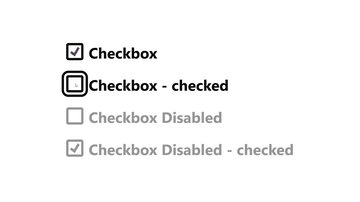
74 free HTML and CSS custom checkbox examples: with image, with label, checked, etc
Browse 74 free HTML and CSS custom checkbox code examples, including designs with images, labels, checked states, and more, to enhance your website’s forms.

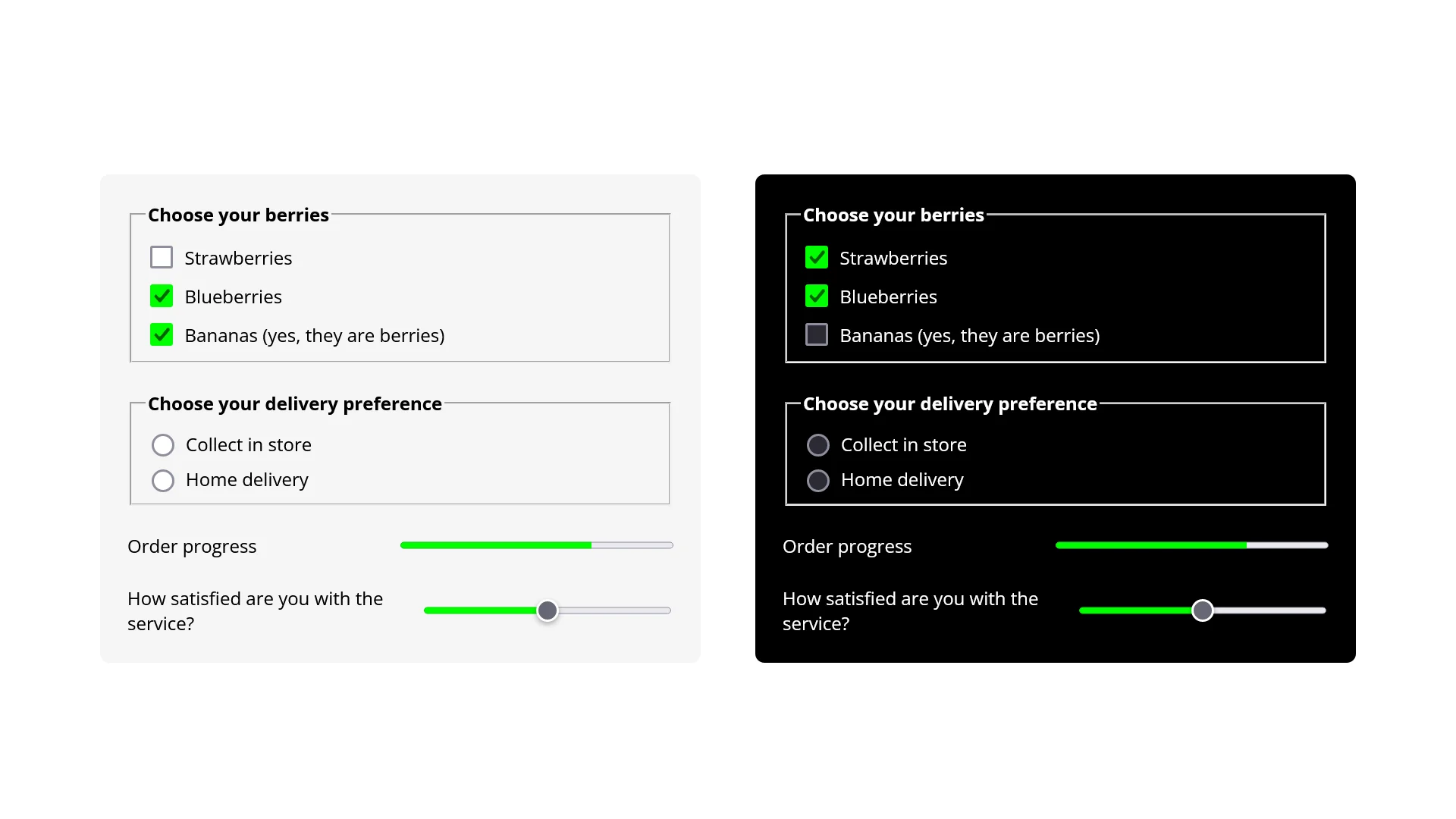
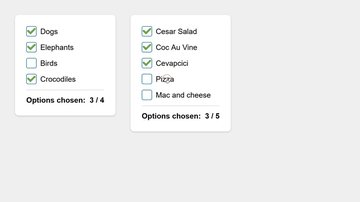
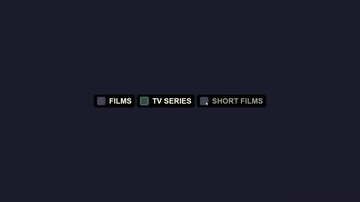
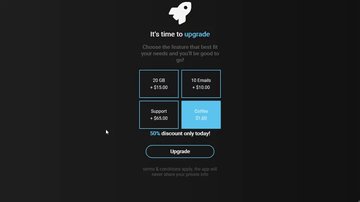
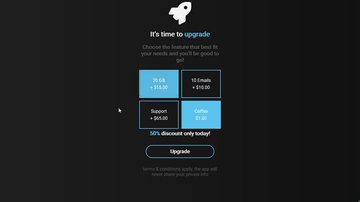
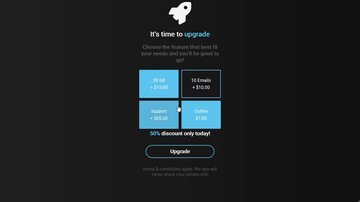
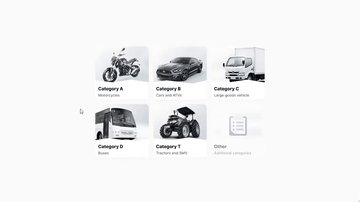
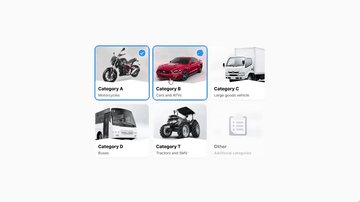
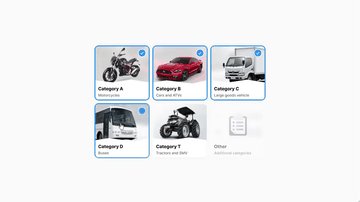
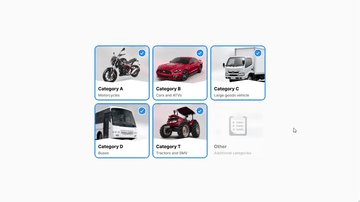
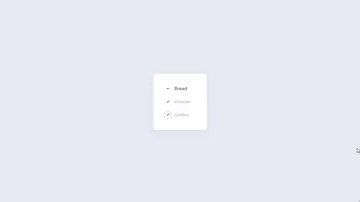
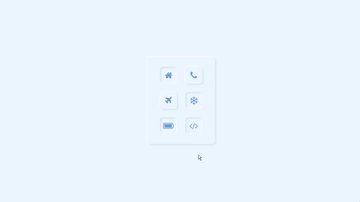
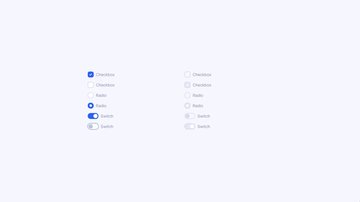
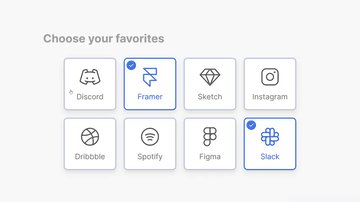
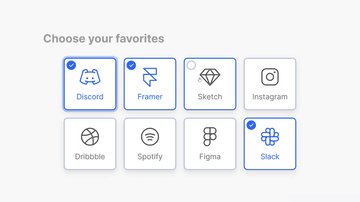
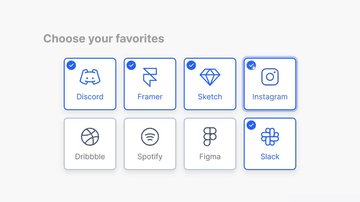
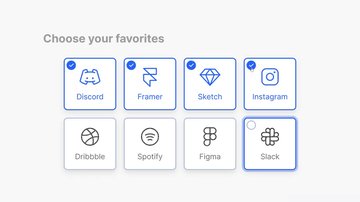
Checkbox Group Styled as Tiles
Håvard Brynjulfsen | April 10, 2021
HTML / CSS (SCSS)
About a code
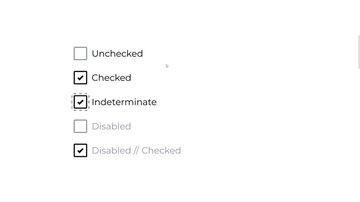
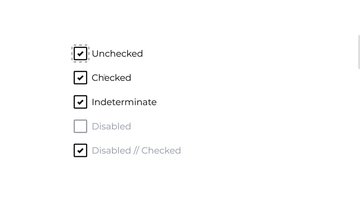
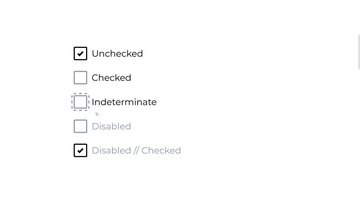
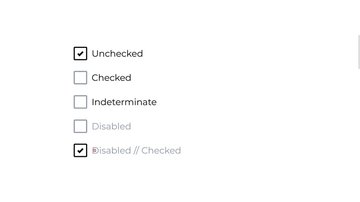
A demonstration of how to create checkboxes that doesn't necessarily looks like... well, checkboxes.
Chrome, Edge, Firefox, Opera, Safari
yes
-

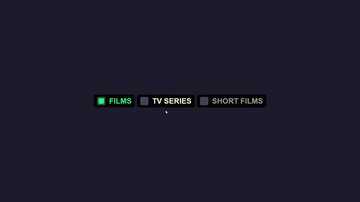
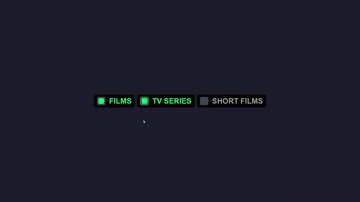
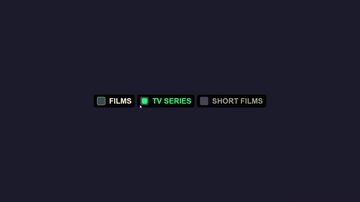
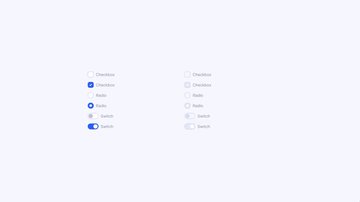
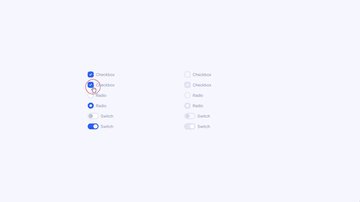
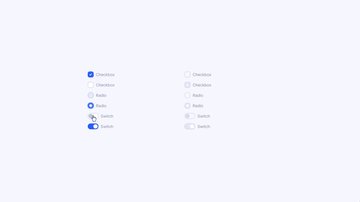
Accessible Custom Toggle Switch
Homer Gaines | September 10, 2020
HTML / CSS (SCSS)
About a code
This example shows how to markup and style a semantic checkbox to look and behave like a toggle switch.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨