Collection of free HTML button with vanilla JavaScript code examples: animated, multiple, confirm, delete, download/upload, submit and with hover/click/hold effects
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

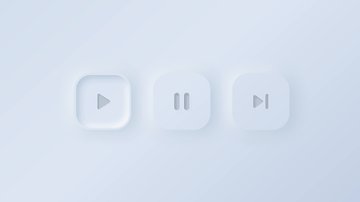
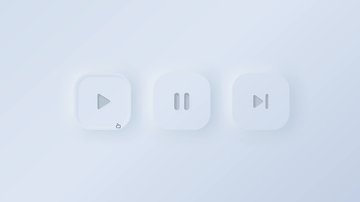
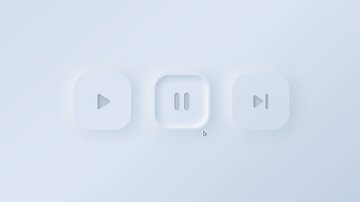
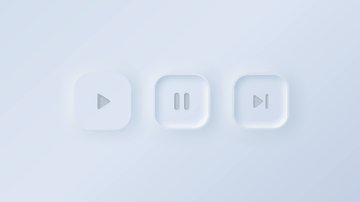
Material Buttons
Gabriele Corti | January 23, 2020
HTML / CSS / JS
About a code
Practice with custom properties, clip-path, pseudo elements and CSS as a whole to create a series of buttons inspired by the material UI. With just enough JavaScript to make mouse events extra special.
Chrome, Edge, Firefox, Opera, Safari
no
-

Button + Canvas = Awesome
Tibix | January 9, 2020
HTML / CSS (SCSS) / JS
About a code
Using the canvas element to bring your button hover effects to a new level! These are just a few examples using the same approach with particles, now imagine the endless possibilities!
Chrome, Edge, Firefox, Opera, Safari
yes
-

Button - Hold to Confirm
Aaron Iker | November 22, 2019
HTML / CSS (SCSS) / JS
About a code
Trying another button type where an extra confirmation is needed - for example if you publish or delete something. You will need to press the button for nearly 2 seconds to success.
Chrome, Edge, Firefox, Opera, Safari
yes
-

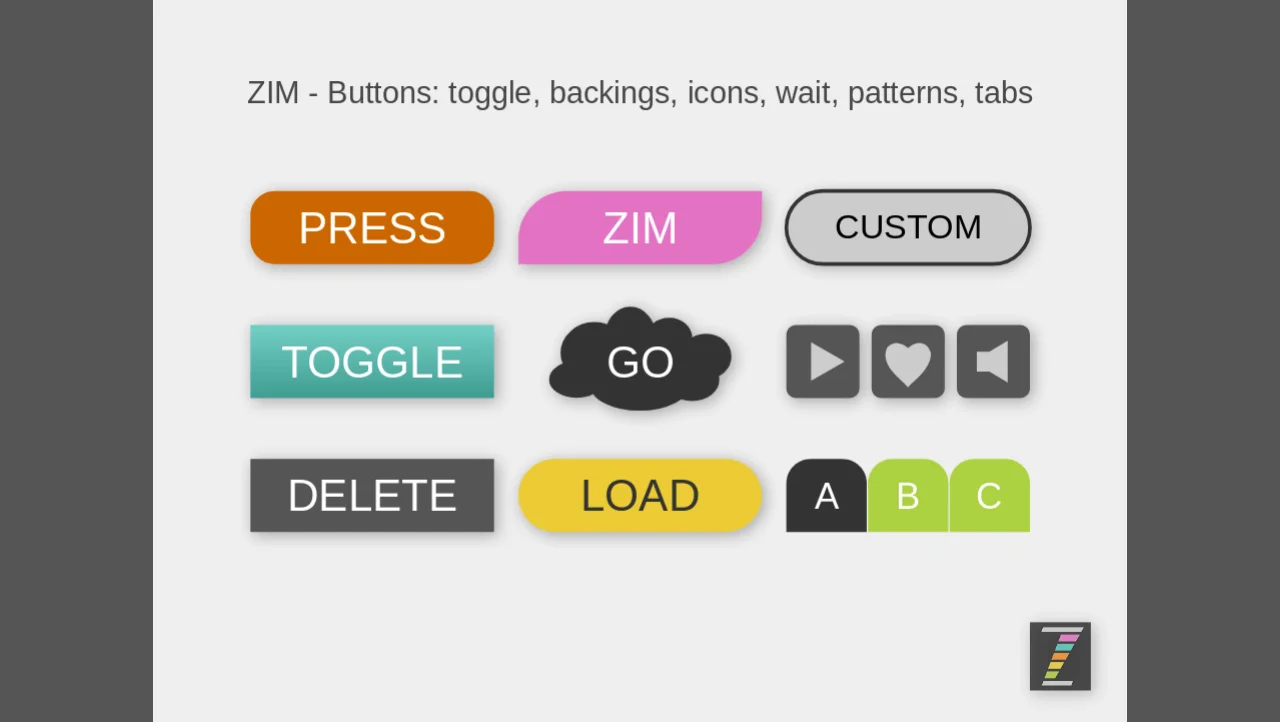
Easy Buttons for the Canvas with ZIMjs
ZIM | August 9, 2018
JS
About a code
Easy buttons with rollovers, backings, icons, toggle and wait states, patterns, tabs and more! ZIM provides JavaScript conveniences, components and controls for the Canvas and is powered by CreateJS with its solid Bitmap Object Model (BOM).
Chrome, Edge, Firefox, Opera, Safari
yes
zim.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨