jQuery card examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

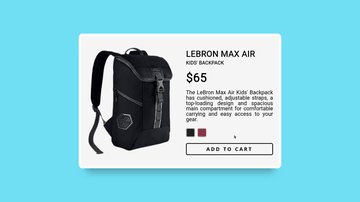
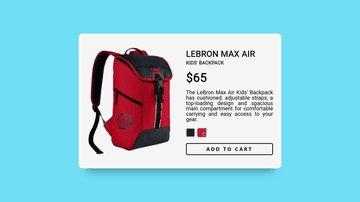
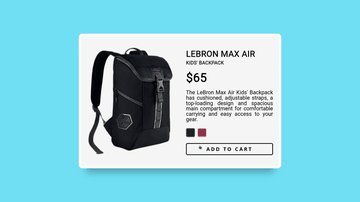
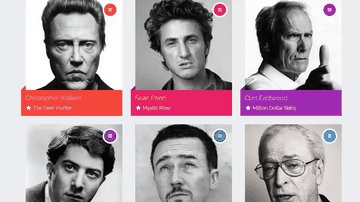
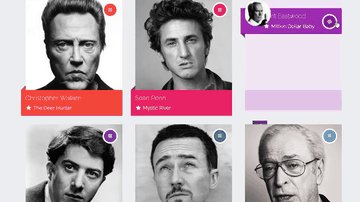
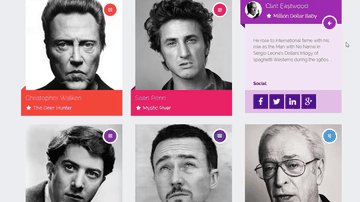
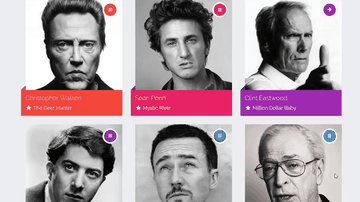
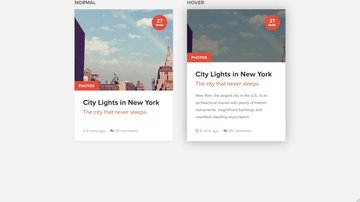
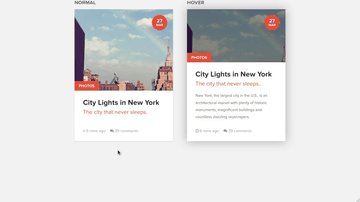
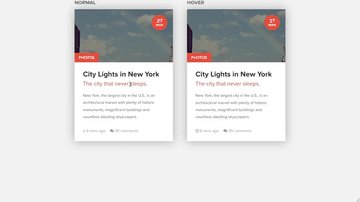
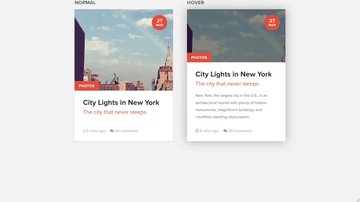
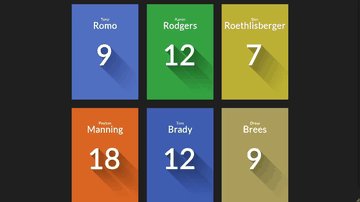
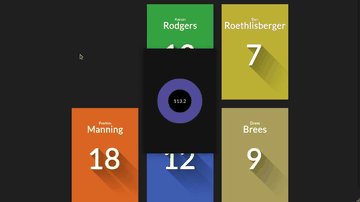
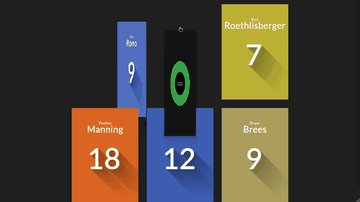
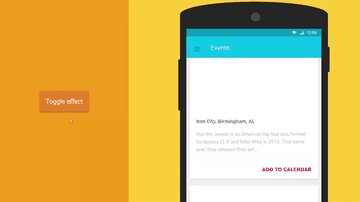
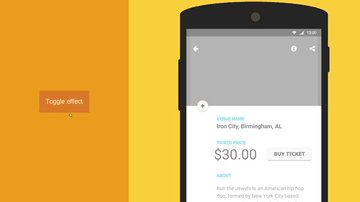
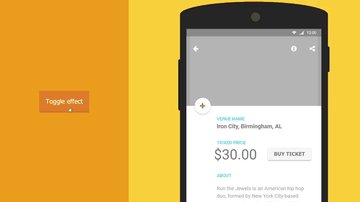
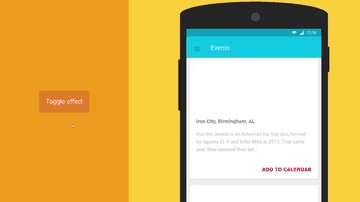
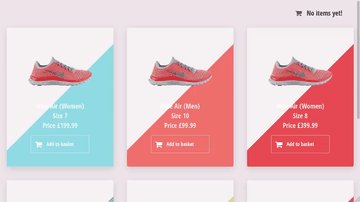
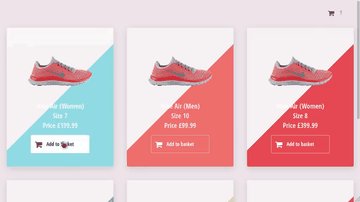
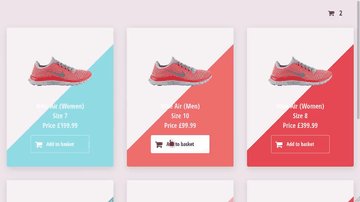
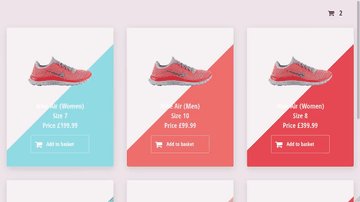
Flexy Product Cards
Jack Thomson | January 18, 2016
HTML (Haml) / CSS (SCSS) / JS
About a code
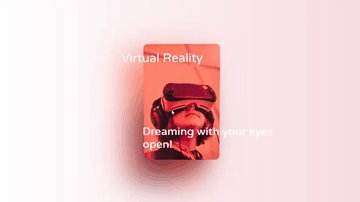
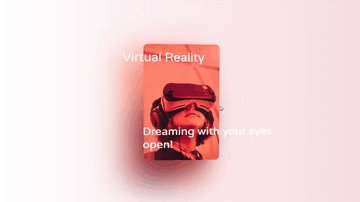
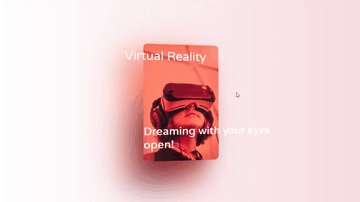
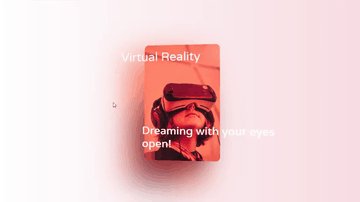
This example was just a little play around using flexbox techniques, creating some super slick product cards with a swanky animation in jQuery.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

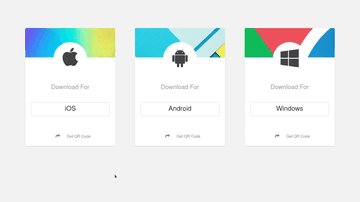
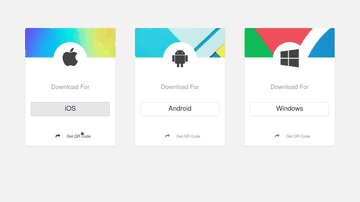
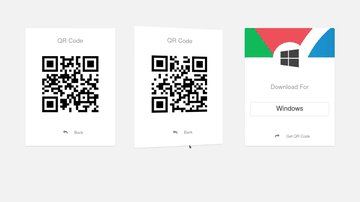
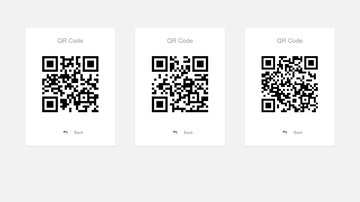
Download Cards
Evan Wieland | June 25, 2015
HTML / CSS (Sass) / JS
About a code
The cards also flip around to show a dynamically generated QR code.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, bootstrap.js, jquery.qrcode.js

Digital Business Card
Jesse Couch | September 18, 2014
HTML / CSS (SCSS) / JS
About a code
The background image uses a CSS filter, so it's the same image that is behind the avatar. Managed to get rid of the white edges that come with this by offsetting the position and adding to the width.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css

The Scattering
Jon Beebe | March 31, 2014
HTML (Haml) / CSS (SCSS) / JS
About a code
Stacked cards with randomized rotation. Renders a slightly scattered stack of cards with randomized rotation and transform-origin on each card.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨