Collection of three.js (Javascript 3D library) code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

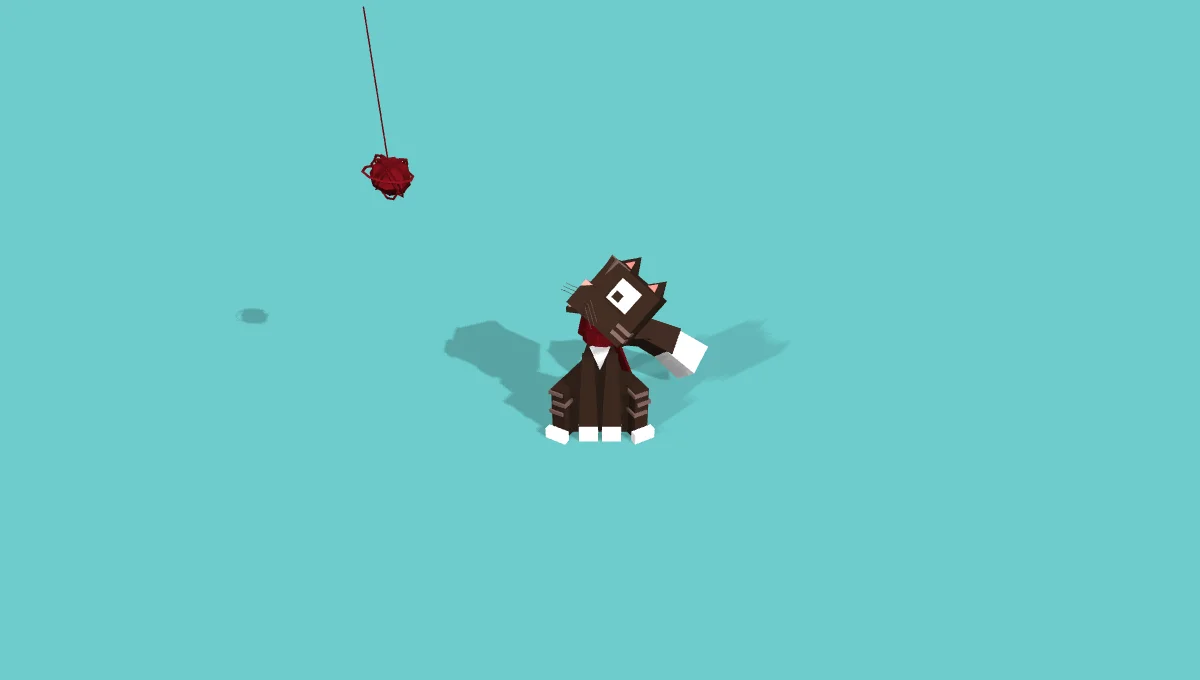
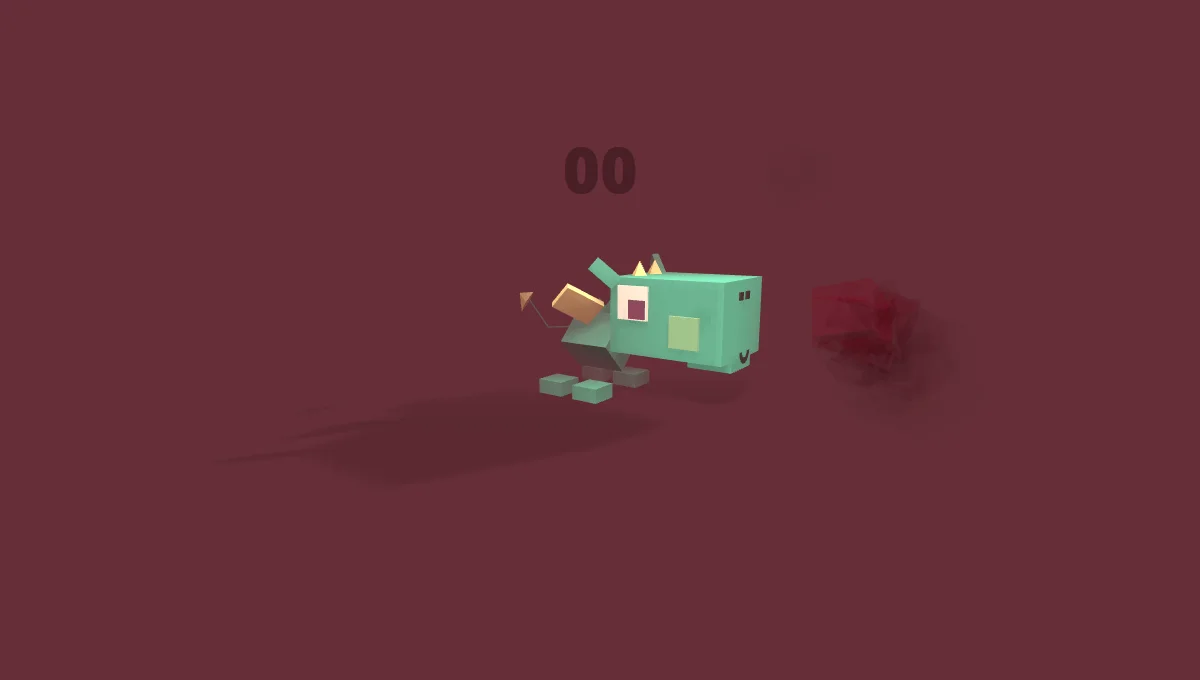
Sneeze the Dragon
Karim Maaloul | July 11, 2015
HTML / CSS / JavaScript
About a code
Help the dragon to make fire, click as fast as possible then release. A smoke and fire study using ThreeJS and TweenMax.
Chrome, Edge, Firefox, Opera, Safari
OrbitControls.js, TweenMax.js

Paranoid vs Shy Birds
Karim Maaloul | June 8, 2015
HTML / CSS / JavaScript
About a code
A paranoid bird surrounded by two shy buddies with shifty look. A WebGL experiment, using Three.js and a little bit of TweenMax.js.
Chrome, Edge, Firefox, Opera, Safari
OrbitControls.js, TweenMax.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨