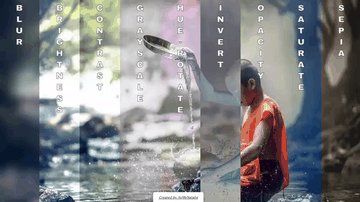
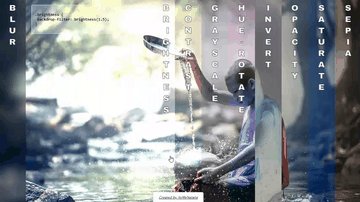
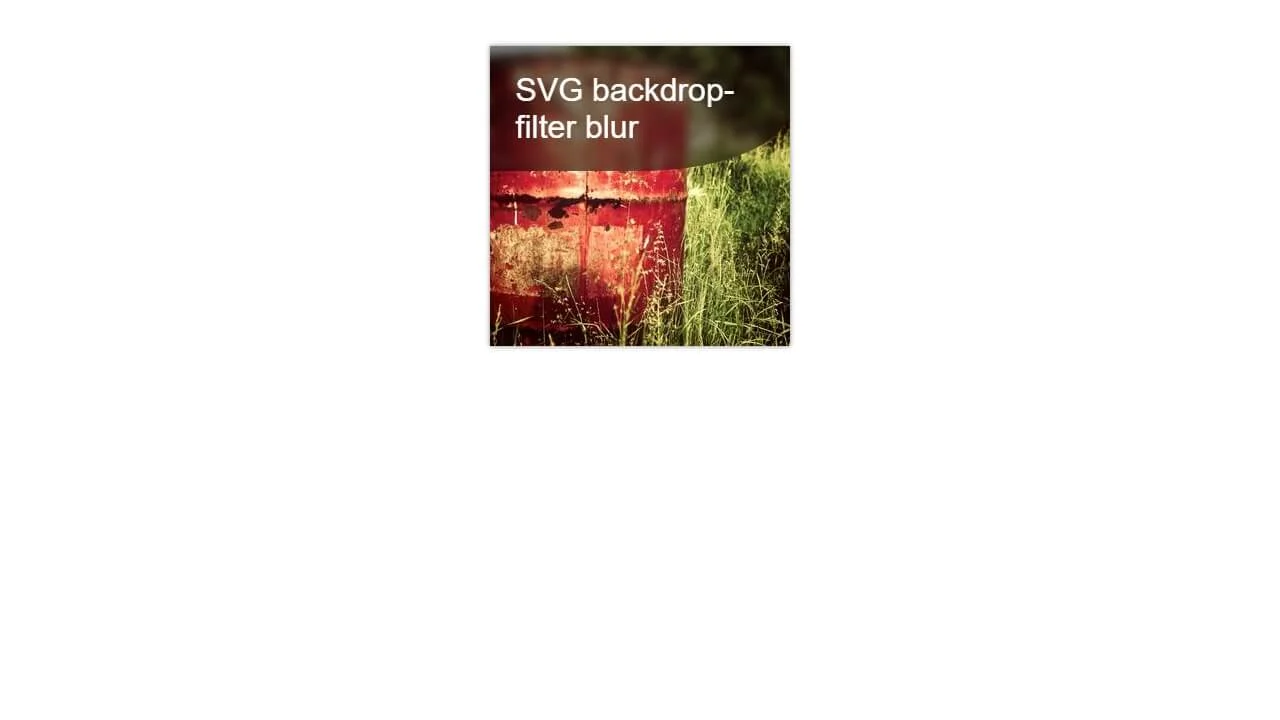
Cells with backdrop-filter
ycw | January 4, 2020
HTML (Pug) / CSS (Less)
About a code
By using overlaying-div-soups with backdrop-filter, its possible to apply fx on any underlying content, e.g. figure, list, details, headings...
Chrome, Edge, Opera, Safari
yes
-

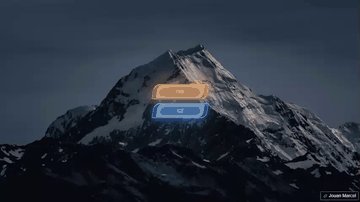
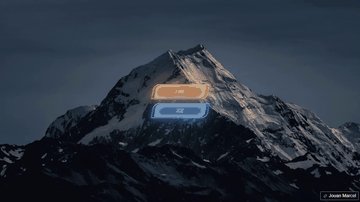
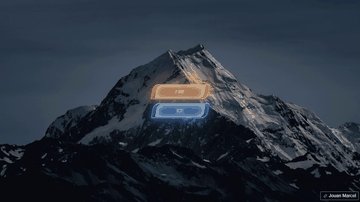
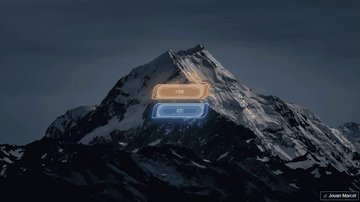
Futuristic Button Styles (Fire & Ice)
Jouan Marcel | October 8, 2019
HTML (Pug) / CSS (Sass)
About a code
Futuristic and organic button styles with hover effect. Uses the backdrop-filter effect for a slight frosty glass effect. CSS via Sass as preprocessor, HTML via Pug. No Javascript in use.
Chrome, Edge, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨