Accordion Menus
Discover a collection of free HTML, CSS, and JavaScript accordion menu code examples to create interactive and space-saving navigation on your website.

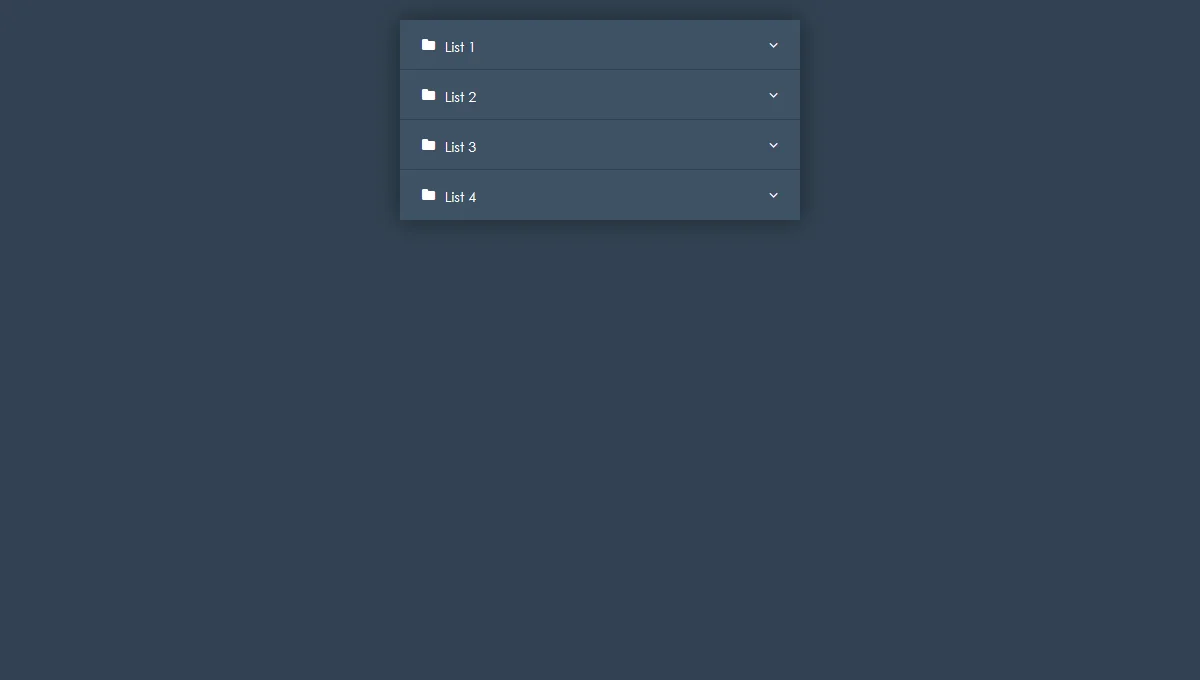
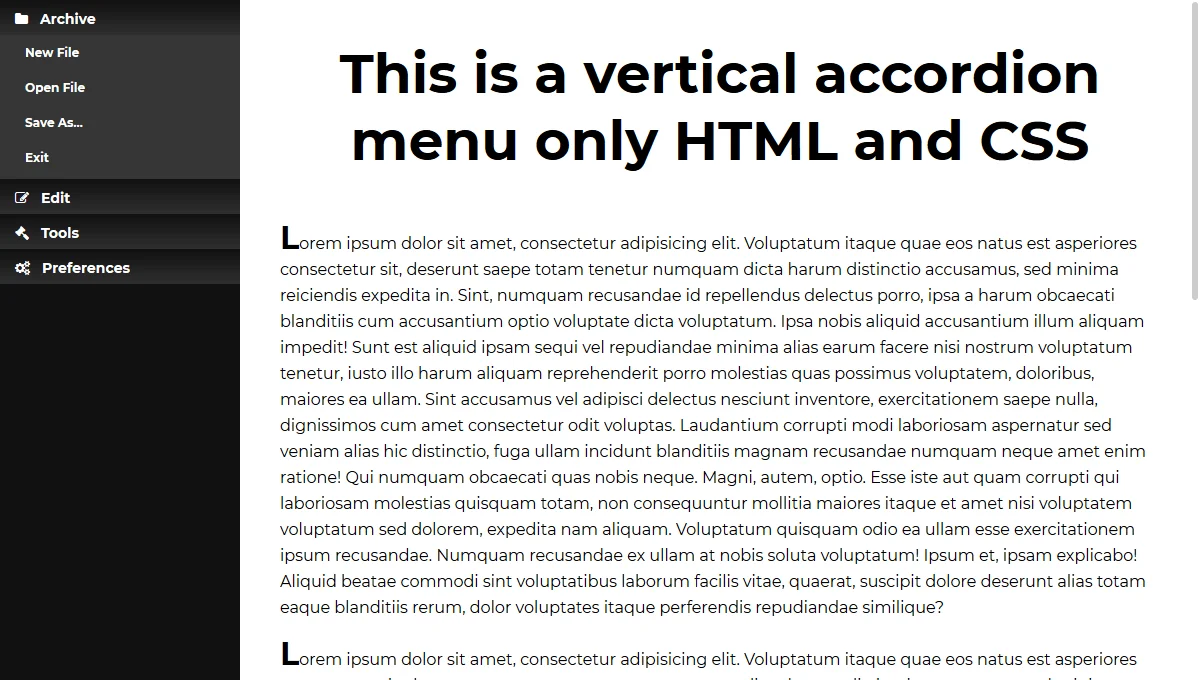
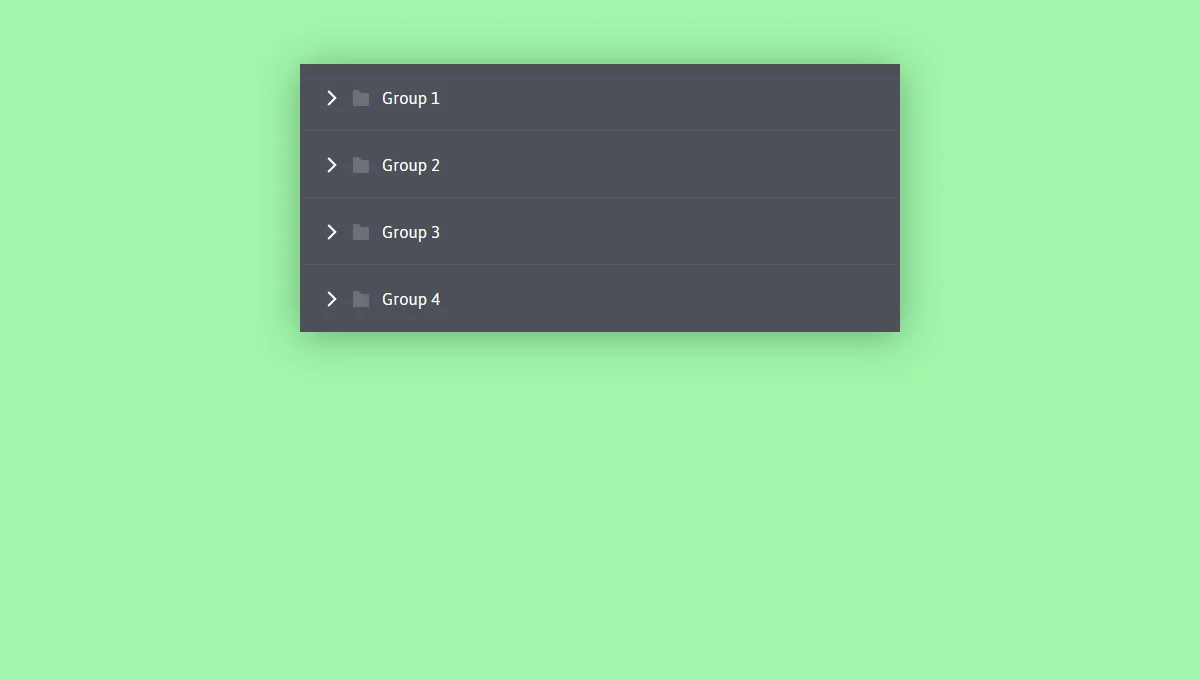
CSS Accordion
Theodore Kluge | March 8, 2016
HTML / CSS
About a code
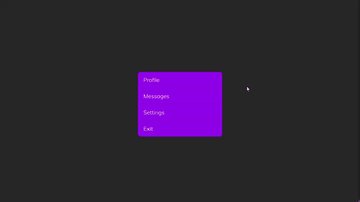
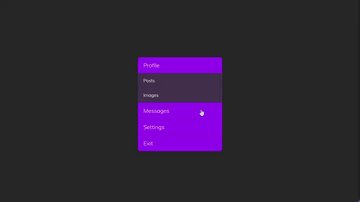
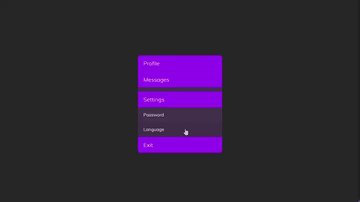
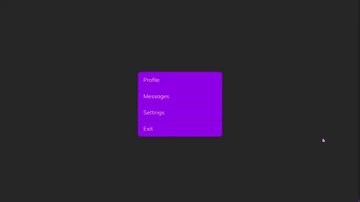
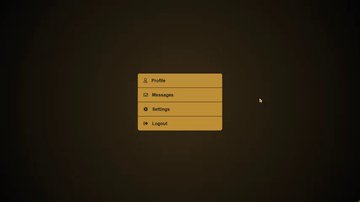
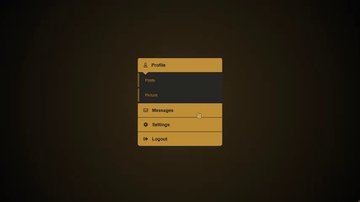
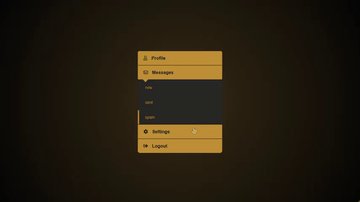
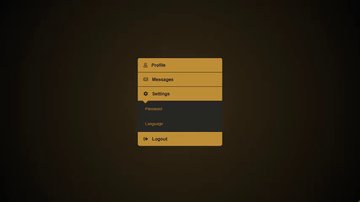
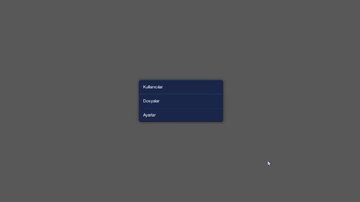
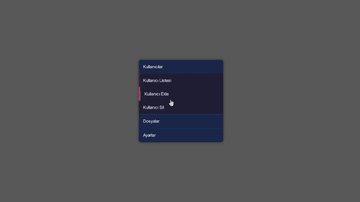
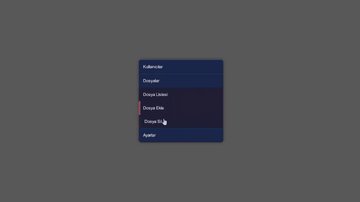
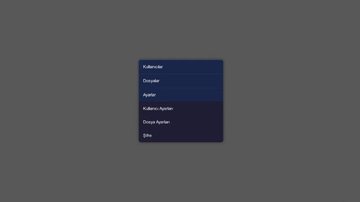
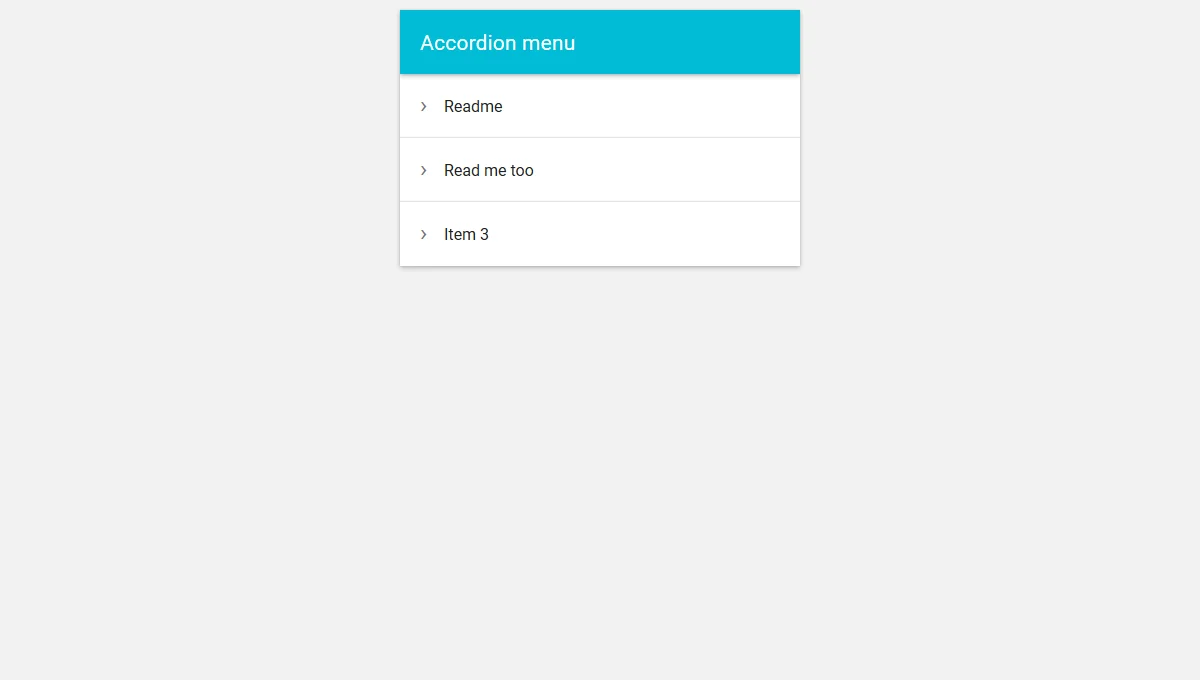
Accordion menu with only HTML and CSS. Click on an item to open. Click on its header or the list header to close. Add the class arrows to nav.accordion to add dropdown arrows.
Chrome, Edge, Firefox, Opera, Safari
-

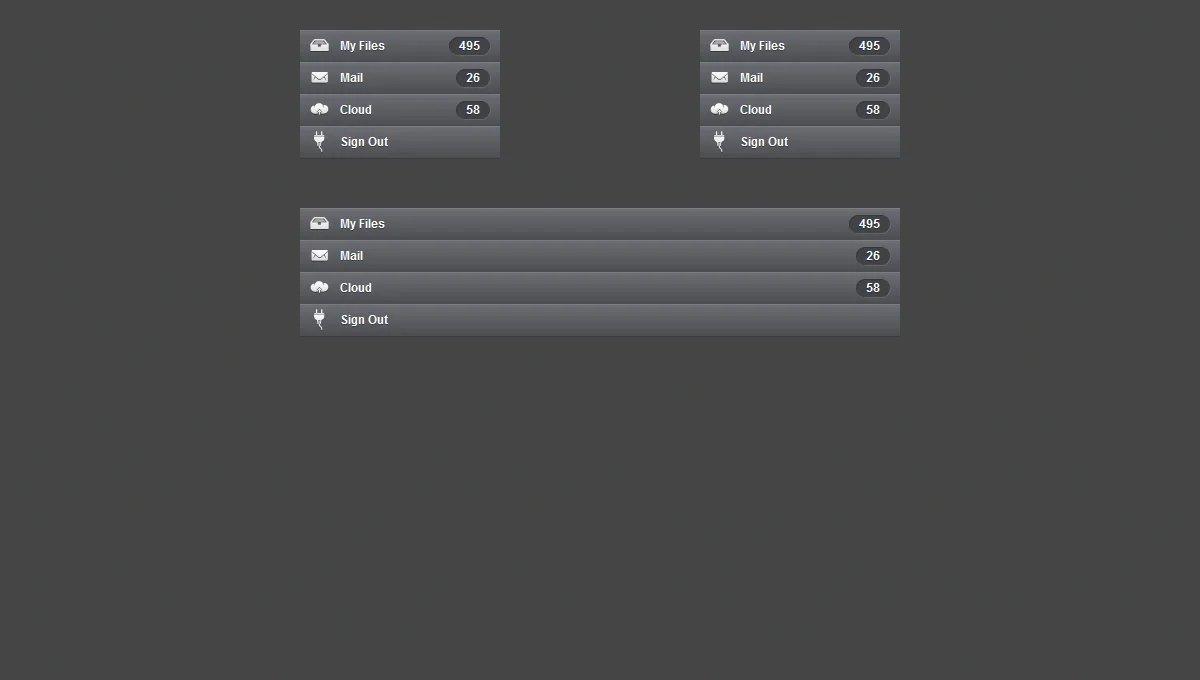
Swanky Pure CSS Accordion Menu
Jamie Coulter | April 19, 2015
HTML (Haml) / CSS (SCSS)
About a code
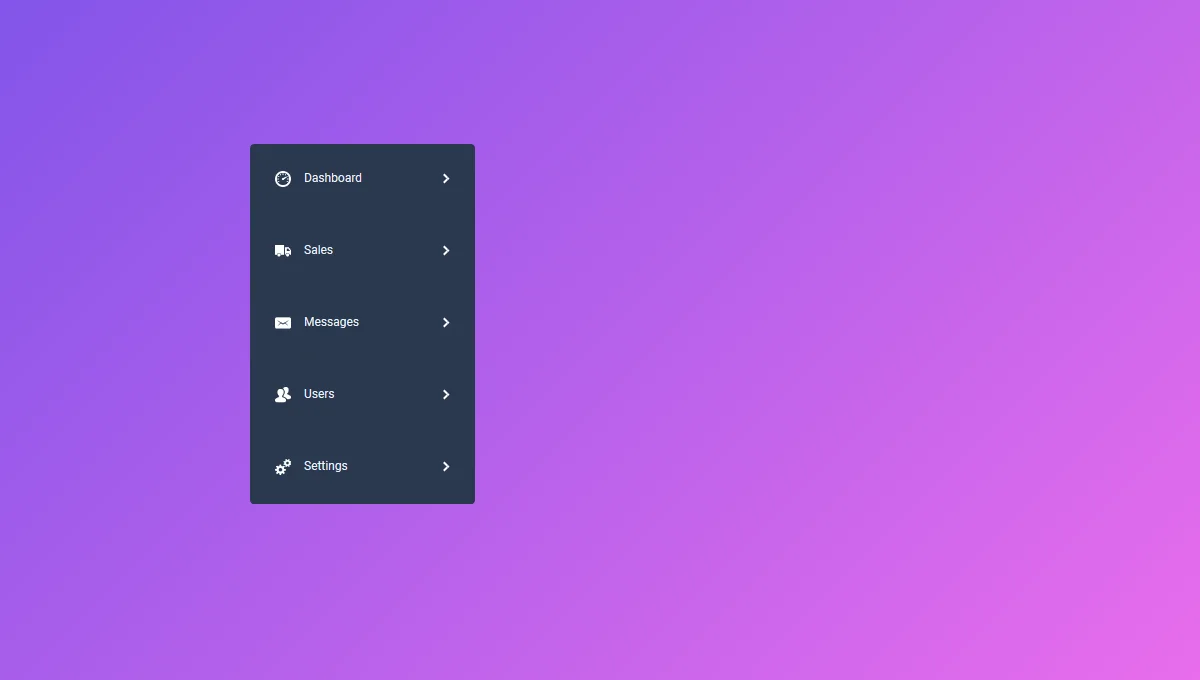
Pure CSS accordion menu. Nice little addition to any non-javascript user interface. Uses the labels for trick to toggle animations.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨